PLATFORM / ASSETS
Cloudinary Assets
Intelligent digital asset management, for brands that rely on visual storytelling.
G2 Spring 2025



PLATFORM / ASSETS
Intelligent digital asset management, for brands that rely on visual storytelling.




Over a decade of AI experience.
Leverage Cloudinary AI expertise throughout the asset lifecycle, offering scalable GenAI features for enhanced productivity and asset repurposing, unmatched by any other DAM on the market.


Easily access files anytime, anywhere.
Cloudinary’s API-first DAM unites developers, commerce teams, and marketers by providing a single source of truth, enabling seamless file uploads and connections to any application through integrations, APIs, and widgets.
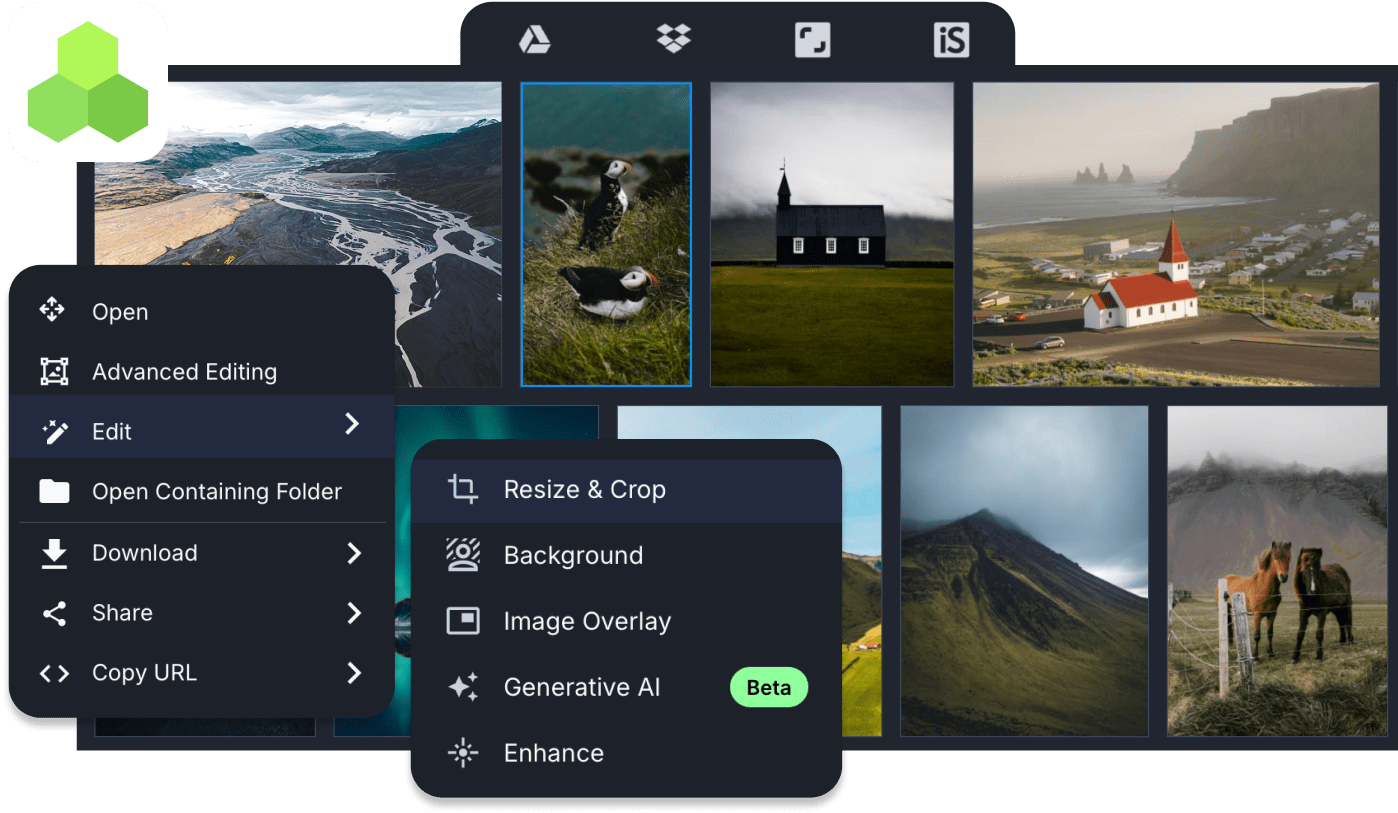
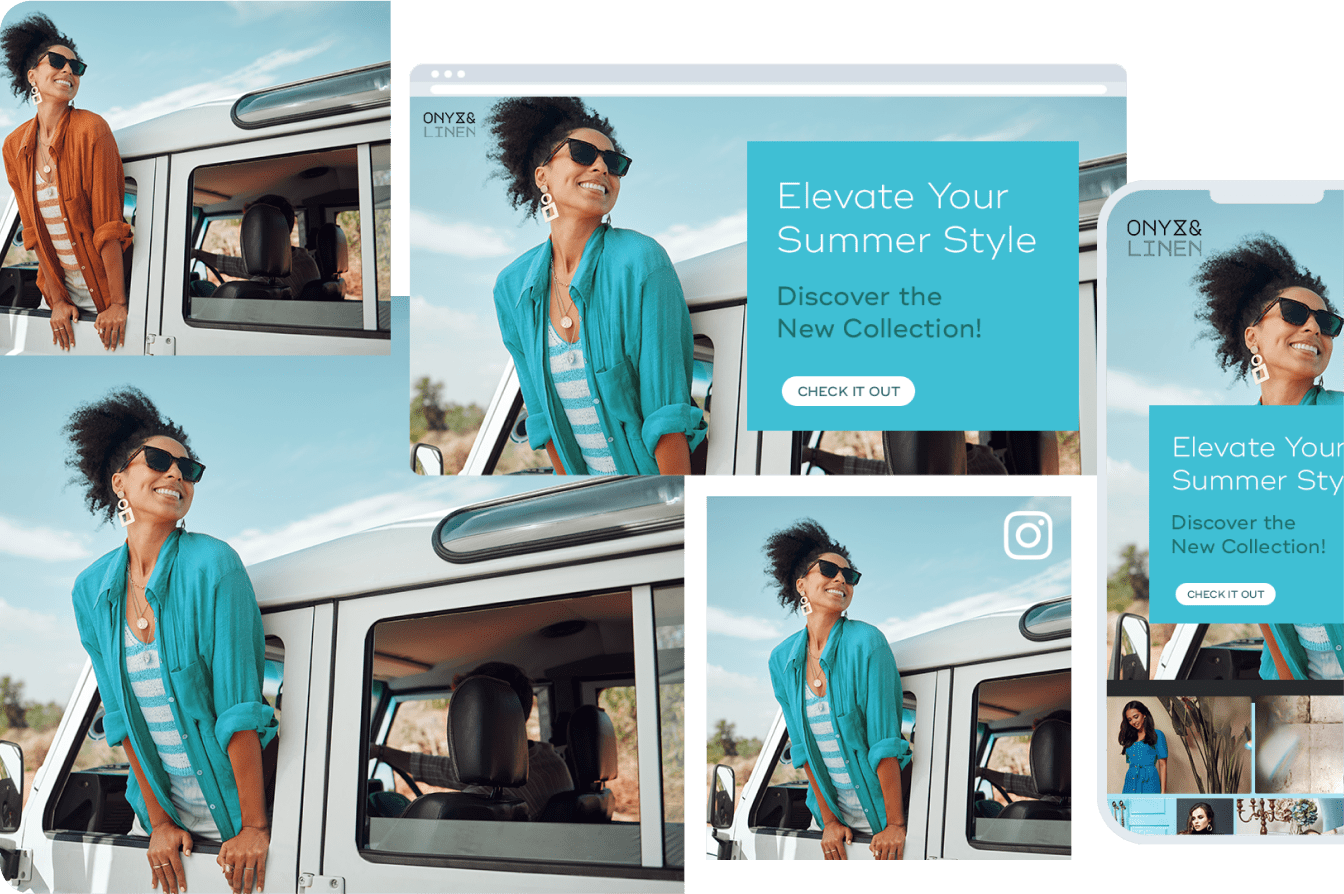
Adapt, transform, and customize assets to personalize experiences across channels, using presets and GenAI automation to enhance, repurpose, and customize images and videos efficiently.




