Media Optimizer dashboard
Cloudinary's Media Optimizer is for targeted Enterprise organizations and simplifies the process to optimize and deliver high-quality media with high performance, low latency and massive scalability.
Guides
References
This page covers the Media Optimizer Dashboard, which gives you an overview of how your media is performing, your usage and your plan details.
Dashboard displays
The various dashboard displays show statistics on performance and usage, giving you a quick insight into the value that Media Optimizer is providing. You can choose to view data from either the last 7 days, or last 30 days, using the controls in the top-right of the dashboard.
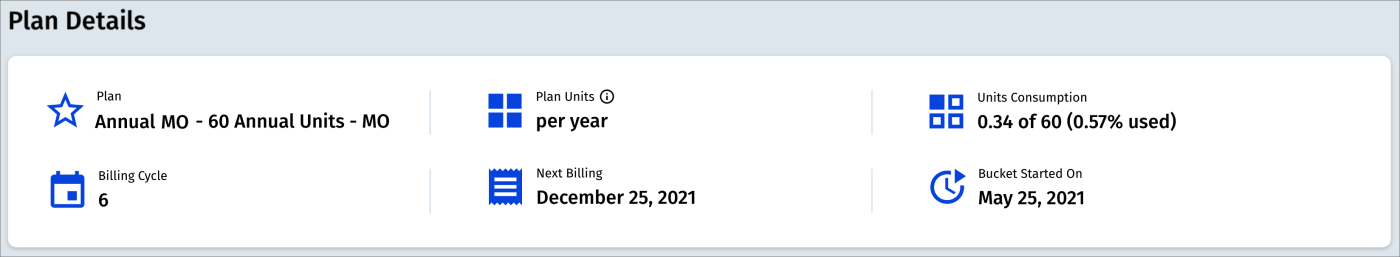
Plan details
In the plan details section of your dashboard you can see the plan you're on, details about your billing cycle, and your units entitlement.
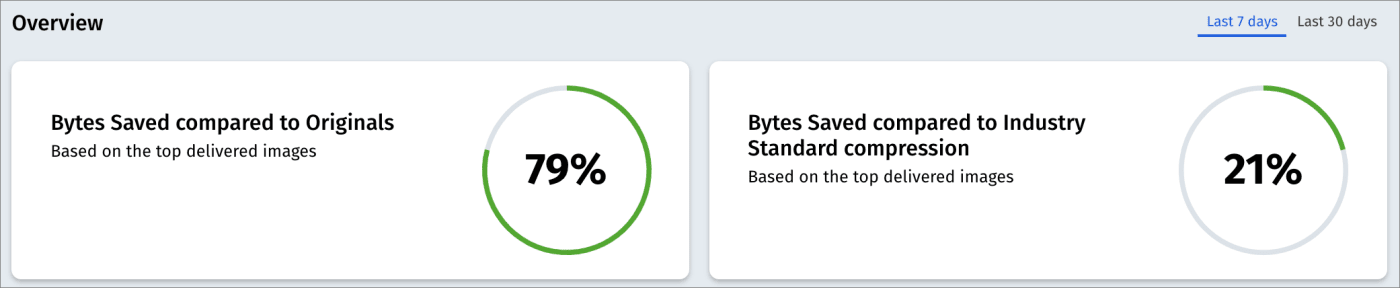
Bytes saved
The dashboard provides two indications of bytes saved based on the 1000 most requested assets over the selected time period:
- Bytes saved compared to originals: This shows how many bytes you have saved over the selected period by using Media Optimizer, compared to delivering the original assets.
- Bytes saved compared to industry standard compression: Currently for images only, this shows how many bytes you have saved over the selected period by using Media Optimizer, compared to using industry standard compression. Typically, industry standard compression uses one particular format and quality value (format: JPEG, quality: 80), whereas Media Optimizer goes beyond this, offering automatic format and various automatic quality settings that you can set based on the requirements of your site.
