Media Optimizer transformations
Cloudinary's Media Optimizer is for targeted Enterprise organizations and simplifies the process to optimize and deliver high-quality media with high performance, low latency and massive scalability.
Guides
References
This page covers Media Optimizer transformations, which provide the ability to transform your media on the fly, optimizing how it is delivered to your end users to achieve the best visually engaging experience.
Transformations overview
In Cloudinary terminology, a transformation is an instruction to change a media file in some way. For example, the format of the media, its type of compression, its dimensions or its visual appearance. In Media Optimizer, transformations never affect the media source itself. They are performed on the fly, and the transformed media is cached for fast delivery.
Transformations take the form of parameters that can be chained together, so one transformation can change the media in more than one way. See all the transformations that Media Optimizer supports.
Using Media Optimizer, you can apply transformations to your media in two different ways:
- By defining named transformations that you can include in your optimization profiles as default (base) transformations. All media using a certain optimization profile then gets transformed in the same way.
- By adding transformation parameters as a query string to your delivery URLs, for example:
https://mycloud.mo.cloudinary.net/rest/of/the/path.jpg?tx=w_500,h_500,c_fit. This allows you to apply specific transformations to individual images or videos in addition to the ones applied through the optimization profile.
Media Optimizer comes with a default named transformation that specifies automatic format, automatic quality and automatic responsive resizing, called auto_format_auto_quality_responsive_width*. Media delivered with this transformation is automatically optimized for format, quality and size.
* If you don't see auto_format_auto_quality_responsive_width in your list of named transformations you can manually create this transformation, or simply use auto_format_auto_quality until automatic responsive resizing is rolled out to all accounts.
Another automatic feature that you may want to use is automatic cropping. You can enable this setting when creating a named transformation and choosing to crop your images to the dimensions that you specify.
You can also create custom transformations within your named transformation, where you can specify any of the supported transformations in URL syntax.
Resizing and cropping
Responsive design and art direction generally requires displaying images and videos at a variety of sizes, often much smaller than the original.
If you deliver full size images and videos and rely on browser-side resizing (using CSS or HTML width and height attributes), users are forced to download unnecessarily large files. Therefore, images and videos should always be delivered from the server at their final size.
When you use any of the Cloudinary resizing transformations, the sizing (scaling/cropping) is performed on the server side, and the asset is always delivered to the browser at the requested size.
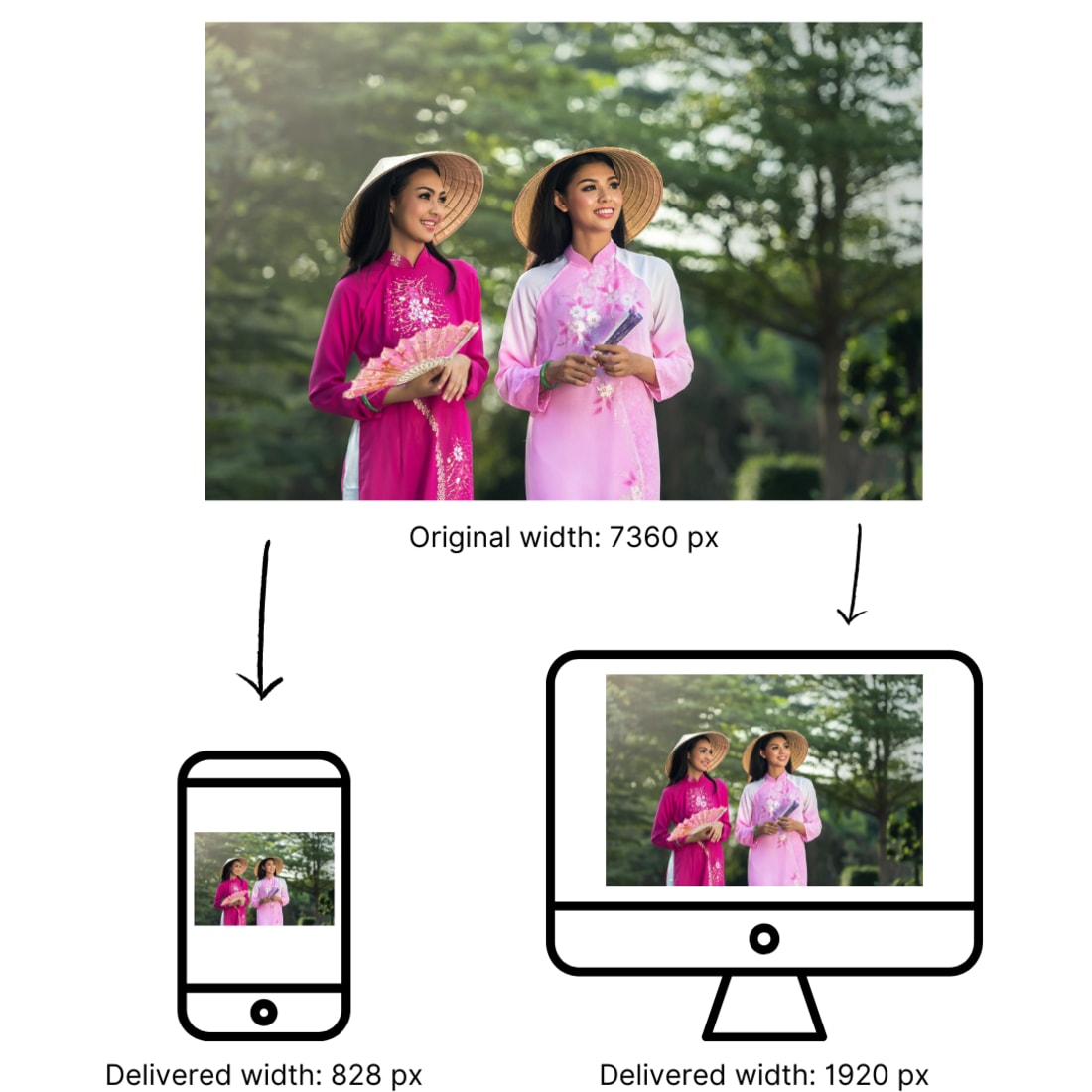
Automatic responsive resizing (Early Access)
You can configure Media Optimizer to scale down images and videos automatically if they exceed the maximum width set for the type of viewing device. This saves bandwidth and speeds up delivery times.
The default maximum width is 828 pixels for smartphone devices and 1920 pixels for other devices, including desktops, laptops and tablets, but you can change these defaults when creating or editing a basic transformation or custom transformation.
Custom transformation: w_responsive (see full syntax details).
Automatic cropping
Currently, Media Optimizer supports automatic cropping only for images.
Cloudinary's intelligent gravity selection capabilities ensure that the most interesting areas of each image are selected as the main focus for the requested crop, not only for photos with faces, but for any content type. Each image is analyzed individually to find the optimal region to include while cropping. Automatically detected faces (or other elements) are, by default, given higher priority while analyzing the image content.
You apply automatic content-aware gravity by setting the gravity transformation parameter to auto (g_auto in URL syntax). If no gravity is specified in a crop, the image is cropped around its center.
Automatic cropping is supported for the fill, lfill, fill_pad, thumb and crop modes.
Here are some examples of using automatic cropping:
Custom transformation: c_fill,g_auto,h_300,w_200
Custom transformation: c_thumb,g_auto,h_150,w_150
Custom transformation: c_crop,g_auto,h_200,w_200
Automatic format
There are many formats for encoding images and videos, with some formats better than others at compression and reducing the file size without impairing visual quality. Since different browsers support different image and video formats and codecs, the best solution to optimize delivery time and save bandwidth is to deliver the best format according to the browser used by each of your visitors.
For example, see how the size of this image and video changes according to their formats:
| Format | Size |
|---|---|
| AVIF | 14.6 KB |
| GIF | 98.0 KB |
| JPEG | 33.5 KB |
| JPEG XR | 17.3 KB |
| PNG | 190.0 KB |
| WebP | 16.1 KB |
| Format | Size |
|---|---|
| MP4 (H.264) | 821 KB |
| MP4 (HEVC) | 520 KB |
| WebM (VP9) | 482 KB |
Using the automatic format feature (f_auto in URL syntax), Media Optimizer makes the decision about the best format to deliver based on the requesting browser. For images, if automatic quality is used in conjunction with automatic format, other factors are taken into account in addition to the requesting browser, such as the content of the image.
