Media Optimizer walkthrough
For a complete overview of Media Optimizer and how it can help you to optimize the media on your site, see the Media Optimizer Overview.
This walkthrough demonstrates how to set up Media Optimizer using an existing media source. You can follow along in your own account to see how easy it is to set up. Then later, you can connect your own media source and update your own delivery URLs for your own site.
Prerequisites
This walkthrough assumes that you have already signed up to create your Media Optimizer account and are now logged in.
Create an optimization profile
An optimization profile encapsulates everything you need to configure to get Media Optimizer up and running, including the media source, path prefix and base transformation.
Step 1: Start configuring an optimization profile
You can start configuring an optimization profile in any of these ways:
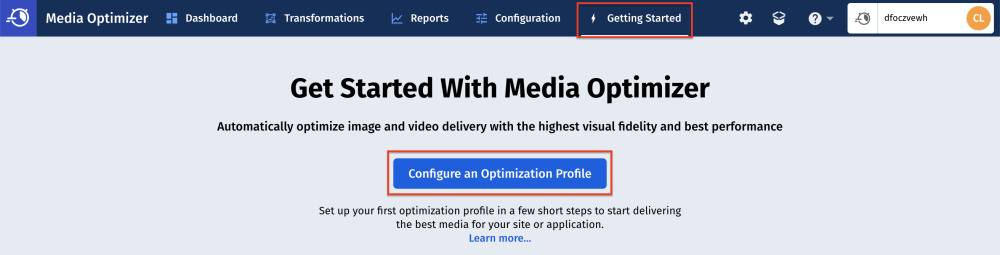
- From the Getting Started tab, click Configure an Optimization Profile.

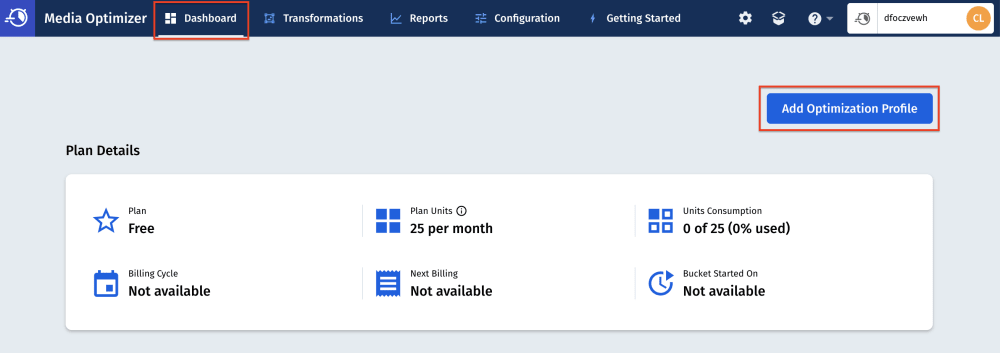
- From the Dashboard tab, click Add Optimization Profile.

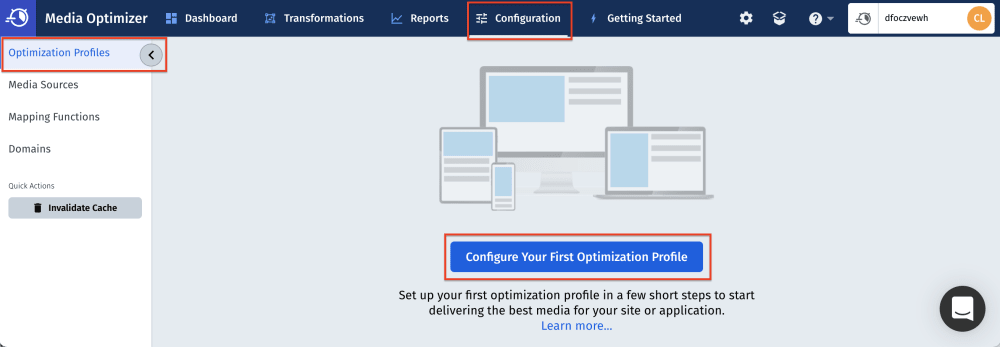
- From the Configuration tab, click Optimization Profiles > Configure Your First Optimization Profile, or Add New.

