Because images dominate page weight, methodical image optimization can have a significant effect on conversions and user experience. And the performance tools you choose to use can have a powerful impact on how websites are built and maintained. One such popular open source tool is WebPagetest. It is designed to measure and analyze webpage performance, which is why Cloudinary chose to partner with our friends over there to launch Website Speed Test.
Website Speed Test is an image analysis tool that provides detailed optimization insights beyond a simple compression check. The tool leverages Cloudinary’s advanced algorithms to demonstrate how changes to image size, format, quality and encoding parameters can result in significant reductions in file size while maintaining perceived quality. In short, Website Speed Test shows the why and how of image optimization.
Linked from a new Image Analysis tab, Cloudinary powers WebPagetest with robust image analysis capabilities, enabling you to receive valuable data and guidance on how to manage images and deliver an optimal user experience.
![]()
Advanced algorithms take into account many factors when examining images, including the exact content of an image and the need for responsive design. The resulting insights enable you to ensure that images are encoded correctly, optimized for performance and look their best regardless of bandwidth, viewing browser, device or viewport.
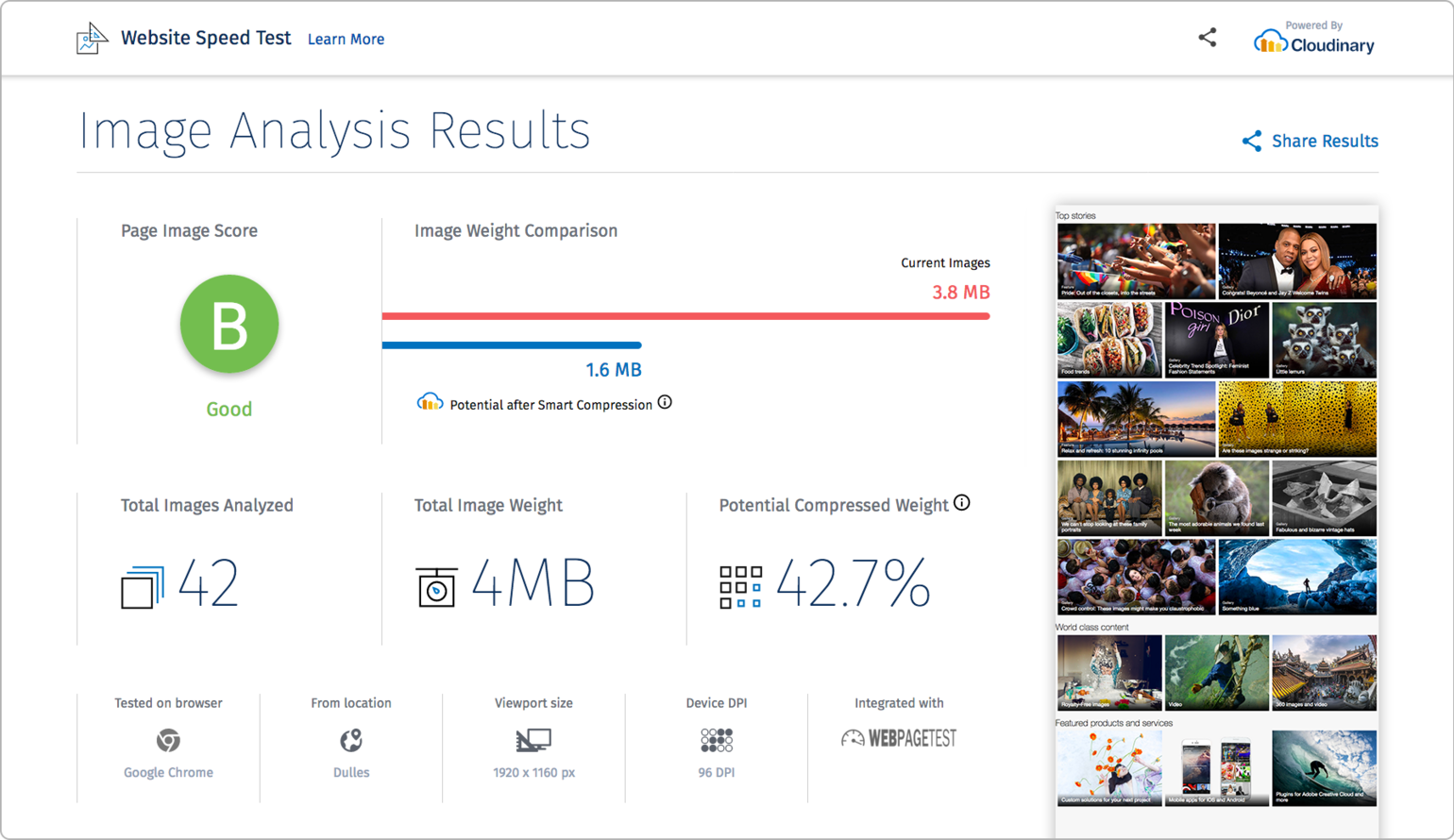
At the top of the page, the report shows the total weight of images, potential compression and ‘Page Image Score’: a grade ranging from A-F. This grade is based on the image format used, fit between image resolution and the displayed size in the graphic design, and compression rate of all the images that were analyzed.