Automatic quality
Cloudinary's intelligent quality and encoding algorithm analyzes each image or video to decide on the best quality compression level and optimal encoding settings based on the media content and viewing browser, in order to produce the best visual quality while minimizing the file size.
The automatic quality feature (q_auto in URL syntax) can be used to perform automatic quality encoding. Further control of the automatic quality selection is supported as follows:
-
q_auto- The optimal balance between file size and visual quality. By default, this is the same as q_auto:good. -
q_auto:best- Less aggressive algorithm. Generates bigger files with potentially better visual quality. -
q_auto:good- Ensures a relatively small file size with good visual quality. Example of a target audience: stock media sites that display images and videos with a high visual quality. -
q_auto:eco- More aggressive algorithm, which results in smaller files of slightly lower visual quality. Example of a target audience: popular sites and social networks with a huge amount of traffic. -
q_auto:low- Most aggressive algorithm, which results in the smallest files of low visual quality. Example of a target audience: sites using thumbnail preview videos that then link to higher quality videos.
In addition to the automatic levels of quality, Media Optimizer lets you specify more fine-grained levels, using the URL syntax q_<quality level> in a custom transformation, where <quality level> is a value from 1 to 100.
Examples of the resulting file size when encoding a photograph, using various regular and automatic quality parameter values:
 Original (569KB)
Original (569KB)
 q_80 (80.3KB)
q_80 (80.3KB)
 q_auto:best (65.9KB)
q_auto:best (65.9KB)
 q_auto:good (56.9KB)
q_auto:good (56.9KB)
 q_auto:eco (45.0KB)
q_auto:eco (45.0KB)
 q_auto:low (35.0KB)
q_auto:low (35.0KB)
Creating a named transformation
A named transformation is a set of image transformations that has been given a custom name for easy reference.
Basic transformations
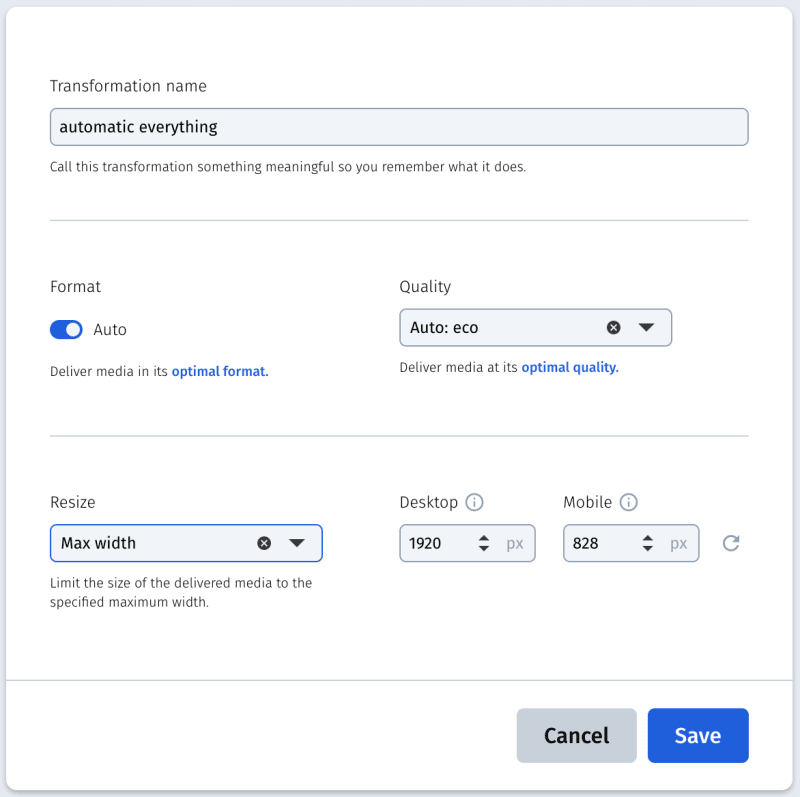
To create a basic named transformation:
- Select the Transformations tab in your Media Optimizer console.
