China’s internet usage numbers in recent years are simply staggering. According to KPCB internet trends, China has more than 700 million mobile internet users, 2.5x larger than the United States entire internet market and more than the U.S., U.K., Germany, Japan, Italy, France and Canada combined. More insights on China’s internet surge can be found here.
Additionally, Chinese mobile commerce is booming, with people spending more and more time on their mobile (a 30 percent increase in 2016, roughly +15 percent year-over-year) and payment volume reaching a whopping $5 trillion from 2012 to 2016.
Finding no indications that Chinese users prefer their internet slower than their European or American counterparts for example, we must conclude that providing smooth and high-speed internet experience is crucial for accessing this newly exploding market.
One proven way to ensure a smooth experience is using a content delivery network (CDN) with nodes located as close to the end users as possible, making sure they receive their content blazingly fast.
Without local CDN servers, requests from mainland China need to haul all the way to neighboring countries, such as Singapore or Malaysia, adding unnecessary and frustrating latency that has a huge impact on bottom lines, when you consider that a 1 second delay roughly equals a 7 percent decrease in conversion, according to recent studies).
Cloudinary is thrilled to announce that we now support content delivery using China CDN. The delivery also comes with all our existing CDN features out-of-the-box, including automatic format and dpr selection, token-/cookie-based auth and much more).
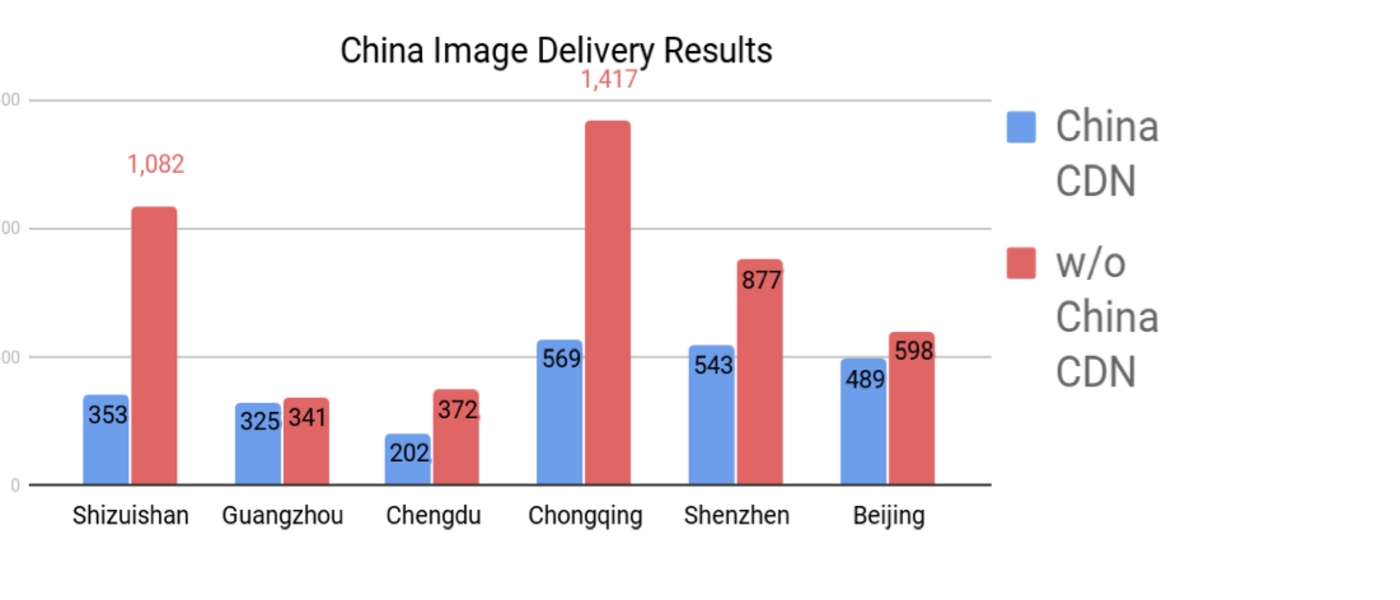
Recent tests we’ve performed with customers already putting our China CDN to use show significant improvement in image delivery in all regions of China regions (median improvement is greater than 100 ms for a single image).

That’s a fair question with a fairly complex answer. While we do have a global (well, excluding China) CDN for all of our plans, including the free plan, delivering content inside mainland China is much trickier.
The Chinese Ministry of Industry and Information Technology (MIIT) requires companies to obtain an ICP (Internet Content Provider) license, which is no small feat. The permit requires a company to either have an existing entity in the country or a responsible contact with a valid business license in China. Additional details, such as the company’s name, valid ID certificate of the person in charge, the specific domains to whitelist, and other requirements are also a prerequisite. Plus, the entire document must be in Chinese, so you’d probably need some local translation help.
Without an ICP license, companies can’t serve content using Chinese servers or enjoy localized CDN providers. That means websites served from outside China will have slower load times or even suffer from limited accessibility.
After getting the ICP license, you can enjoy a well-deserved break while Cloudinary takes care of the technicalities together with our CDN partners to enable the delivery to mainland China. Note that this process can also take a few weeks to complete, so the sooner we get the ICP, the better!
As always, our support team (support@cloudinary.com) is available 24×7 to answer any questions or just lend a sympathetic ear while you navigate through the ICP issuing process.
