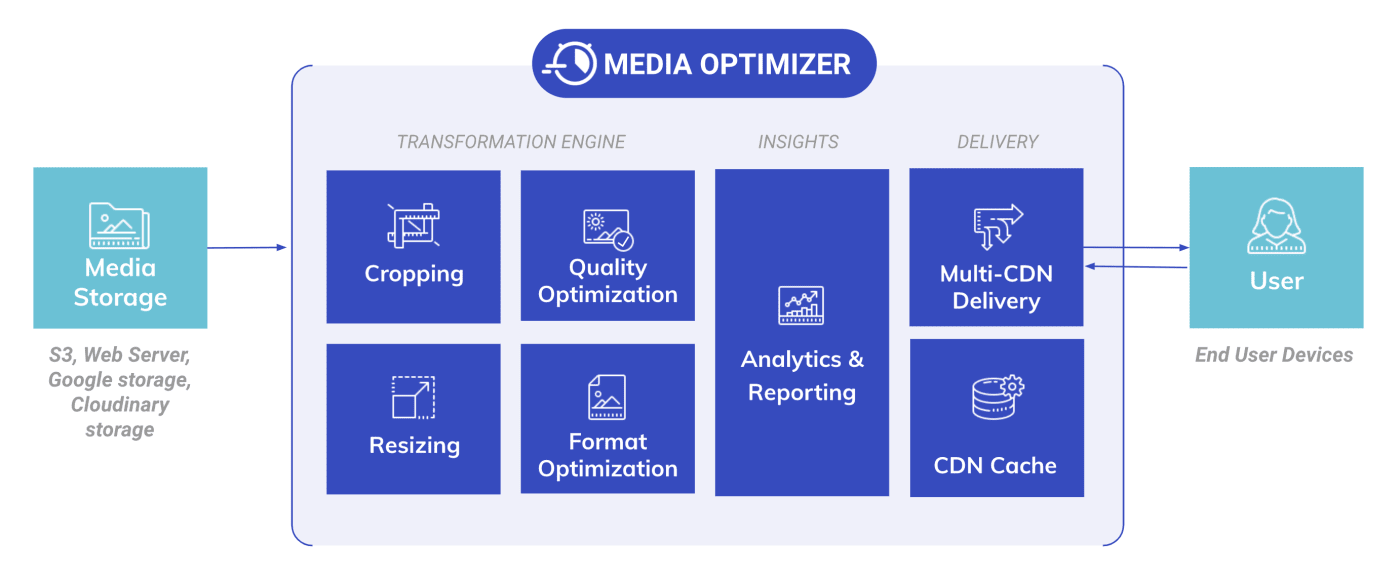
Media Optimizer
Cloudinary's Media Optimizer automates rich media format and quality optimizations to make your websites and apps fast and visually engaging. Creative teams and developers don't need to create multiple asset versions or completely rewrite all media URLs. Instead, offload format and quality optimization to Cloudinary's turnkey product to go to market faster and monitor media performance over time.
Cloudinary automatically delivers images, videos, and other rich media in the format and quality suited for the end users' devices. Our multi-CDN and edge computing power significantly speed up media delivery. Deep insights into media performance tell you where you can optimize assets further and increase website speed.
Cloudinary's Media Optimizer is for targeted Enterprise organizations and simplifies the process to optimize and deliver high-quality media with high performance, low latency and massive scalability.
Guides
References
Key benefits of Media Optimizer
- Engagement: End users have a fast and visually engaging experience on the website or app. This leads to higher engagement, more time on site (higher session duration), higher conversions, and more repeat purchases.
- SEO and Core Web Vitals improvements: Improve Google search rankings and send more buyers to your site by ensuring users are able to view images and videos correctly and fast on any device, browser, or internet connection. In particular, Media Optimizer can help reduce Largest Contentful Paint (LCP) times by automatically optimizing quality and format, and offering smart cropping for automatic image resizing.
- Time to Market: Creative teams and developers focus on high-value work resulting in faster time to market.
- Efficiency: As files get auto-optimized, companies use less bandwidth while delivering high quality experiences to end users.
Media Optimizer video tutorial
This video demonstrates how easy it is to start delivering optimized media through Media Optimizer.
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Media Optimizer capabilities
Easy set-up
Start using Cloudinary without a lengthy content migration or making any changes to your tech stack.
Configure Media Optimizer to map your existing media storage (Web folder, AWS S3, Google storage, or even an existing Cloudinary media library) to Cloudinary delivery endpoints. To see how easy it is to start using Media Optimizer, go to one of the quick starts.
