Tired of depending on other teams or software to create assets in multiple sizes for your responsive web site?
Does importing asset files into TeamSite slow down your web content publishing?
Klish Group is pleased to introduce the OpenText TM TeamSite – Cloudinary connector. Customers of the OpenText TM TeamSite web content management platform can now browse and select images in the same way they always have. Authors can just browse and select the image they want to use and Cloudinary will automatically deliver it in the optimal format and quality to the customer requesting it.
Common Pain Points for Responsive Web sites managed in TeamSite:
- Authors browse multiple times to select optimal images for each target viewport (Desktop, Tablet, Mobile are common)
- Resizing and adjusting images requires Adobe Photoshop, third-party services or additional staffed resources
- A copy of each viewport specific image is stored on both the content management and customer facing web servers
- Customer Device and network connection detection for optimal delivery requires purchasing additional CDN services such as Akamai
Benefits of Integrating with Cloudinary:
- Authors only need to browse and select the source image once, and Cloudinary handles the image resizing dynamically per each customer request.
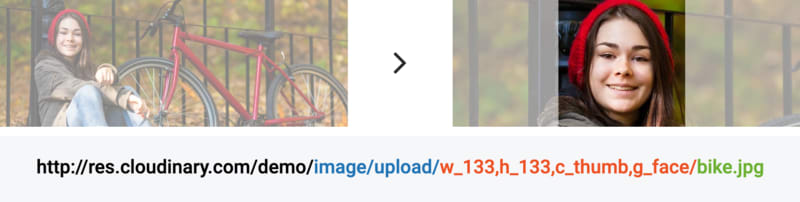
- Using Cloudinary’s artificial intelligence capabilities, images can be cropped and areas of interest are detected automatically without authors having to painstaking transform each image for each viewport.

- Optimal customer experience as the least amount of bandwidth will be used to deliver the highest quality version, with no perceptually discernible degradation of quality, of the requested image based on the device, network connection speed and location.
Using Cloudinary within TeamSite:
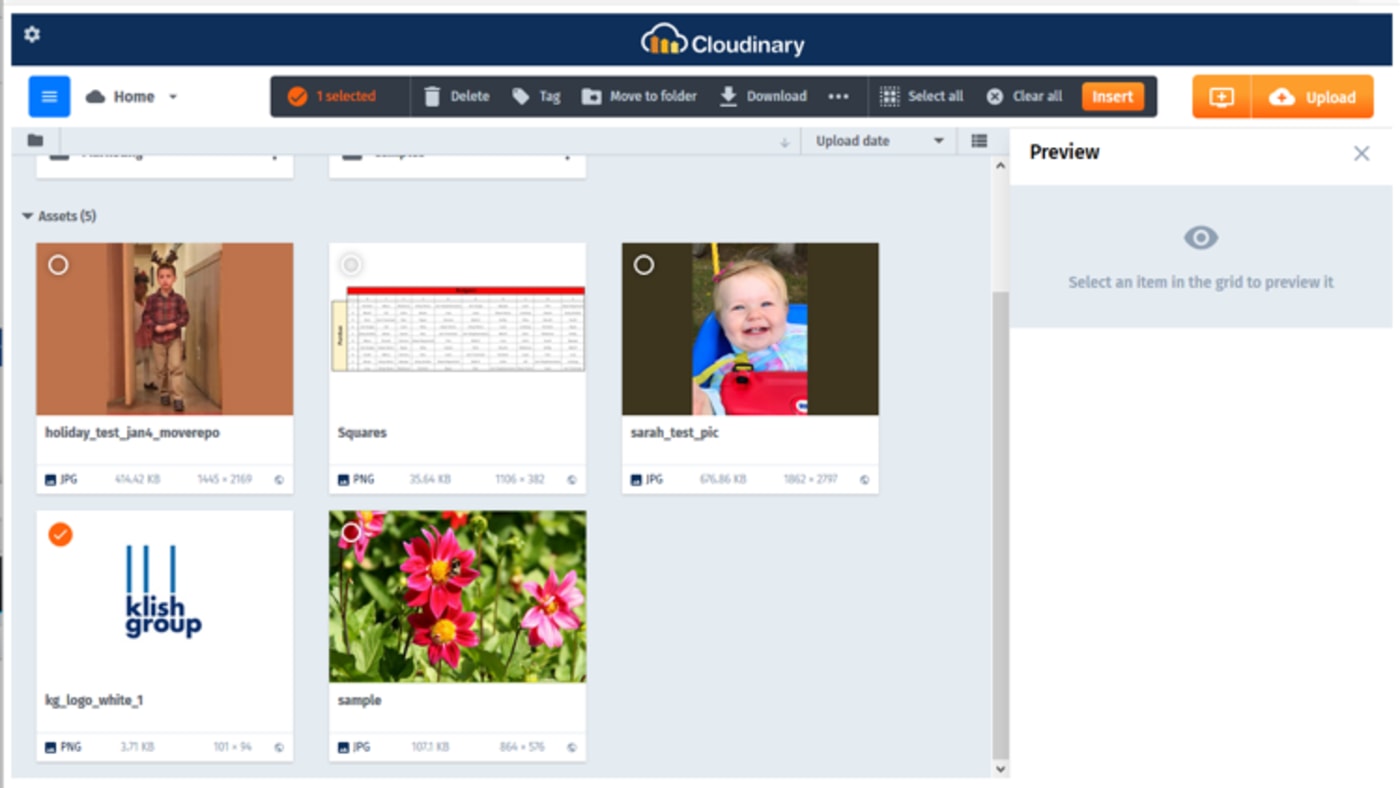
- Select Cloudinary assets from:
- SitePublisher/Experience Studio component image datums
- TinyMCE Rich Text fields
- Forms Publisher/Data Capture Template fields
- Dynamically pull in asset metadata (i.e. Alt Text) from Cloudinary to TeamSite on image selection


Klish Group is a technology services and software company developing and delivering Content Management related solutions across a broad range of industries. Service offerings include strategy, platform architecture design, product installation, configuration, upgrade, migration, custom software development, application integration, user training and customer support. As an OpenText TM approved Services Partner, Klish Group has been recognized for their deep product expertise, ability to deliver complex integrations and many successful client implementations over the past sixteen years. For more information reach us at: info(at)klishgroup.com