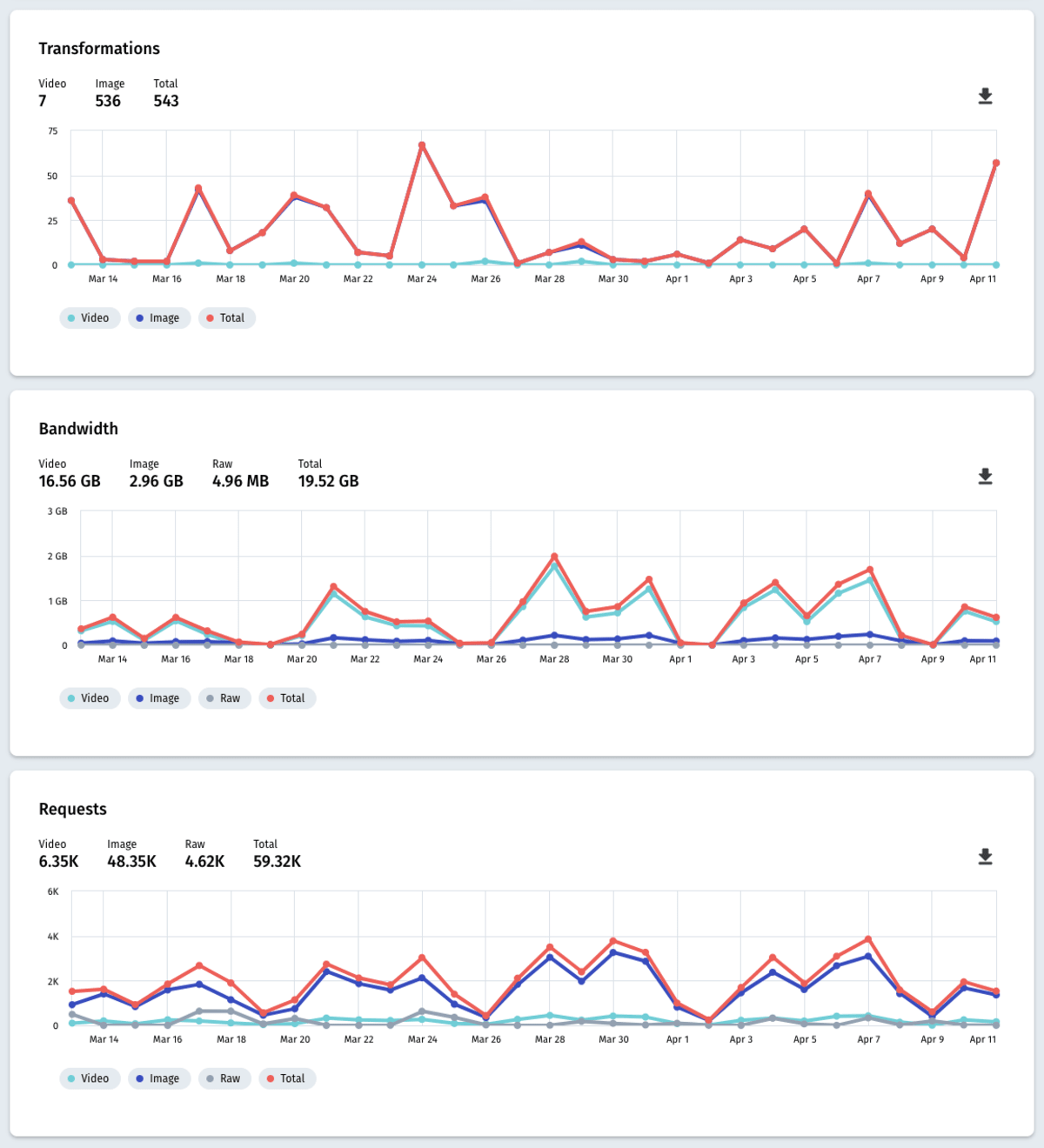
Usage
For each of the usage graphs, you can choose to show the information presented for images and videos separately or together. The Bandwidth and Requests graphs also include any raw assets that have been delivered.
There are graphs for:
- Transformations: Transformations are counted when a new derived asset is generated. Multiple requests to the identical transformation URL do not affect transformation counts.
- Bandwidth: The amount of bandwidth used when delivering assets.
- Requests: The number of requests made to deliver assets from your media sources.
 Ask AI
Ask AI