Smart media compression
Media Optimizer leverages Cloudinary's powerful transformation engine to deliver images and videos in the best format and quality for every user's device and browser. With content-aware automatic format and quality settings, page speeds are improved with minimal visual impact.
For more control over the quality of the media that your site delivers, you can specify different levels of quality. If pristine quality is more important to you than file size, you can choose high quality settings. Alternatively, choose lower quality settings to save on bandwidth and speed up delivery times.
In addition to standard optimizations, you can apply specific transformations to your media to suit your needs.
High-speed delivery via multi-CDN
The Media Optimizer solution includes multi-CDN and endpoints that use an intelligent combination of routing, edge computing, and industry-leading availability to ensure high speeds for your end users in addition to CDN redundancy and dynamic selection of the best CDN.
Files are automatically fetched and optimized on demand when users request them from their devices. Derived media is cached at the CDN layer for faster delivery. You can warm the cache by uploading files proactively using our Media Optimizer API. You can also easily invalidate cache to ensure the latest versions of your media are fetched.
Analysis
Cloudinary's dashboard, reports and alerts help you to monitor quality, performance, and bandwidth on a regular basis.
Gain deep insights into how your media is performing and quickly identify areas of improvement using the dashboard scatter plot. Find and fix files that could not be displayed, or slowed down page load time because they were not fully optimized. Track metrics, such as bytes saved, and share value confirmation insights with other stakeholders.
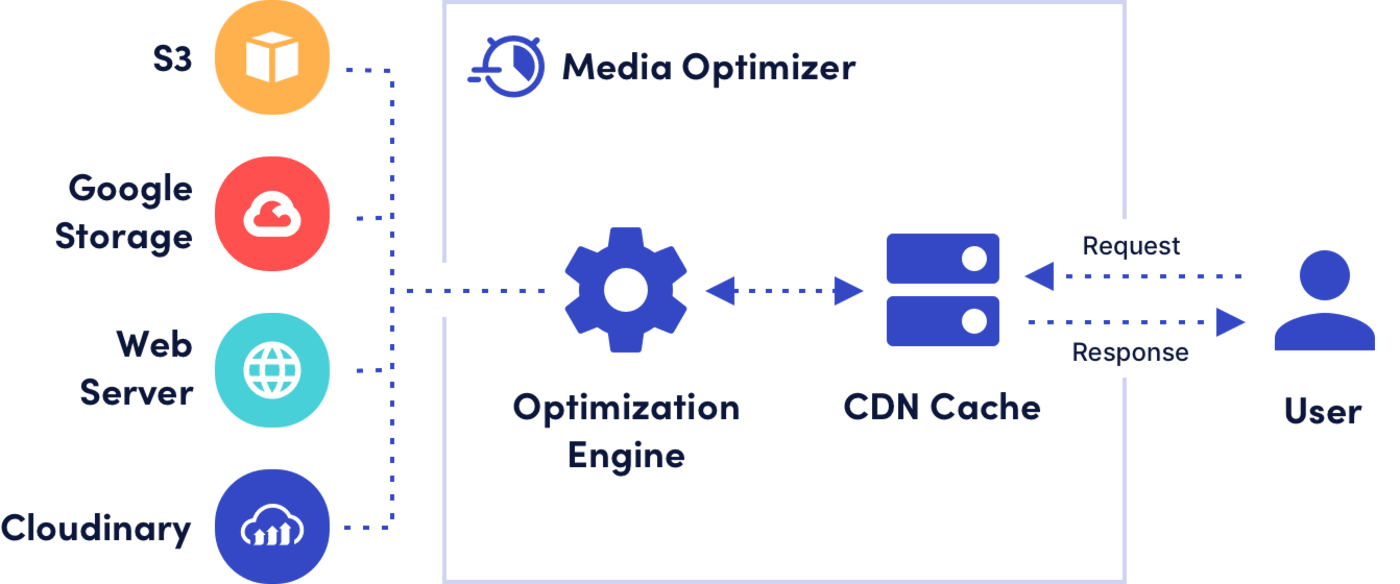
How it works
Media Optimizer takes your media from wherever you store it and creates an optimized version of it, which it delivers to your end users via fast multi-CDN.
Delivery lifecycle
The first time a media asset is requested via a Media Optimizer delivery URL:
- The asset is requested by the user's browser.
- The request reaches the closest CDN edge server.
- The CDN edge server checks if the asset is cached - it is not.
