Cloudinary is passionate about its users. We built our cloud-based image management features around real-world pain points, and it’s gratifying to see our customers use those features to solve major business challenges.
One example is Keep.com, an innovative online commerce startup, which the Huffington Post has called “the only fashion app worth getting”. We wanted to share the story of how Keep used Cloudinary to remove a major bottleneck in the development of their website and business.
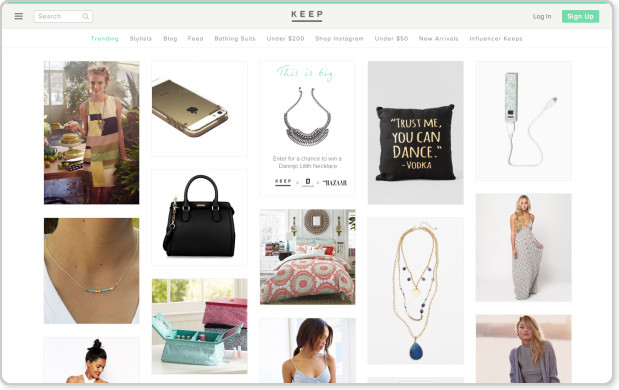
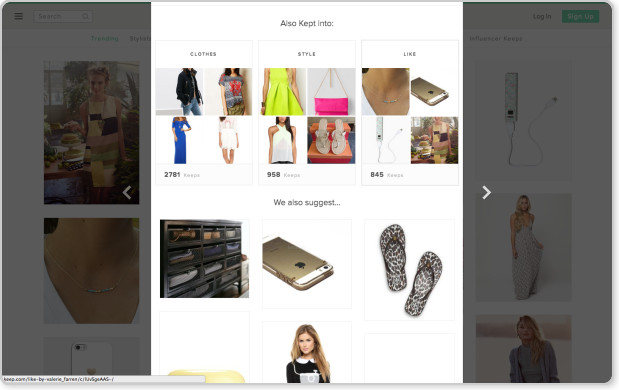
Keep provides users a place to go when they want to discover and buy the latest trends in fashion, decor, accessories and design.
Keep’s community aggregates products from across the Internet into a showcase of emerging trends. Unlike Commerce 2.0, where an online retailer simply sells products online, or Commerce 3.0, where online shopping is enhanced by social sharing, Keep gives shoppers a way to discover and buy trends as they happen — on Instagram, TV and from other popular trendsetters. They call this Commerce 4.0, where goods from across the Web are collected and curated by people with a passion for products. Keep’s philosophy is that these passionate consumers will be better merchandisers than traditional retailers, whose merchandising decisions are dictated by business restrictions.

Keep’s application displays hundreds of thousands of product and brand images, user profile pictures, and user uploaded images. Keep found it was spending a large and increasing portion of developer time on managing image transformations, every time they went through a design iteration of their website and mobile app.
Each time a redesign took place, Keep needed new image sizes, and would require reprocessing of all the images. This was not only time consuming from a server perspective, but also caused delays in the development process, due to long waiting times as all the images were being transformed.
Engineering resources were wasted trying to set up new image transformations and getting jobs running efficiently, and even so image processing remained a bottleneck.
“When planning how quickly we could change or iterate on a design, the time it took to retroactively process all existing images still needed to be considered. This meant we had to wait to download, process and then re-upload hundreds of thousands of images, before pushing a new design to the site or mobile app,” said Steve Heinz, Senior Developer at Keep. “This was significantly slowing down our ability to get new releases up and running. We felt the key to success as a startup was being able to push out a new version very quickly, and image processing was getting in the way. We also had to keep track of which images had been processed, which were complex and which created multiple points of failure.”
We asked Keep to give us the results on how Cloudinary solved the problems they were facing.
“Initially, we were handling our own processing in-house and sought a solution that would reduce the percentage of resources we spend on image transformations, said Steve. “We found Cloudinary, which was cost-effective and allowed for fast image processing and automatic caching. In addition, we wanted to integrate with Rackspace’s cloud space, and Cloudinary provided a ‘fetch’ interface that allowed us to grab images directly off Rackspace, making integration very easy.”

“Keep has been using Cloudinary for over a year now. When we just started, the integration was immediate,” Steve said. “Cloudinary allows Keep to quickly process images on-demand, allowing us to quickly push a new version of our design to production.”
“Keep has saved significant developer time, including nearly 50% of one full-time developer, just on managing image transformations and writing code to retroactively go back and process images to newly-needed sizes. This number dropped further, to nearly zero, because now any employee can manage Cloudinary via its Web interface.”
“By implementing Cloudinary, Keep significantly reduced the time required to release new image sizes – we went from a process that required overnight image processing, to one that takes only 10 minutes. It also freed up developer resources to work on other projects, further increasing Keep’s velocity of innovation.”
We were pleased by the dramatic change Keep’s development went through – from heavy overnight image processing requiring complex code, to an off-loaded cloud-managed process that enables agile development with almost no delays.
We’re happy to have Keep using Cloudinary, and wanted to thank Steve for taking the time and sharing his experience.
Cloudinary users – let us know if you’d like to share your own unique experiences with the Cloudinary community. Stay tuned for more creative ways our customers are using Cloudinary.
