Nowadays, developers everywhere are introduced to an application development trend called serverless computing. The trend isn’t new but rather an evolution culminating from a number of development methodologies, including service-oriented architecture (SOA), distributed cloud computing, Platform-as-a-service (PaaS) and Containers/Microservices. A key defining element of serverless computing is the serverless application’s logic that combines custom-developed code and 3rd-party service functionality.
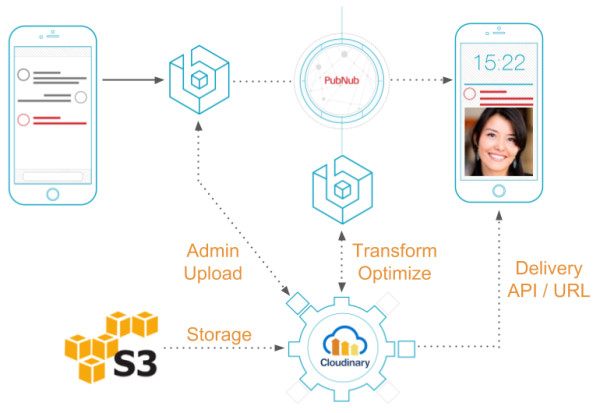
In this article, we will focus on a serverless computing architecture for realtime apps. These apps are characterized by devices and services that exchange structured messages carried via realtime data streams. The flow of data is orchestrated via event-driven logic (called blocks) deployed globally in a managed environment (called a Data Stream Network). We will specifically discuss handling of rich media in realtime apps, per the illustration below.

The premise for app developers is highly compelling: (1) run your code without worrying about provisioning servers or the hassle of managing runtime environments and (2) pay only for the compute time your app is actually consuming, resulting in efficient utilization and scaling economics.
So, what is the FaaS (function-as-a-service) all about? As the cloud ecosystem continues to mature, it’s become apparent that we need to be able to partition, scale and ensure adequate QoS (quality-of-service) at an individual function level. We need this level of control in order to reduce complexity and improve external integration with distributed functional components and end-user devices within deployed applications.
Small is beautiful in this paradigm: the FaaS-based apps are easy to design for scale, have no single-point-of-failure, provide a demand-based pricing model, and give developers the ability to monitor performance and availability – easily pinpointing bottlenecks in order to resolve scale-related issues. General-purpose serverless platforms are now offered by the largest software vendors (AWS Lambda, IBM OpenWhisk, Google Cloud Functions, Azure Functions). These platforms are rapidly evolving in tandem with emerging deployment best practices.
From consumer to enterprise, the majority of apps being developed now entail “live” realtime behavior whereby functionality is invoked in response to events. Such events (or messages) can be produced or consumed by internal or external functions, end-user devices, and infrastructure services. This, in turn, fits neatly with a (data) stream-oriented programming model where structured messages (e.g. in JSON format) are used for dispatching serverless functions.

To underscore the uniqueness of this architectural fabric – not only can functions run anywhere, but their deployment is driven by real-time message streams. With this approach, developing custom logic and integrating external service logic can be done within the same framework. Essentially, this means the differences between integration of internal and external functions starts to diminish.
Taken a step further, event-driven realtime logic that consumes message streams, processes message streams and produces message streams, can be created in a popular programming language (e.g. JavaScript). This logic is composable, in that services can dispatch other services; streams can effectively be connected to one another in structured ways (1-to-1, 1-to-many, etc.)
One of the immediate places where integration of external services becomes handy is in the handling of rich media, in particular image management. The complexities inherent to uploading, storing, transforming, optimizing and delivering images require expertise well beyond the skillset of most app developers. Luckily, image management bodes well with being abstracted to a service accessible via an easy-to-use API within a serverless framework.
Examples of realtime apps built using a serverless architecture, that can make use of rich media, range from simple photo album sharing to contemporary projects such as twitter/chat bots, home automation, industrial security, editorial collaboration and many others. With the recent availability of the Cloudinary Block, creation of such serverless apps is within immediate reach. Take it for a spin. The setup process is straightforward and we can’t wait to see the cool serverless apps you’ll create, contact us today to learn more.

