Advanced <img> Components
Perform more powerful and advanced actions on your assets with our Angular SDK:
Lazy Loading - images that contain this attribute will be lazy loaded, meaning the image will only load when it is in the view port or when scrolled down to it. This is extremely helpful in cases where you have a lot of images on your webpage and you don’t want to load all of your images at once to save on bandwidth.
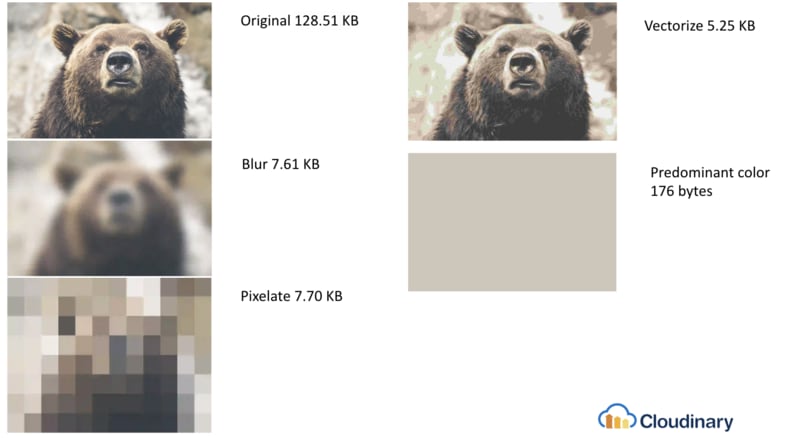
Placeholder - setting a much smaller, lower quality version of the original image as a placeholder until the original image is loaded.
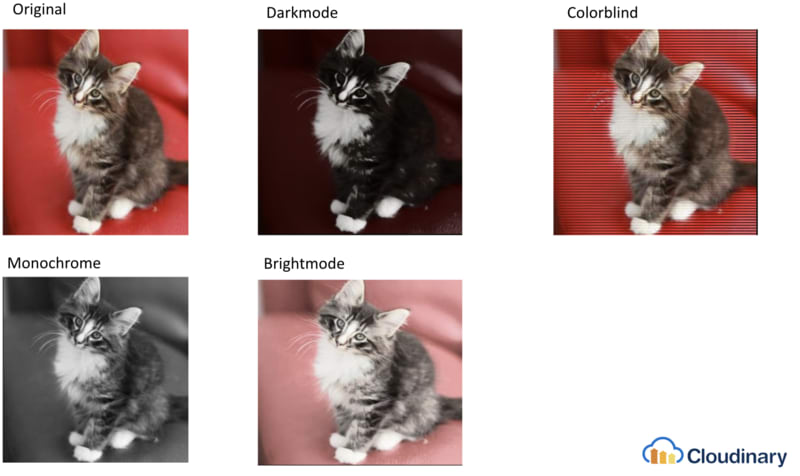
Accessibility Mode for visual assistance - for example when creating a web app that can toggle to dark-mode (a darker tint of the page view). The accessibility mode will allow you to translate this dark-mode to the images as well by adding the attribute accessiblity='darkmode'.