Adjust image brightness
Adjust image brightness
Filters and effects
Photography
Beginner
Dynamically adjust the brightness of an image. Either manually set the brightness level, or tell Cloudinary to automatically balance the brightness level. Brightness level change can be manually applied by setting the effect parameter to brightness (e_brightness in URLs), or by using the auto_brightness effect for automatic brightness adjustment.
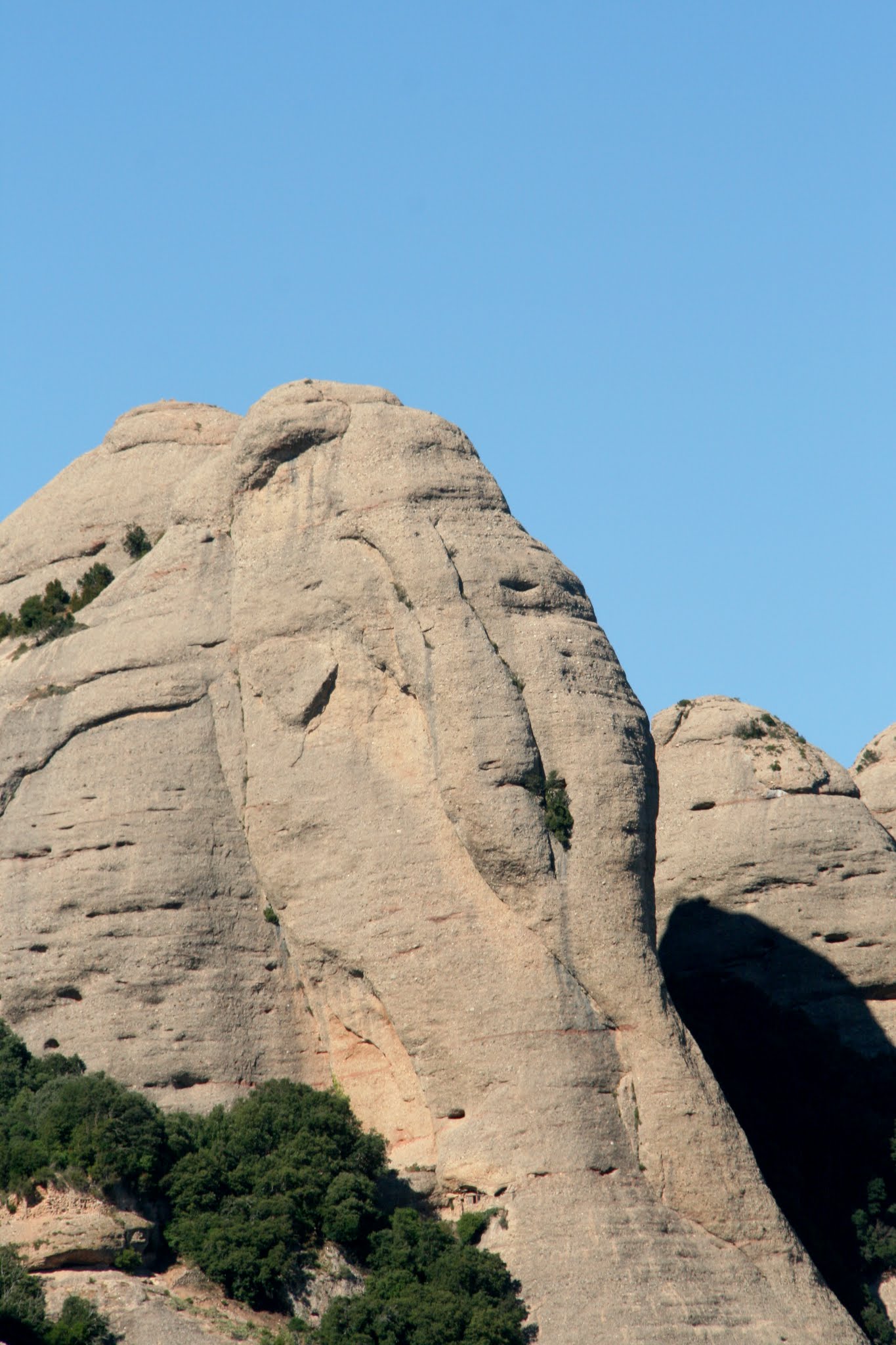
Here's an original image example:

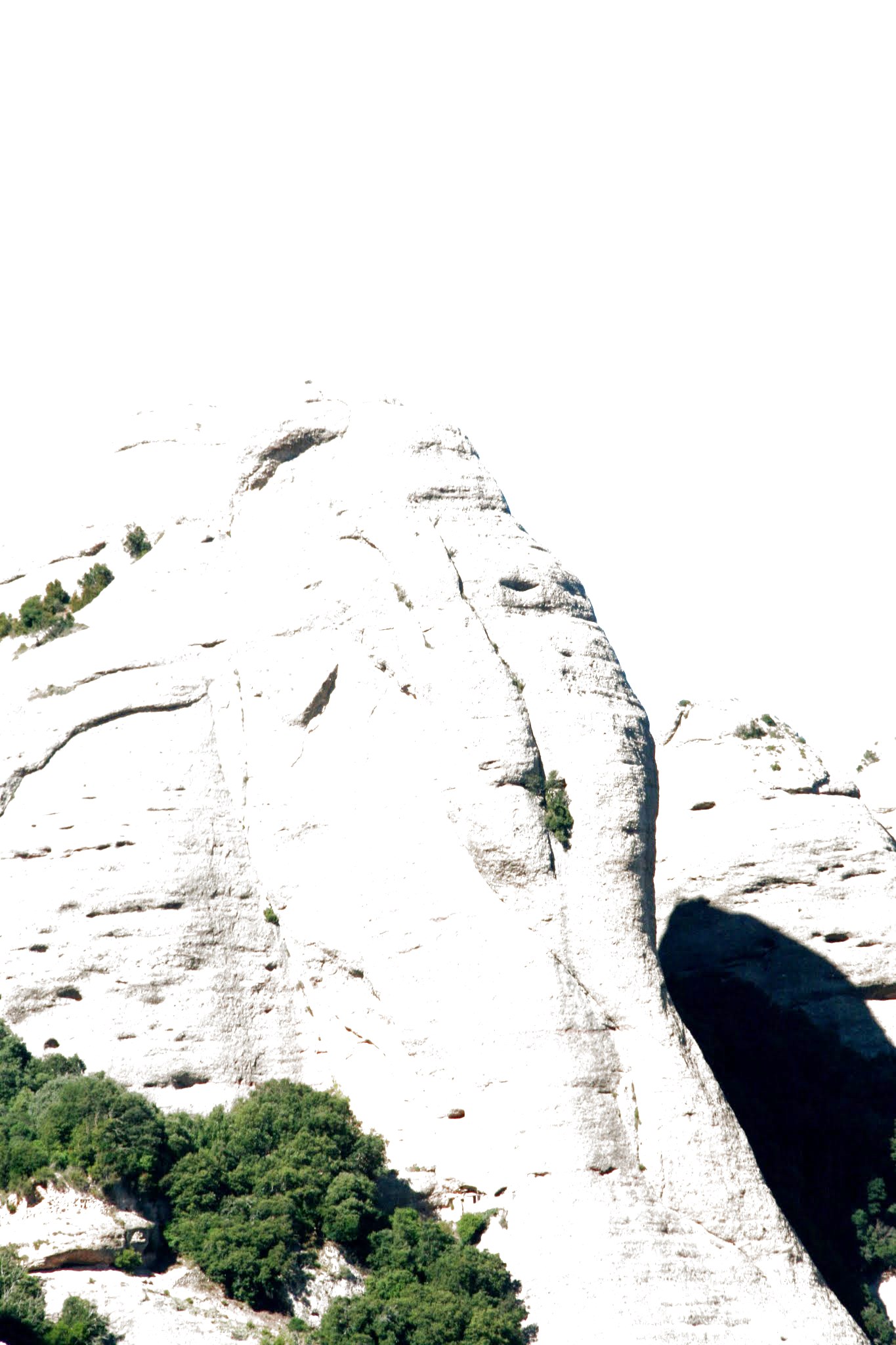
Below you can see the same image while increasing brightness by 30%:

And here it is when decreasing the brightness level by 50%:

If you don't specify a custom brightness level, the default level of 80% is applied:

You can also tell Cloudinary to automatically detect and apply the optimal brightness level:
