As a robust, effective solution for managing digital media, Cloudinary offers a RESTful API for provisioning and maintenance. That API enables numerous operations, from basic ones like image uploads to advanced ones, such as creation of named transformations and AI-based search.
However, despite its versatility for programming languages and frameworks, RESTful API does not comply with File Transfer Protocol (FTP), which has been in use for 50 years. Not only are FTP clients user-friendly, they can also seamlessly upload, delete, or download files in bulk and synchronize with the file system in question, whether automated or otherwise.
We’ve created the ‘FTP API for Cloudinary’, which translates FTP API calls into Cloudinary RESTful API calls. The FTP API enables you to use standard FTP clients for managing media assets in your Cloudinary account. Using this FTP API, you can maintain work procedures that involve FTP transfers.
For example, suppose you migrate to Cloudinary and your organization is engaged with photography agencies. The agencies are used to sending their photoshoot files to you over FTP. You could take advantage of the FTP API for Cloudinary to avoid changing a smoothly working process, enabling a seamless transparent migration to Cloudinary.
This post demonstrates how to use FTP on Cloudinary through an example of real-time synchronization. A second example on bulk uploads will be the subject of part 2 of this series.
The FTP API for Cloudinary is based on the Amazon Web Services’(AWS) Simple Storage Service (S3) and Python lambda. For the code in its entirety, see the blueprint in the Github repository.
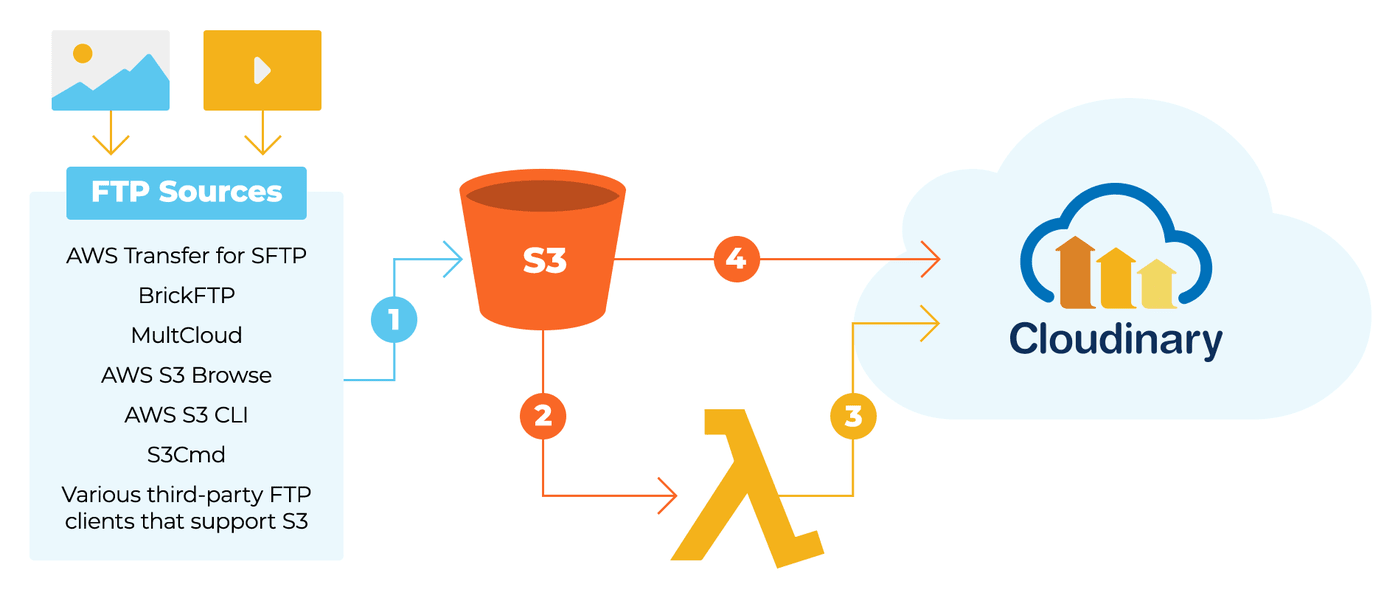
The diagram below illustrates the process of a unidirectional synchronization of files to Cloudinary in real time with the FTP API.

- The FTP source uploads a file to the user’s S3 bucket.
Be sure to set your bucket to accept Cloudinary’s bucket
GetObjectrequests and to send event notifications. For details, see the blueprint. - S3 notifications are sent to an AWS Lambda.
- The AWS lambda function sends an API Upload request to Cloudinary.
- Cloudinary uploads the file from the user’s S3 bucket.
This process has the following advantages over Cloudinary automated uploads because—
- Your assets get automatically synchronized to your Cloudinary account without them needing to be accessed by a user (whereas Cloudinary auto-upload is triggered by an end-user request).
- If any eager transformation was defined on those uploaded assets, then your user will not have to wait for it.
- Cloudinary’s powerful search engine is on, geared up to deliver complete results set to your search criteria.
- Newer versions of the same object are synchronized.
- Deleted and renamed objects are synchronized.
- The upload date is preserved.
- Optionally, you can set up synchronization of metadata and customize permissions and access control for the uploaded objects.
Cloudinary’s native API deftly mimics FTP tasks, making this FTP API for Cloudinary possible. As a result, FTP users can continue enjoying the simple and smooth experience typical of classic FTP operations. At the same time, you and your organization can enjoy all the media management benefits of Cloudinary, with every FTP’d file automatically synchronizing with your Cloudinary account. Do try it out!
