Update – December 2015: The add-on described in this post is no longer available since ReKognition terminated their services. However, all features described here are still available via a different and even better add-on: Advanced Facial Attributes Detection
Face Detection is a great feature that enables the automatic modification of images according to the detected faces within an image, making it simple to intelligently crop, position, resize and transform your images appropriately.
Facial Attribute Detection takes the process even further and extracts meaningful advanced data about the face(s) in the image, including the exact location of facial features. This allows you even greater control over your image categorization, and to automatically use these details to smartly crop, position, rotate and overlay images based on the detected facial features.
Facial Attribute Detection lets you know more than just the location of a person’s facial features. How are they posed in 3 dimensions? Is the person wearing glasses? Do they have their eyes closed? Mouth open? Have a mustache or beard? What is the person’s race, age and gender? What emotion are they displaying? Are they smiling? How beautiful are they? Retrieving this information makes it a simple matter to automatically categorize and tag your collection of images.
All of this is made possible with the ReKognition add-on, which has been directly integrated within Cloudinary’s infrastructure, further extending Cloudinary’s built-in face detection to a robust Facial Attribute Detection feature. By simply setting the detection parameter to rekognition_face when calling Cloudinary’s upload API, ReKognition is utilized to automatically extract detailed face attributes from the uploaded image.
The example JSON snippet displayed from the example image above contains the result returned from the face ReKognition request, which includes very detailed information regarding the face that was automatically detected in the image.
{"rekognition_face":
"status": "complete",
"data": [
{
"boundingbox": {
"tl": {"x": 231.45, "y": 102.52},
"size": {"width": 240.77, "height": 240.77 }},
"confidence": 1,
"eye_left": {"x":309.6, "y": 190.1},
"eye_right": {"x": 407.9, "y": 213.6},
"nose": {"x": 199.1, "y": 204.0},
…
…
…
"smile": 0.96,
"glasses": 0.01,
"sunglasses": 0.04,
"beard": 0,
"mustache": 0,
"eye_closed": 0,
"mouth_open_wide": 0.73,
"beauty": 0.63531,
"sex": 1
}
]
}
Code language: JavaScript (javascript)You can also use Cloudinary’s Admin API to apply ReKognition face detection to already uploaded images (based on their public IDs), and the face attributes that were previously extracted are also available using the Admin API’s show resource details method.
Based on the position of facial attributes detected by the ReKognition add-on, Cloudinary can crop your images to focus on the detected facial features, while providing a large set of image transformation and cropping options when using a Cloudinary delivery URL or calling Cloudinary’s image API.
To focus an automatic crop on the detected faces, simply set the crop parameter to thumb, fill or crop and the gravity parameter to rek_faces (set gravity to rek_face for focusing on the single largest detected face in the image). The resulting images are dynamically generated on-the-fly and the result is delivered via a fast CDN.
The following code sample generates a 150×150 thumbnail of the nice_coupleimage shown above, using multiple face detection based cropping.
Cloudinary can also dynamically crop your images based on the position of detected eyes. Simply set the gravity parameter to rek_eyes (g_rek_eyes for URLs) to center the image on the detected eyes. The example below delivers a 200×60 thumbnail centered on the eyes:
Thanks to the detailed information on the position of facial attributes detected by ReKognition, Cloudinary can add overlays while taking into account the pose of the face, and automatically scale and rotate the overlay accordingly.
For example, in order to automatically overlay the above image of a harlequin mask scaled to 160% relative to the detected eyes in the main image:
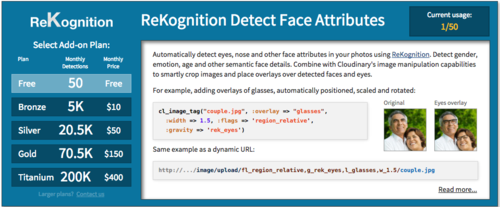
Heres another example, this time with glasses.
Overlaying the above image scaled to 150% relative to the detected eyes in the main image, which is then presented as a 200 pixel wide round thumbnail centered on the face:
The ReKognition add-on is utilized to automatically extract detailed face attributes from your images, and enables advanced image transformation and categorization based on the detected facial data, with relative scaling and rotation of overlays achieved automatically.

The ReKognition add-on is available to all our free and paid plans. If you don’t have a Cloudinary account, you are welcome to sign up to our free account and try it out.
Update – December 2015: The add-on described in this post is no longer available since ReKognition terminated their services. However, all features described here are still available via a different and even better add-on: Advanced Facial Attributes Detection








