More and more developers are getting to know the power of the cloud. In today’s web application development world you can leverage the cloud to build large scale applications so quickly and easily that it’s simply mind-boggling that you get all of this while still keeping on a very reasonable budget.
For many developers, it took quite some time to overcome the natural not-invented-here syndrome and start trusting cloud services over the traditional in-house solutions. But it seems that we’ve already pass this hurdle and most recent web and mobile apps are counting heavily on cloud services to deliver them great solutions that cover important features, save crucial dev & support time, reduce dev costs and remove unnecessary development challenges.
Platform-as-a-Service (PaaS) is an a example of such a great cloud-based solution. In the PaaS case – moving your application deployment to the cloud. Simply write the code of your core application, run a command or two and you a have a fully working and scalable application available online.
cloudControl is a popular european PaaS provider. Founded in 2009 in Germany, cloudControl provides a great solution for development and deployment of web applications in PHP, Ruby, Python and Java.

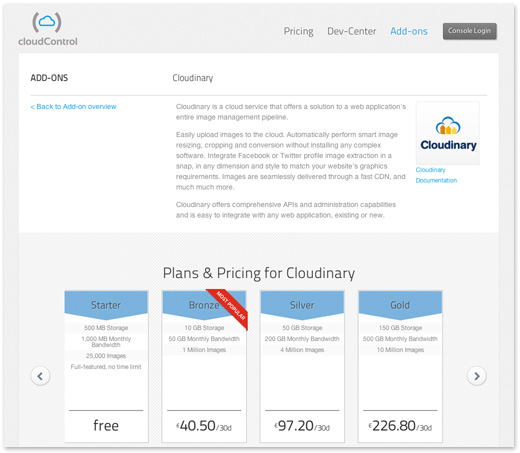
Developers that manage their applications in a PaaS still needs to manage the image pipeline of their applications. This is where Cloudinary comes in. Today we are excited to announce that Cloudinary’s add-on for cloudControl is available for the general public. Ruby on Rails developers? Django experts? PHP programmers? You can now develop and deploy your applications using cloudControl and use Cloudinary as an add-on in a single click or a simple command line.
With Cloudinary’s add-on for cloudControl you can upload all your images to a highly available, safe and secured, backed-up cloud storage, perform various image transformation and transformation in the cloud without installing any complex software and get all your images optimized and delivered to your users through a fast content delivery network (CDN) employing advanced caching techniques.
The add-on can be installed through cloudControl’s portal:

We’ve prepared a detailed documentation for using Cloudinary as an add-on for cloudControl. Check out this documentation page for overview of the Cloudinary service, add-on installation and usage instructions, and integration guides for cloudControl’s PHP, Ruby and Python platforms.
One of our targets is to make Cloudinary available to as many platforms as possible in the easiest-to-use way as possible. Today we are happy to add cloudControl to our family of high-end platform providers. It would be great if you try out cloudControl and Cloudinary’s add-on. We’d appreciate your feedback.