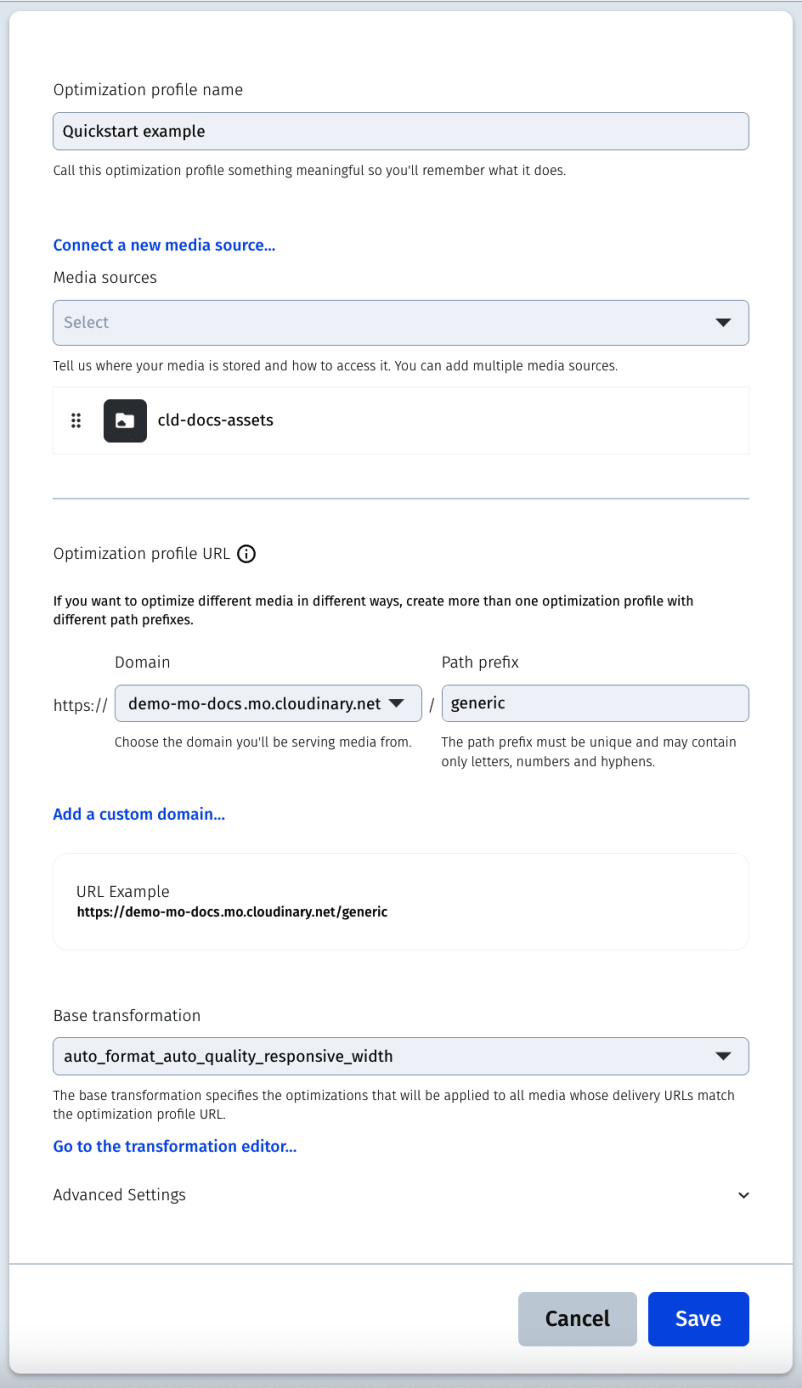
Step 2: Complete the form
Optimization profile name
Enter a name for the optimization profile. Let's call it Quick start example.
Media sources
For this walkthrough, we're using an existing media source that we can access through a web address. It's set up through GitHub Pages from our cloudinary-devs/cld-docs-assets GitHub repo. All our original assets that we want to optimize are stored here.
-
Images are accessible from https://cloudinary-devs.github.io/cld-docs-assets/assets/images, for example:

-
Videos are accessible from https://cloudinary-devs.github.io/cld-docs-assets/assets/videos, for example:
Connect to this media source as follows:
- Click Connect a new media source.
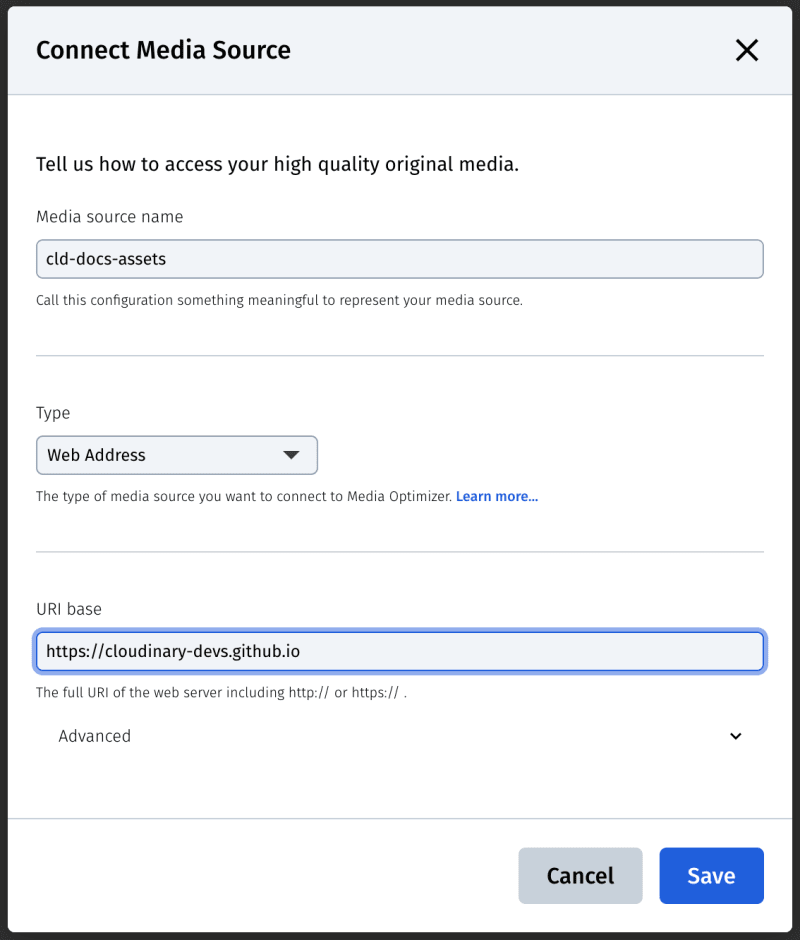
- Complete the form:
-
Media source name: Enter a name for the media source, let's call it
cld-docs-assets. -
Type: Select
Web Address. -
URI base: Enter
https://cloudinary-devs.github.io. Notice that this is the base part of the URLs that we use to access our media currently:
https://cloudinary-devs.github.io/cld-docs-assets/assets/images/shoes.jpg

