As a technology company, Cloudinary owes its success to its ability to build solutions that address the most critical challenges you, our customers, face. The companies we serve run the gamut of digital businesses—retailers and direct-to-consumer brands, media and entertainment, travel and hospitality—which, coincidentally, all care about the same things.
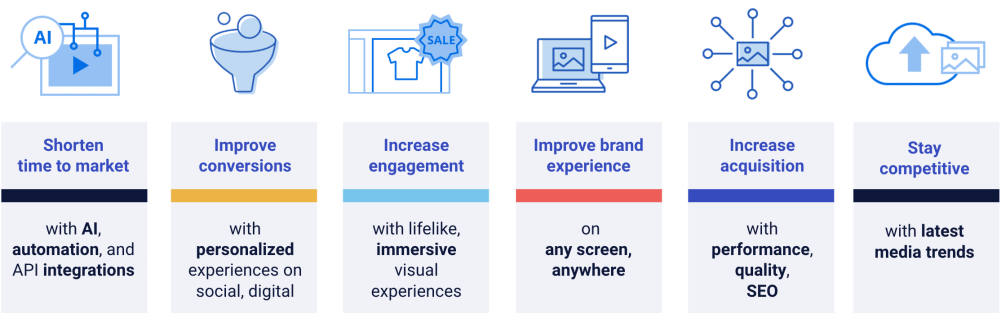
Here’s a look at those shared digital-business imperatives, which are at the forefront of our minds as we innovate:

We’re passionate about how users interact with and respond to the online worlds they visit. The visual experience has a tremendous effect on e-businesses, and your site’s web performance can hinder any progress made toward the business-critical goals illustrated above. Hence why we are thrilled about Cloudinary’s newest product offering, Media Optimizer.
The launch kicked off last Tuesday, March 16, with a one-hour webinar titled Bet Your Luck on Web Performance. Performance-engineering fellow Tim Kadlec and I discussed what websites becoming more image- and video-centric means for site performance and SEO rankings. From there, I drilled down to the nuts and bolts of Media Optimizer with a product overview.
Below are the high-level takeaways.
Modern websites and apps are increasingly more visual. Hero images, graphics, product photos, videos—all of them tell a compelling story in a way that the written word cannot. However, just as powerful as they are for communicating, the sum of visual media can work to the detriment of web performance. And, unfortunately, slower websites lead to lower revenue. A study from Walmart found that for every second of improvement in load time, the retailer saw a 2% increase in conversions; even improvements as small as 100 milliseconds lead to measurable 1% increases in revenue.
Tim pointed to HTTP Archive’s Web Almanac, which found that for the heaviest pages, or the 90th percentile of the web, images comprise almost 75% of their total weight. “Even at the median, images dwarf the combination of JavaScript, CSS, and HTML in terms of sheer weight,” Tim said, adding that images are expensive on the network, and there’s also memory impact. Furthermore, he acknowledged that there’s a lot of talk today around JavaScript’s performance implications: “JavaScript has some unique characteristics that can wreak havoc, but images don’t get a free pass.”
We’ve long known that Google factors performance into SEO, but it was always pretty ambiguous. The search-engine giant is now abundantly transparent, having announced exactly which metrics it’ll be evaluating. Enter Core Web Vitals (CWVs), the new search signals everyone is scrambling to optimize for. The three metrics are Largest Contentful Paint (LCP), First Input Display (FID), and Cumulative Layout Shift (CLS), which will take effect in June 2021.
“I’ve seen a lot of organizations put focus on CWVs right now because SEO ranking and the resulting traffic is a massive component of business success,” Tim said. He went on to talk about the effect CWVs will have on brand reputation down the road, especially as Google takes incremental steps to publicly label sites as being historically fast or slow. “I fully expect that at some point, Google is going to be using this Chrome user-experience data to give very notable flags showing up right inside of search-engine results … your reputation is going to be on the line based on whether you’re hitting these metrics,” he observed.
Clearly, there’s work to be done in response to Google’s guidance. As evidence, currently 47% of websites have a LCP score of greater than 2.5 seconds, which means that nearly half of all websites fall into the “Needs Improvement” or “Poor” buckets. When a website meets Google’s CWV thresholds for all three metrics, visitors on e-commerce sites are 25% less likely to abandon the page. So, let’s optimize!
We’d love to walk you through a more thorough demo on Cloudinary’s Media Optimizer at your request, but let me summarize the presentation I gave during last Tuesday’s webinar.