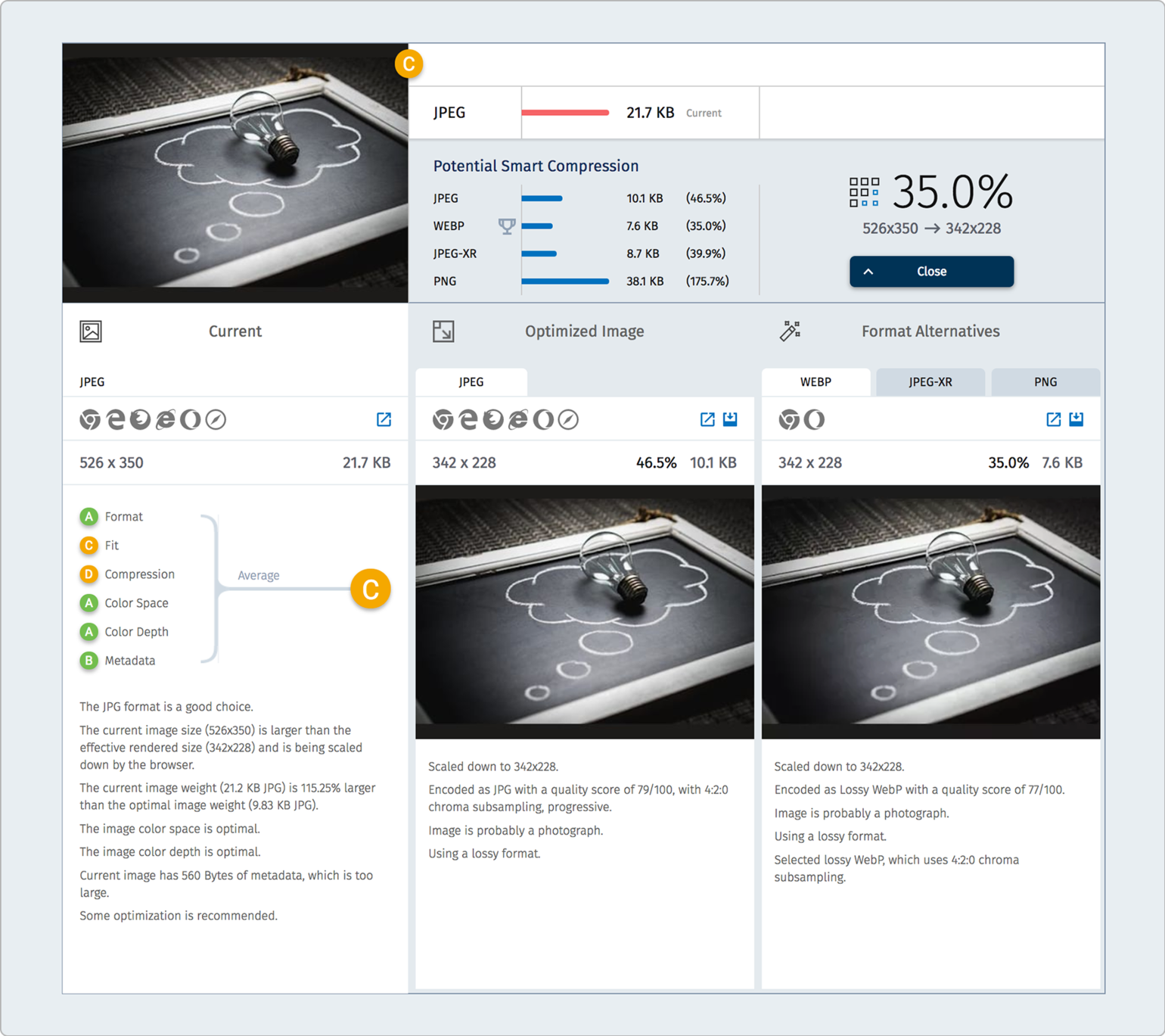
The overview is followed by a detailed analysis of each image, with performance insights and recommendations for improvement.

Presents the current version of the image being analyzed along with its image score.
Presents an optimized version of the image, using the same format as the original image, with the following adjustments:
- Correctly-sized images – scales the image down to the actual required dimensions on the web page.
- Intelligent content-aware encoding – analyzes the image to find the best quality compression level and optimal encoding settings, based on the content and viewing browser, producing a perceptually fine image while minimizing the file size.
Learn more about these manipulations
This tab shows how optimization works for different image formats and the impact on image weight.
The Website Speed Test tool provides insights on the why and how of optimization. While you may be able to optimize an image or two manually, the process becomes exponentially more complicated when you need to scale up, managing hundreds, thousands, or even millions of images delivered to a website.
For the best user experience, each image should be enhanced and optimized to meet the viewing context. This entails automatically adapting the image to fit the layout of the page and selecting the optimal quality and encoding settings.
Accomplishing this type of optimization is no ordinary feat. Optimizing images for different browsers, devices and bandwidth requires considerable knowledge of the intricacies of image formats, encoding parameters and visual quality metrics. For example, it makes sense that a smaller image file size will result in faster load time, less bandwidth usage and a better user experience. However, reduce the file size too much, and image quality could suffer and impair user satisfaction. This is where Cloudinary’s automatic optimization comes in play.
You can create your free account here. We would of course appreciate any feedback you have!