- Click Add New.
- Enter a name for the transformation following these guidelines:
- Must contain valid UTF8 characters only
- Must not contain more than 1024 characters
- Must not contain any of these characters:
\,/,?,&,#,%,.,,,<,>
- Choose whether to include auto format in the transformation. This option allows Cloudinary to analyze the content of the media and select the best format to deliver based on the user's browser.
- Select the level of quality. The higher the quality, the higher the file size. Use one of the auto quality values to let Cloudinary determine the level of compression or encoding to apply.
- Select whether to crop or resize the media. Choose from:
- Max width: The size of the delivered media is limited to the specified maximum width, which differs for desktop devices (including laptops and tablets) and mobile devices (smartphones). If the original media exceeds the specified width, it is scaled down. See Automatic responsive resizing (Early Access).
-
Crop: The crop option uses the fill cropping mode to fill the specified dimensions, either by scaling up or down. If the requested aspect ratio is different than the original, cropping will occur on the dimension that exceeds the requested size after scaling. Enable smart crop to automatically focus on the most visually interesting part of the image, rather than the center.
- Resize: The resize option performs a simple scale. If the specified dimensions change the aspect ratio of the original media, then the image or video may be stretched or squashed.
- Click Save.
Manually create auto_format_auto_quality_responsive_width
While automatic responsive resizing is in Early Access, you may not see the named transformation, auto_format_auto_quality_responsive_width. If you want to try out this transformation you can create it yourself, following the instructions in Basic transformations with the following settings:
-
Transformation name:
auto_format_auto_quality_responsive_width -
Format:
Auto -
Quality:
Auto: good -
Resize:
Max width -
Desktop:
1920 -
Mobile:
828
Then, select this transformation as the Base transformation in your optimization profile.
If you have already served media through the optimization profile, you need to invalidate the cache for those assets so that new requests will use the new transformation.
Custom transformations
To create a custom transformation:
- Select the Transformations tab in your Media Optimizer console.
- Click New Advanced Transformation from the Add New drop-down.
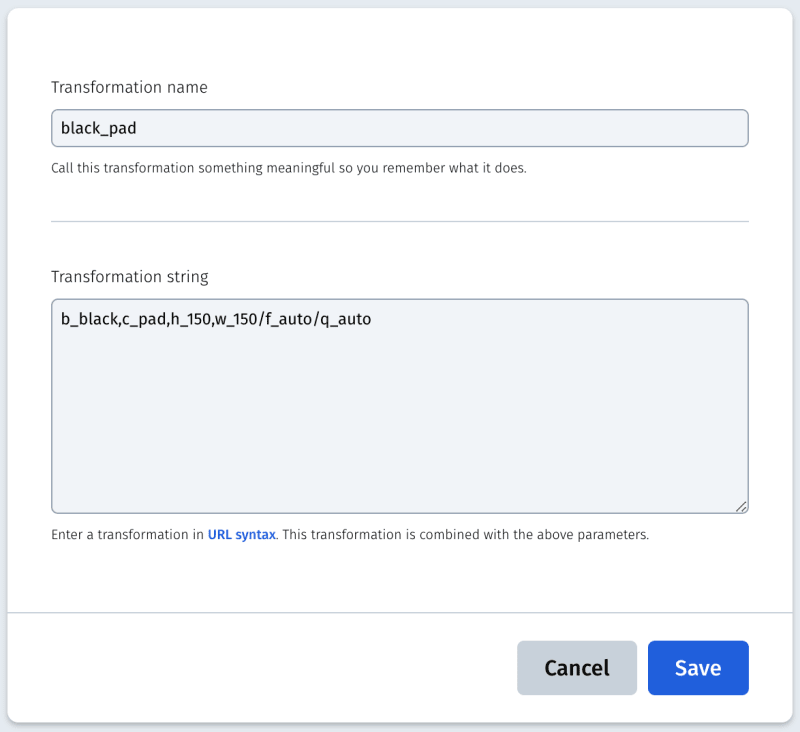
- Enter a name for the transformation following these guidelines:
- Must contain valid UTF8 characters only
- Must not contain more than 1024 characters
- Must not contain any of these characters:
\,/,?,&,#,%,.,,,<,>
- In the Transformation String field, define a custom transformation in URL syntax, using any of the supported transformations. See Custom transformation example.
