Last month I was invited to speak at Daho.am, Munich’s developers conference. This conference was organized by Stylight, a very successful fashion technology startup. Stylight signed up for a free Cloudinary account about 3 years ago and similarly to Cloudinary back then, Stylight were quite a young startup. Since then both companies have grown impressively together and Stylight are now a premium customer of Cloudinary, managing hundreds of millions of images.
At this conference I talked about building and scaling a B2D service (Business to Developers). Specifically, how to build and scale such a service for developers in the bootstrapped way with zero external funding, which is the Cloudinary story.
Below you can find the slides of the presentation and a full video of the talk from the conference. The presentation shares the insights we have from our experience of building a cloud service for developers and from growing the service and company while running, and in the organic way. In the presentation you can also find some behind-the-scenes details about the evolution of our internal architecture and some interesting numbers.
Full video of the presentation:
Presentation slides:
And here are some highlights of the presentation and the story.
Before founding Cloudinary, we worked on building dozens of web applications for both startups and bigger companies for years. We felt that the R&D work involved in managing images was tremendous, especially compared to its proportional role in the product requirements of web and mobile applications. We wanted to help developers and eliminate all R&D work involved in managing images, from uploading, through resizing, cropping and transformation to fast worldwide delivery. And if developers would be willing to pay for this service, that’s nice too 🙂
We quietly launched Cloudinary’s image management service about 3.5 years ago. We’ve built a cloud-based API for uploading images and a URL-based API for on-the-fly image transformation and delivery.
Quite quickly we realized that having a cloud API, as good as it can be, is not enough. In order for developers to use it, you need to have SDKs (client libraries) for all popular development frameworks such as Ruby on Rails, PHP, Java, .Net, Node.js, jQuery, iOS, Android and others. Developers look for one-liners of code to include in their applications in order to perform image upload, or for the embedding of transformed and optimized images in their HTML pages. The tighter the framework integration is, the fewer the code changes that are required, and the bigger the chances of a successful integration.
Framework integration SDKs need to be accompanied by comprehensive documentation. Framework specific documentation is also very important as it allows developers to read instructions in the terminology they are used to, and find code samples in their programming language of choice instead of guessing the correct syntax based only on reference documentation or the sample code of other frameworks.
Creating documentation pages, tutorials and technical blog posts also had a great side effect: a lot of organic traffic comes from the Google searches of developers. This way the developers find a solution for their search queries, learn about our service, sign-up to the free service and eventually become happy paying customers. This marketing oriented side-effect was a great fit to Cloudinary’s bootstrap approach that didn’t involve a significant marketing budget in the early days of the company.
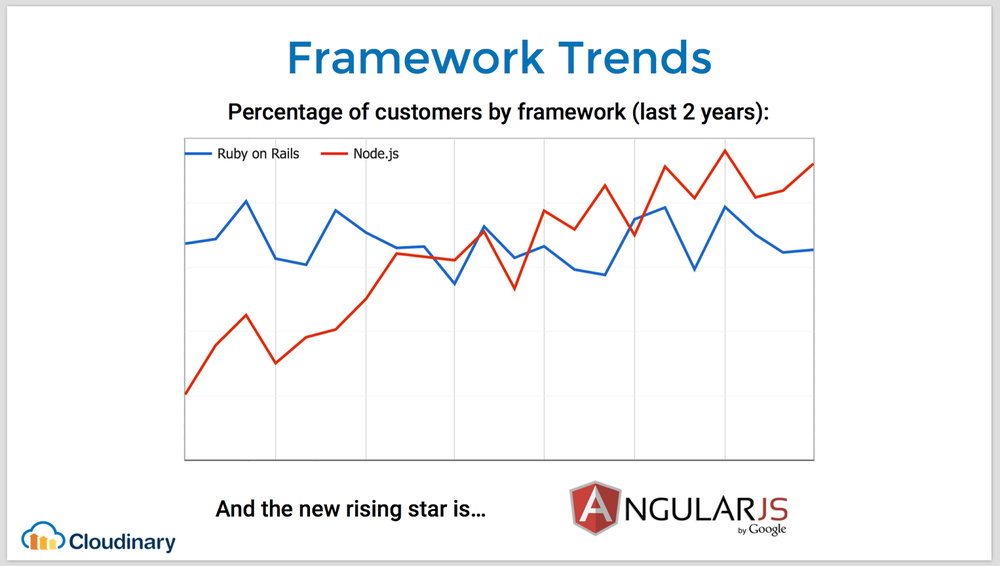
Instead of converging into a few leading frameworks, the development work seems to spread into more and more frameworks. If you have a cloud-based API and you count on the SDKs to ensure a successful integration, you need to monitor the trends of the frameworks. For example, see the chart below. It shows the percentage of Cloudinary’s customers that used Ruby on Rails and Node.js in the last 2 years. As you can see Node.js popularity among our customers is growing rapidly and surpassed Rails a few months ago. By the way, AngularJS is the fastest growing framework among Cloudinary’s customers.