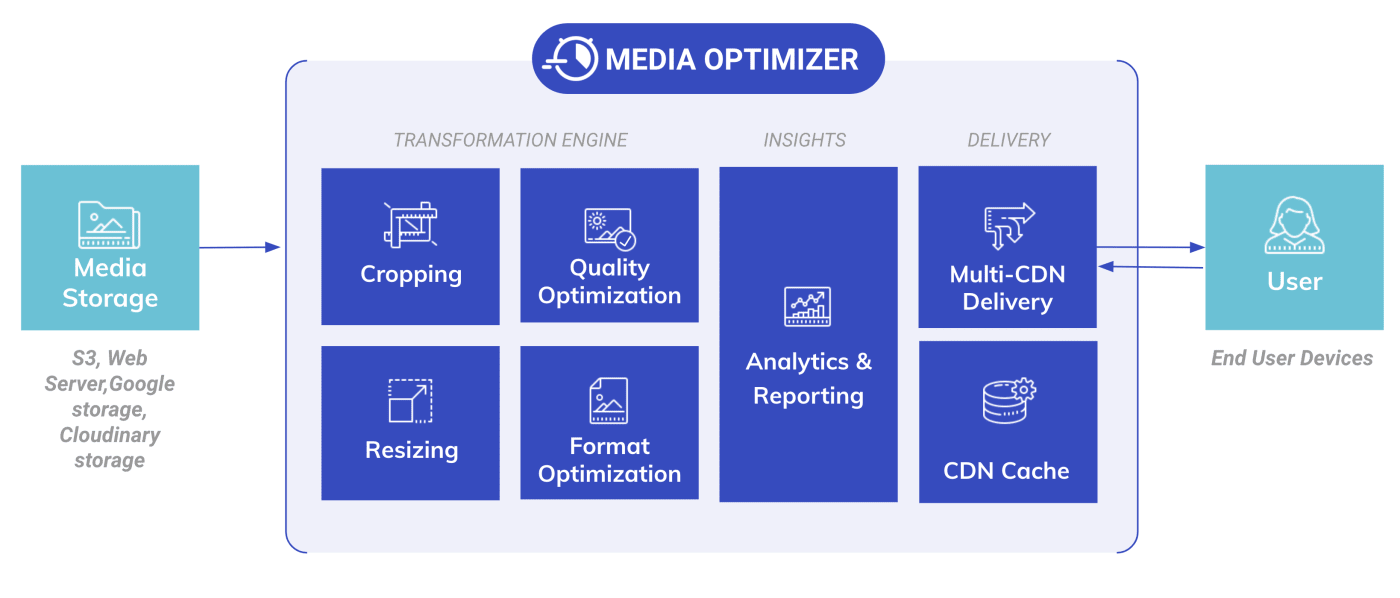
Media Optimizer sits between the end users of your website or app and your media storage, as in the graphic below, with three key capabilities or modes of operation:
- The transformation engine, which finds that sweet spot between file size and quality, effectively automating your entire image workflow.
- The insights dashboard, which provides actionable information about how your media is performing.
- The delivery aspect, which leverages multi-CDN and caching to further enhance speed.

Do catch Tim’s deep dive in the webinar recording, whereby he elaborates on the common issues with media and, specifically, with the CWV scores. You’ll then get a clear picture of the benefits of Media Optimizer. Here’s a summary:
- Media Optimizer optimizes images and videos for the user’s device and browser while maintaining high visual fidelity.
- Development teams no longer need to manually create asset versions, which shortens the time to market for new products and website or app features.
- Media Optimizer generates insights for quick action on unoptimized assets.
- You can raise your SEO rankings by lowering your LCP score, helped by Media Optimizer’s conversion of images into newer formats (AVIF, JPEG 2000, JPEG XR, or WebP).
- Media Optimizer compresses assets automatically with less bandwidth while delivering high-quality experiences to end-users.
A huge thank-you to Tim for joining me at the webinar. His perspective on web performance is truly valuable, and it’s through this lens that he’s given us feedback on the new offering: “Optimizing images and videos shouldn’t be something you have to think about, it should just happen. Cloudinary’s Media Optimizer makes media optimization a ‘set-it-and-forget-it’ process.”
The webinar left me even more enthusiastic about the ways automated media optimization and delivery can improve the day-to-day workflows of our customers—and the experience consumers have when they engage with a website. We can’t wait for brands to get their hands on Media Optimizer to see for themselves.
If you missed Media Optimizer’s rollout last week, check out the on-demand recording in our Resource Library.
A couple of additional resources:
- A 90-second overview video on Media Optimizer
- A blog post on the technical elements of Media Optimizer by Caroline Levison at Cloudinary