As a website owner, you know the importance of having a robust web-based service. When a downtime may result in lost revenues, you strive to keep a highly available online solution.
A major part of having a robust service is a good contingency plan, that ultimately depends on regular backups of your website’s data. Your website’s code is probably backed up regularly, and so is your database, but have you given thought to backing up your dynamic website assets, such as your users’ uploaded images?
Until today, using Cloudinary as-is would have gotten you most of the way there. Cloudinary offers a simple way for you to upload your website’s images and other resources to the cloud, offering high availability and robust delivery, that usually surpasses the capabilities of local hosting solutions. Even if a cloud-based hardware is damaged, its virtual nature makes sure that the data is kept safe and can be easily and transparently migrated to a replacement hardware.
But what about user errors, code mishaps and targeted attacks? A website user and even your admin might accidentally erase a critical user uploaded image. A vulnerability in your application may allow an attacker to perform mass deletion of images or replacing them with alternative content. How can these issues be thwarted?
Today, we are happy to announce Cloudinary’s new backup feature. This new feature addresses all the issues we’ve listed, while offering many additional benefits.
From now on, in addition to safely storing uploaded images in a cloud based storage (Amazon’s S3 service), images can be automatically backed up to a safer location, where no casual API calls can penetrate. In addition, Cloudinary keeps multiple revisions for each uploaded resource for even greater robustness.
Since backing up resources requires extra storage space, we made it optional. By default, backup is turned off.
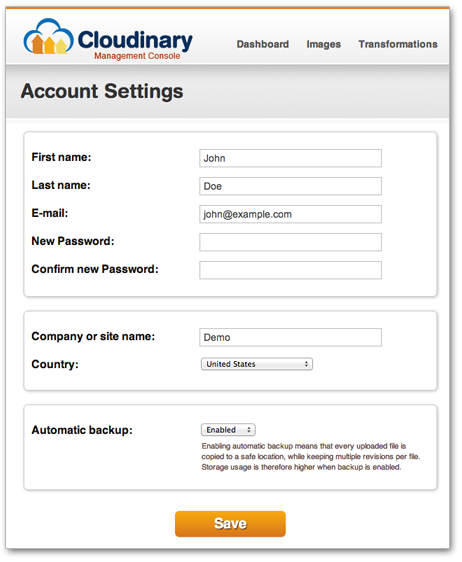
To enable backup of your Cloudinary-managed resources, simply head to your management console and enable backup through the settings page. Changes will take effect immediately for all newly uploaded images.

To keep your costs down, Cloudinary’s new backup solution makes sure it backs up only your unique resources. Remotely fetched images, such as Facebook and Twitter profile pictures, are not backed up because they can be automatically re-created at any time. In addition, Cloudinary keeps backup copies only for your original images and not of the derived (transformed) versions of these originals, as these too can be re-generated on demand.
In addition to global backup, you can also selectively enable backups for specific, important files. To do this, simply specify the new ‘backup‘ parameter in upload API calls. Below are some examples:
Ruby on Rails:
Cloudinary::Uploader.upload("my_file.png",
:public_id => "my_file",
:backup => true)
PHP:
CloudinaryUploader::upload("my_file.png",
"public_id" => 'my_file',
"backup" => true)
Python:
cloudinary.uploader.upload("my_file.png",
public_id = 'my_file',
backup = True)
Node.js:
cloudinary.uploader.upload("http://www.example.com/image.jpg",
function(result) { console.log(result) },
{ public_id: 'sample_remote', backup: true })
Make sure you upgrade to our latest client libraries to ensure the backup support.
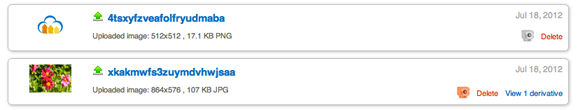
While browsing images using our management console you’ll notice that backed-up resources are now marked with a small safe icon. If the icon is red it means that a file has additional historical revisions.

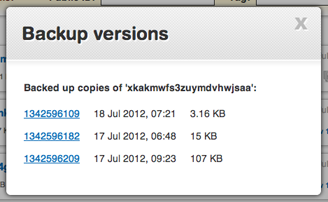
Clicking on the safe icon will list all revisions, allowing you to download historical versions of a backed-up resource.

Deleted backed-up images are listed as well. They are grayed out and marked as non existing. You can still click the safe icon to download the deleted image backup.

The automatic backup feature is now available for all free and paid plans of Cloudinary with no extra charge.
If you use our Advanced paid plans (UPDATE) any of our paid plans, you can even choose to store all backed-up files on your own S3 bucket, instead of Cloudinary’s.
To summarize, Cloudinary’s new backup capability is an important tool in your robustness arsenal. It is another important step in making Cloudinary a complete, well-rounded solution to your website’s entire image management needs.
We would love to hear your thoughts on this new feature. Use the comment thread below to share them.