When we started Cloudinary, we wanted to have a great image management solution available as quickly as possible. It was critical not to re-implement the wheel, to use as many existing solutions as possible, and to use powerful cloud service solutions such as AWS.
The beta version of the service was launched with quite a basic architecture. A single virtual server hosted on EC2, a Ruby on Rails web application, a MySQL database and Amazon S3 cloud-storage, and an Nginx web server with direct access to S3 buckets that contain previously uploaded and generated images. We started with Amazon CloudFront as the CDN and cache layer.
While more and more customers joined the services and migrated their images to Cloudinary, the required scale of computation power was growing rapidly. We gradually enhanced the architecture while running, as you can see in the presentation linked above.
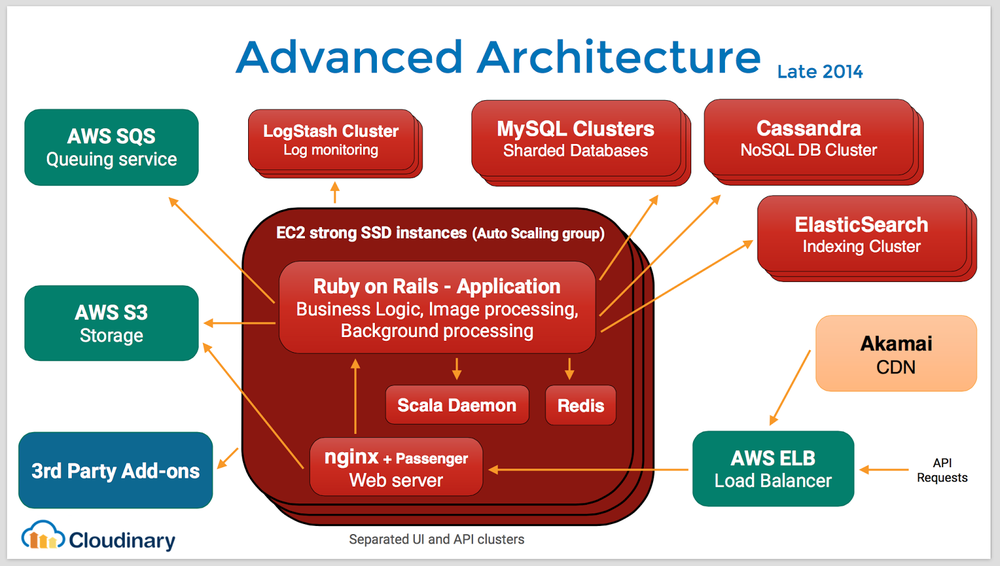
Today Cloudinary handles images on quite a huge scale. The service deployment involves many strong EC2 server instances and the automatic scaling of the number of servers is used to handle bursts and changes in service load. Multiple AWS load balancers (ELB) feed dozens of high performance servers and the data records are stored both on MySQL sharded databases and Cassandra NoSQL clusters. The applicative layer is based on Ruby on Rails, Java and Scala modules, leveraging dozens of open source tools. Optimized image and video is delivered via the premium CDN of Akamai. We also integrated with AWS SQS for background processing queues, ElasticSearch indexing cluster for advanced search capabilities and plenty of third party image processing solutions as add-ons to the service.

Recently we launched a powerful video management solution that joined the image management service. Supporting real-time video transcoding, resizing, transformation and optimization required further architectural changes and enhancements that are not yet included in the diagram above.
So 3.5 years since the soft launch of our service, we have reached quite impressive numbers:
- More than 60,000 developers have signed up to the service.
- We have more than 2,000 paying customers from 65 different countries, ranging from startups to Fortune 500 companies.
- About 20 Million images are added to Cloudinary’s service every day.
- About 1.5 Billion images are delivered every day via Cloudinary. If you include Cloudinary’s big customers that have their own CDN layer, the actual number of Cloudinary images delivered every day is probably 100 times larger.
- We have about 1,000 CPUs to handle all image upload and transformation requests.
The journey so far was exciting. The bootstrap approach and the organic growth of the service and the company worked very well for us. As developers, building a service that makes the lives of many developers easier, makes us happy and proud. The scale of the service and the numbers mentioned above are quite impressive, while many web sites and mobile applications worldwide are already using Cloudinary.
The bootstrap approach made us grow the service while running and become very customer focused. It forced us to only do tasks that we were sure are important. It forced us to find creative solutions, which is great. We’ve been expanding the team while growing, with veterans that are absolutely amazing. Now the company is financially strong and growing rapidly with significant budget to help us reach the next level, without losing the strong effectiveness of a young bootstrapped company.
But it’s just the beginning. The system architecture keeps evolving and advancing while we’ve just recently added video support (in addition to images) and while more and more sites and apps start using Cloudinary to manage their media assets. We have a very long list of powerful features and capabilities in our road-map, and as usual, many of them are customer requests. And still not all developers have heard about Cloudinary yet… So a lot of work is ahead of us to grow the team, the service, the architecture and the business.
If you have any questions or feedback, please send them over!
