It’s great to have the capability to transform images on the fly by using dynamic URLs to customize the images to fit the graphic design of your site or mobile application. However, what if you want to transform an image depending on a specific image characteristic (like its width or aspect ratio) or its contents (does it contain a face?). What you need is a way to apply a transformation to an image only if a specific condition is met. Take for example a situation where you have allocated space on your page for a user uploaded image with a width and height of 200 pixels. Furthermore, if the image contains a face you would like to zoom in and focus on the face itself, otherwise you would like to fit the entire image into the available space:
As can be seen in the example images above, a different transformation is applied to the image depending on whether the original image contains a face.
Making sure your site looks good can be challenging if you don’t know in advance what kind of images your users (or editors) upload. The images will likely vary in aspect ratios, dimensions, and other characteristics, and the graphic design of your site probably requires different image dimensions and effects for different kinds of image. For example:
- If you need to place an image in a space that has more width available than height, some portrait images will probably look too small if you just resize all images to fit within the space available. You would want to apply different resizing and cropping depending on the image’s aspect ratio.
- If the original images are very small, you would want to handle them in a different way to the way you would handle images that are larger than the available display space.
- If faces appear in the image, you may want to transform the image in a different way to images without faces present (e.g. use a different artistic effect, different cropping dimensions, add overlays, etc).
With Cloudinary, images are transformed on-the-fly using dynamic delivery URLs for any uploaded image. A condition and its associated transformations are added to the URLs using the if parameter which accepts a string value detailing the condition to evaluate. You can apply a transformation based on the image’s width, height, aspect ratio, the number of faces in the image (if any) or the number of frames (for animated images) or pages (for PDFs) present. For example, to evaluate whether the image’s width is greater than 500 pixels: if_w_gt_500. Multiple conditions can be evaluated by concatenating the conditions with an and or or operator, and a different transformation can be applied in the case that the condition is evaluated as negative by using the if_else parameter.
The following examples highlight some use cases for conditional transformations. For more comprehensive information and details on the available options, see the documentation on Conditional transformations.
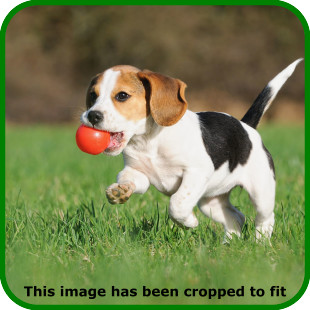
You have allocated space on your page for a user uploaded image with a width and height of 300 pixels. If the original image needs to be cropped in order to fill in the required space (i.e. either the width or height is greater than 300 pixels) you also want to add a text overlay with the disclaimer “This image has been cropped to fit”:
If you allocate space on your page for an image with a width of 500px, you can conditionally add a blurred background for images that have a width less than 500px:
If you want to add an overlay of the golden_star image over all the detected faces in the image. If no faces are detected then you want to place the overlay in the bottom right corner:
- Faces detected – the overlay is placed over the detected faces:
- No faces detected – the overlay is placed in the bottom right corner:
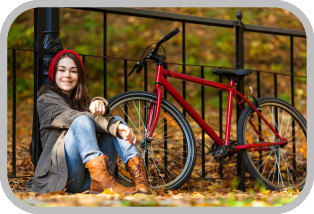
If you want to include as much of an image as possible, how you crop and deliver the image can depend on whether the original image is in landscape or portrait format.
- Original (scaled down) images of
bikeandhappy_dog:


- Both images cropped to a width of 300 pixels and a height of 200 pixels results in a bad crop for the portrait image:




By first checking the aspect ratio of the image and then applying a transformation accordingly, it becomes easier to fit the image into the graphic design of your site and make sure you include the relevant parts of an image. In this case, if the aspect ratio is greater than 1:1 (landscape) we want to deliver the image with a width of 300 pixels and a height of 200 pixels. On the other hand if the aspect ratio is less than 1:1 (portrait) we want to deliver the image with a width of 200 pixels and a height of 300 pixels:
- Images cropped according to their aspect ratio: landscape images are cropped to a width of 300 pixels and a height of 200 pixels, and portrait images are cropped to a width of 200 pixels and a height of 300 pixels:
Loading code examples 
Loading code examples 
Conditional transformations is a powerful feature that goes beyond simple dynamic image transformation and can produce completely different results depending on the attributes of the original image as well as on the results of any applied transformations. This capability has been requested by many of our customers and solves plenty of advanced use cases that they have encountered. For more details, see the documentation on Conditional transformations and note that the feature is available for use with all Cloudinary accounts, including the free tier.