Cloudinary’s 10+ years of optimization expertise ensures that assets are delivered in the right size, crop, and format, improving Core Web Vitals, reducing page load times, enhancing SEO, and boosting user satisfaction.






Increase discoverability with AI-driven metadata and search.
Leverage AI-powered tagging and metadata management to organize asset libraries, allowing users to quickly search and discover assets based on visual content or metadata.
Accelerate moderation, review, and approval.
Cloudinary AI Vision and Moderation automates brand compliance checks and flags sensitive content, while its Review and Approval features enable teams to manage workflows, track versions, and streamline collaboration.


Stay organized with automated workflows.
Accelerate time to market with prebuilt workflow templates that allow users of any skill level to automate tasks like asset expiration management, branding standardization, and auto tagging.
Bring consistency with brand and media portals.
Create customizable media sharing and brand resource portals for internal teams or external contributors, using assets from your DAM. Portal analytics help track user activity and provide insights to guide content curation decisions.

Prebuilt integrations and APIs for composable architectures.
With prebuilt integrations, top-tier APIs, over 25 SDKs, and a partner network, Cloudinary DAM supports composable architectures and a MACH approach, serving as your single source of truth.
CMS
SOCIAL
PIM
MARKETING
COMMERCE
ANALYTICS

Cloudinary’s global digital asset management (DAM) survey reveals latest trends and insights.

Cloudinary makes Constellation ShortList™ Digital Asset Management (DAM) for Digital Experiences.

Cloudinary named a leader in the IDC MarketScape report on Intelligent DAM.

Media Library Extension, a Chrome-browser add-on that streamlines the access to, search for, and management of images and videos.

A unique feature of JPEG XL is that it is possible to recompress existing JPEG images to a JPEG XL file that is on average about 20% smaller.

Digital Asset Management is a process that improves efficiency in managing brand assets, images, videos, documents, and other digital files.
Learn more about how digital asset management done differently can lead to something extraordinary for your business.