Transform animated GIFs just like any other image. Use Cloudinary's powerful image transformation tools to manipulate your animated GIFs just like you do for other standard still images.
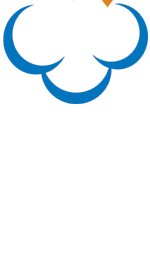
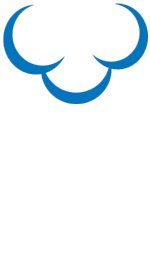
Here's an example of an animated GIF uploaded to Cloudinary:

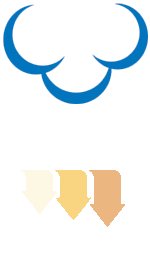
Let's say we want to resize the animated GIF by half of its original size. This can be applied simply by using a decimal value to define the size you need, so for half of the image's size we can use the following:

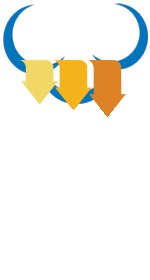
Here's an example of using the angle parameter (a in URLs) in order to rotate the image 90 degrees clockwise:

Applying image transformations for animated GIFs isn't limited to resizing of course. You can apply any of further transformations, including chained transformations. For example, here's how to add a text to our animated GIF