- Click Save.
Custom transformation example
To resize all media to fit a space of 150 x 150 pixels, with black padding, and deliver with automatic format and quality, type: b_black,c_pad,h_150,w_150/f_auto/q_auto.
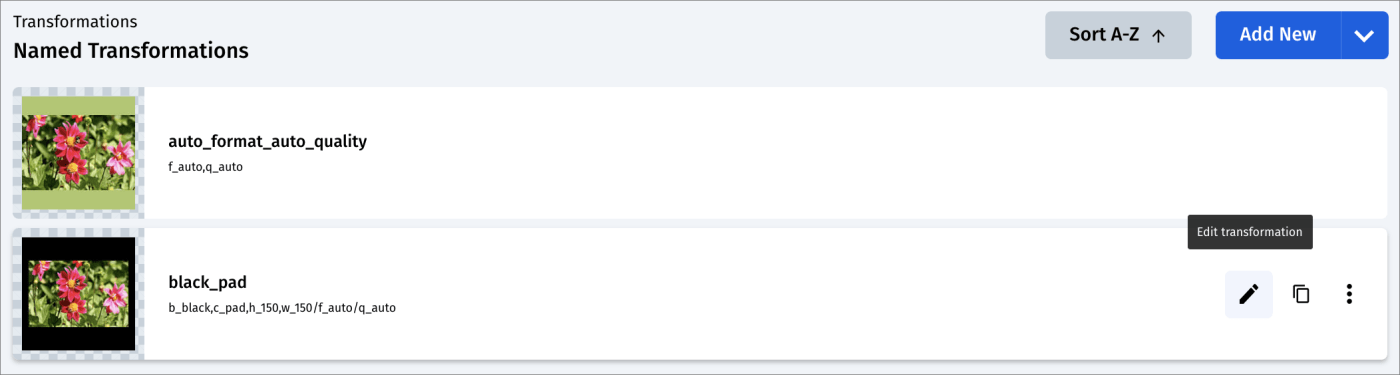
Editing a named transformation
To edit a named transformation:
- Select the Transformations tab in your Media Optimizer console.
- Click the Edit transformation icon for the transformation you want to edit.
- Make the required changes and click Save.
Assigning a transformation to an optimization profile
To set the default (base) transformation of an optimization profile, assign a named transformation to the optimization profile as follows:
- Select the Configuration tab in your Media Optimizer console.
- Either select an existing optimization profile and select Edit from the kebab menu, or create a new optimization profile by clicking Add New.
- Select the transformation from the Base transformation drop-down.
- Enter any other required settings and click Save.
Transforming large assets
Some assets are too large to be transformed on the fly. You can see the limits that apply to your account on the right of your Console Settings:
- Maximum online image manipulation size
- Maximum online video manipulation size
If an image or video exceeds these limits, it can still be optimized through Media Optimizer, but the transformed version needs to be created in advance using the cache_warm_up API endpoint.
For example:
Supported transformations
The following table shows all the transformations that are supported by Media Optimizer. These let you specify your own optimization behaviors and are generally used when you want to optimize different sets of assets in different ways.