-
Media source name: Enter a name for the media source, let's call it
- Click Save.
- Select the
cld-docs-assetsmedia source from the drop-down list.
Optimization profile URL
- Leave the Domain as it is - it will be of the format:
<cloud name>.mo.cloudinary.net. - Set the Path prefix to
generic.The path prefix acts as an identifier for the optimization profile. In general, we recommend setting it to something meaningful for the media that you'll be optimizing using this path - we've used
genericas we're intending to use this optimization profile for all media. You can create further optimization profiles to apply specific transformations to different types of media.Notice how the URL example changes to
https://<cloud name>.mo.cloudinary.net/generic.
Base transformation
Leave this as auto_format_auto_quality_responsive_width*. This transformation is recommended for all media. It automatically changes the format and quality level of your media and limits its width based on the viewing device to deliver every asset in the optimal way.
* If you don't see auto_format_auto_quality_responsive_width as an option, you can manually create this transformation, or simply use auto_format_auto_quality for now.
Step 3: Save and enable the optimization profile
- Click Save to save the optimization profile.
- Click Enable Optimization Profile in the popup dialog.
Try it out
We can now start delivering our media through Media Optimizer and see the benefits of the optimizations.
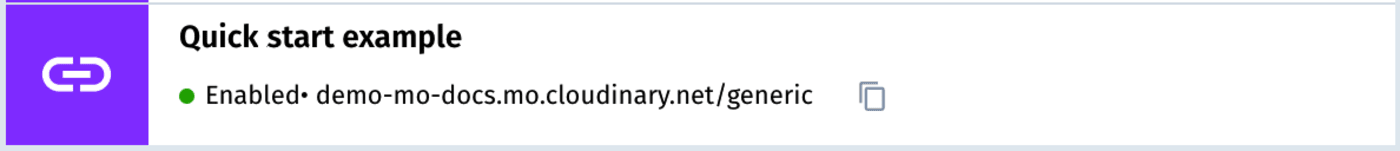
- Use the copy button on the Quick start example optimization profile to copy the optimization profile URL. In our case it's:
demo-mo-docs.mo.cloudinary.net/generic

Yours will have your cloud name instead of demo-mo-docs. - Take the image URL:
and replace cloudinary-devs.github.io with the text that you copied. In our case it's:https://demo-mo-docs.mo.cloudinary.net/generic/cld-docs-assets/assets/images/shoes.jpg
- Paste this URL in a browser, and see the result:
Similarly for the video:Served from web address
2.52 MB (MP4) Served through Media Optimizer
Served through Media Optimizer
431 KB (WEBM)*
See the size and format for yourself using whatever media inspection tools your browser provides when you right-click on each image, or try the Cloudinary Media Inspector browser extension.
*Depending on your browser, you may see a different format and size.
What next?
Now that you've seen how it's done using our media source, have a go at connecting your own media source.
|
|
Deliver from a web address |
|
|
Deliver from an AWS S3 bucket |
|
|
Deliver from a Google Storage bucket |
|
|
Deliver using an HTTP proxy |
There's a lot more to learn about Media Optimizer, for example:
- You can apply different transformations to different types of media using optimization profiles.
- You can connect more than one media source and add them to the same or different optimization profiles.
- If you want to use a custom domain, rather than
<cloud_name>.mo.cloudinary.net, you can configure a domain and use this in your optimization profile. - If you are migrating from a platform that performs media optimizations, you can create a mapping function to avoid having to update every URL on your site manually.
- If you want to customize the transformations applied to your media, you can create named transformations and add these to your optimization profile.
 Ask AI
Ask AI