- The CDN edge server requests the asset from the Media Optimizer servers.
- Cloudinary fetches the asset from its external storage location.
- Cloudinary generates the transformed asset as per the default optimization settings and explicit URL instructions.
- Cloudinary returns the asset to the CDN edge server.
- The CDN edge server returns the asset to the user's browser and also caches it on the edge for future similar requests.
Subsequent requests for the asset via the same Media Optimizer delivery URL:
- The asset is requested by the user's browser.
- The request reaches the closest CDN edge server.
- The CDN edge server checks if the asset is cached - it is.
- The CDN edge server returns the asset to the user's browser.
Media Optimizer delivery URLs
By default, Media Optimizer delivery URLs take the form:
https://<cloud_name>.mo.cloudinary.net/<path to media>
For example, if your original media URL is https://www.mydomain.com/rest/of/the/path.jpg, and your cloud name is mycloud, the Media Optimizer delivery URL would be:
https://mycloud.mo.cloudinary.net/rest/of/the/path.jpg
You can also choose to use your own domain and set up DNS routing to direct the request to the Cloudinary delivery endpoint. To set this up, please contact support.
Cloudinary console
Cloudinary's web-based Cloudinary Console is used to administer your Cloudinary account. The console includes the following features:
- Dashboard: View statistics on bytes saved and usage, confirm that your media's performance is optimized so that you can address any areas for improvement, plus see details about your plan.
- Transformations: Manage transformations created for your media (view, create, edit, delete).
- Reports: Get insights into your delivered assets with usage reports, in-depth analytics and advice.
- Configuration: Manage your setup through the configuration of media sources, optimization profiles, mapping functions and domains.
- Settings: Manage your account, delivery, security, user and billing settings.
Media Optimizer API
Media Optimizer comes with an API that allows you to set up your configuration without using the Cloudinary Console, produce your own reports, and control elements of your cache.
The Media Optimizer API endpoints are accessed using HTTPS. By default, the API endpoints use the following format:
https://mo-api.cloudinary.com/v1/:cloud_name/:action
The API uses Basic Authentication over secure HTTP. Your Cloudinary API Key and API Secret are used for the authentication. You can find them in your Media Optimizer Console under Settings > Security > Access Keys.
Try pinging the Media Optimizer servers by replacing <API_KEY>, <API_SECRET>, and <CLOUD_NAME> in the cURL command below:
You should see the response:
For most actions, request parameters are appended to the URL. In a few cases, they are passed as JSON objects. The response is in a JSON snippet and includes information about the action that was performed.
For all supported actions see the Media Optimizer API reference.
Cache management
Using the Media Optimizer API, you can manage your CDN cache in the following ways:
-
Warm up your cache: Some media assets need to be transformed in advance of their first request. Either they are too large to transform on the fly, or the transformation would take a long time. To ensure that the media is ready for the first request, you can pre-generate the derived versions for the CDN cache. To warm up the cache, send the required delivery URLs to the
cache_warm_upendpoint. -
Invalidate cached media and derivatives: If a media asset is already stored on the cache, it is not fetched from its source, so if you change the original asset, you need to clear the cache in order to fetch the correct version of the asset. This is also the case if you change a named transformation that has been applied to a delivered asset. When you use the
invalidateendpoint, all media derived from the specified assets is cleared from the cache.NoteYou can also invalidate cached assets from the Media Optimizer console.
Configuration management
Rather than using the Cloudinary Console, you may want to use the Media Optimizer API to automate the management of your Media Optimizer configuration components.
You can create, list, update, delete and get information on your:
You can also list your domains.
Account management
To automate checks on your account usage, and produce your own reports, you can use the usage endpoint. The response includes details of your plan, your bandwidth, credits and requests usage, and your limits. This is the same information that you can find in your Cloudinary Console.
Console settings
To manage your account settings, log in to your Media Optimizer account and click the Settings icon.
From here, you can navigate through the following tabs:
- Account: See details of your current plan and cloud name.
-
Delivery:
- Set up a global Notification URL for API calls that support sending a response to a webhook, for example cache warm up.
- Set default quality for your images and videos when transformations are applied and no other quality settings are applied.
-
Security:
- Restrict access to the API and Cloudinary Console to specific IP addresses.
- View your API Key and API Secret, required for making API calls.
- Users: View and manage users of your Media Optimizer account. By default, you can configure up to five users. You can optionally request more at no additional cost.
-
Billing: Manage your billing details and download invoices.
 Ask AI
Ask AI