You can find full syntax details and examples of each transformation in the Media Optimizer transformation reference.
| Transformation | Description |
|---|---|
| ac (audio codec) | Sets the audio codec used in a video. |
| ar (aspect ratio) | Sets the desired aspect ratio of an asset. |
| b (background) | Applies a background to empty or transparent areas. Note: b_auto is not supported. |
| br (bitrate) | Controls the video bitrate. |
| c (crop/resize) | Changes the size of the delivered asset according to the requested dimensions. |
| cs (color space) | Controls the color space used for the delivered image or video. Note: cmyk is not supported. |
| dl (delay) | Controls the time delay between the frames of a delivered animated image. |
| dpr (DPR) | Sets the device pixel ratio (DPR) for the delivered image or video. |
| e_loop | Loops a video or animated image the specified number of times. |
| e_sharpen | Applies a sharpening filter to an image. |
| f (format) | Converts and delivers an asset in the specified format (see Supported media formats). Use f_auto to deliver the asset in the optimal format for the requesting browser. |
| fl_getinfo | Returns metadata of both the input asset and the transformed output asset in JSON instead of delivering a transformed image. |
| fl_ignore_aspect_ratio | When only one dimension is specified with c_scale, only that dimension is changed if this flag is specified. |
| fl_progressive | Delivers an image using the progressive (interlaced) format. |
| fps (FPS) | Controls the frames per second of a video. |
| g (gravity) | Determines which part of an asset to focus on, and thus which part of the asset to keep, when any part of the asset is cropped. Use g_auto to automatically identify the most interesting regions in an image.Note: g_auto is not supported for video using Media Optimizer. |
| h (height) | Sets the desired height of an asset. |
| if (if condition) | Applies a transformation only if a specified condition is met. |
| q (quality) | Controls the quality of the delivered asset. Use q_auto to deliver an asset with an automatically determined level of quality. |
| t (named transformation) | Applies a pre-defined named transformation to an asset. |
| vc (video codec) | Sets a specific video codec to use to encode a video. Use vc_auto to select the best codec based on the output format automatically. |
| w (width) | Sets the desired width of an asset. Note: w_auto is not supported. |
| x, y (x & y coordinates) | Adjusts the starting location or offset of the corresponding transformation action. |
| z (zoom) | Controls how much of the original image surrounding the face to keep when using face detection. |
| $ (variable) | Defines and assigns values to user defined variables, so you can use the variables as values for other parameters. |
Supported media formats
Media Optimizer lets you specify the format in which to deliver your media. The format parameter (f in URL syntax) can take the value of any of the extensions shown in the tables below. To let Media Optimizer determine the best format to deliver, use automatic format.
Supported image formats
The following image formats are supported by Media Optimizer:
| Format | Extensions |
|---|---|
| animated GIF | .gif |
| animated PNG | .png |
| animated WebP | .webp |
| AVIF | .avif |
| EPS (Encapsulated PostScript) | .ps, .ept, .eps, .eps3 |
| GIF | .gif |
| HEIF | .heif, .heic |
| JPEG | .jpg, .jpe, .jpeg |
| JPEG XR (JPEG eXtended Range) | .wdp, .jxr, .hdp |
| PNG | .png |
| SVG | .svg |
| WebP | .webp |
Supported video formats
The following video formats are supported by Media Optimizer:
| Format | Extensions | Default Codec |
|---|---|---|
| MOV | mov | h264 |
| MKV (Matroska Multimedia Container) | mkv | |
| MP4 | mp4 | h264 |
| OGV (Ogg Video) | ogv | |
| WebM | webm | VP9 |
Supported audio formats
The following audio formats are supported by Media Optimizer:
| Format | Extensions |
|---|---|
| AAC (Advanced Audio Coding) | aac |
| AIFF (Audio Interchange File Format) | aiff |
| M4A | m4a |
| MP3 (MPEG-3) | mp3 |
| OGG | ogg |
| WAV (Waveform Audio File Format) | wav |
Handling of raw formats
Any files that are not detected as image, video or audio are treated by Media Optimizer as 'raw' files. This means they are delivered 'as is', without any optimizing.
Unlike in Programmable Media and Assets, where PDFs are considered to be image types, in Media Optimizer, PDFs are considered to be raw files. PDFs are delivered with content-type: application/pdf so they are handled by browsers in the usual way.
- zip, rar, tagz, and other archive formats
If you are on a Free plan and need to deliver files in these formats, you can navigate to the Security page of the Console Settings and select to Allow delivery of PDF and ZIP files. Additionally, these delivery limitations are removed when you upgrade to a paid plan.
 Ask AI
Ask AI