The Open Graph Protocol (OGP) makes sure that website content shared on social media platforms stands out by displaying the most basic and necessary information to convince people to click the link or view the content shared. Open Graph images utilize metadata from websites to display the webpage content, where the site’s URL is shared.
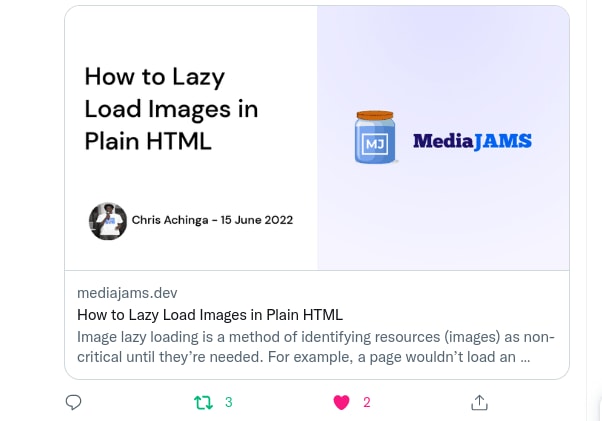
For example, a link shared on Twitter displays an image, URL, title, and a short description.

Remix is a JavaScript web framework that lets developers create full-stack applications.
This post covers the steps of creating and managing Open Graph images in a Remix application.
To follow along with this post, ensure that you have the following installed on your computer:
- Node.js 14 or greater.
- npm v7 or greater.
- Cloudinary account (Create a free Cloudinary account here).
The complete demo for this article is on CodeSandbox. Fork and run it to quickly get started.
The source code is also available on GitHub:
https://github.com/achingachris/open-graph-images
To create a new Remix application, run the following command:
npx create-remix open-graph-images
Once the setup is complete, run the project to test for a successful setup using the script:
npm run dev
***Note that Remix server runs on port 3000 on localhost: http://localhost:3000/***.

A website URL must be equipped with Open Graph protocols to become a rich object; that is, to display images and brief descriptions when shared on supported social media platforms. This is achievable by adding extra <meta> tags inside the <head> element of your website.
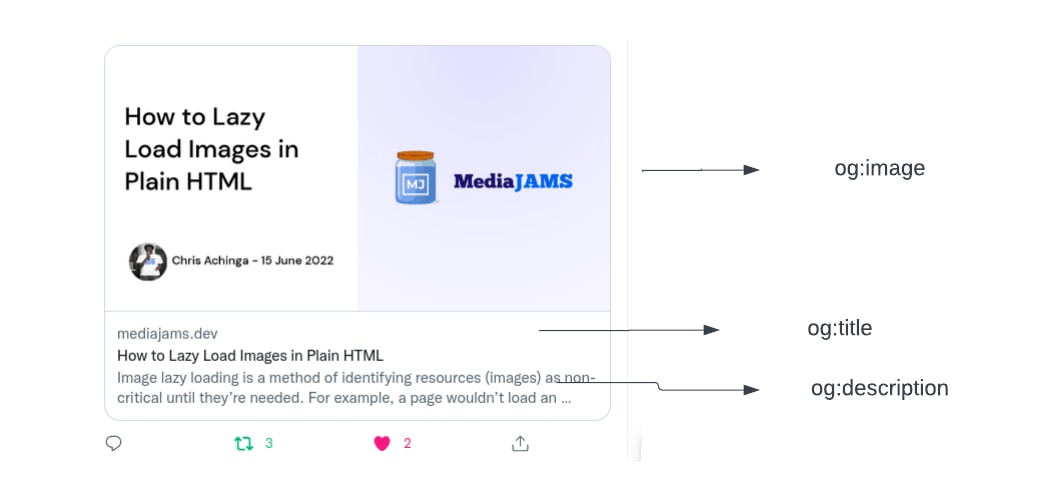
Open Graph has four required properties:
-
og:title– The page title, e.g., “Hackmamba, The Great Blog.” -
og:type– The type of content on the page. For example, music, video, or just textual content. -
og:image– The path to the image to display within the graph. -
og:url– The canonical URL of your website page.

An example of using Open Graph is shown below:
<meta property="og:title" content="Hackmamba, The Great Blog" />
<meta property="og:type" content="website" />
<meta property="og:description" content="Focus on building your product while our team of creators, product managers, and developer advocates create and deliver the right content for you" />
<meta property="og:image" content="cloudinary-image-url" />
<meta property="og:url" content="https://hackmamba.io/" />
To obtain your image URL, log into your Cloudinary account and head to the Media Library to upload an image. Once it has uploaded, hover on the newly added image and click on the link icon to copy the image URL:
`https://res.cloudinary.com/chris101/image/upload/v1656028653/Screenshot_from_2022-06-24_02-57-13_onpbiw.png`
To add the Open Graph meta tags, you will be editing the app/root.tsx file. Remix has default meta tags defined:
export const meta: MetaFunction = () => ({
charset: "utf-8",
title: "New Remix App",
viewport: "width=device-width,initial-scale=1",
});
Next, update MetaFunction to accommodate the Open Graph tags.
export const meta: MetaFunction = () => ({
charset: 'utf-8',
'og:image':
'https://res.cloudinary.com/chris101/image/upload/v1656028653/Screenshot_from_2022-06-24_02-57-13_onpbiw.png',
'og:title': 'Hackmamba, The Great Blog',
'og:description':
'Focus on building your product while our team of creators, product managers, and developer advocates create and deliver the right content for you',
title: 'Hackmamba, The Great Blog',
description:
'Focus on building your product while our team of creators, product managers, and developer advocates create and deliver the right content for you',
viewport: 'width=device-width,initial-scale=1',
})
The <meta /> tag normally takes name and content attributes. Open Graph takes property attribute instead of name:
<meta property="og:title" content="Hackmamba, The Great Blog" />
In Remix, it’s represented as follows:
'og:title': 'Hackmamba, The Great Blog',
To test the Open Graph, you need to deploy your Remix application. You can deploy your site on Vercel using the following steps:
- Push your project to GitHub.
- Log into Vercel.
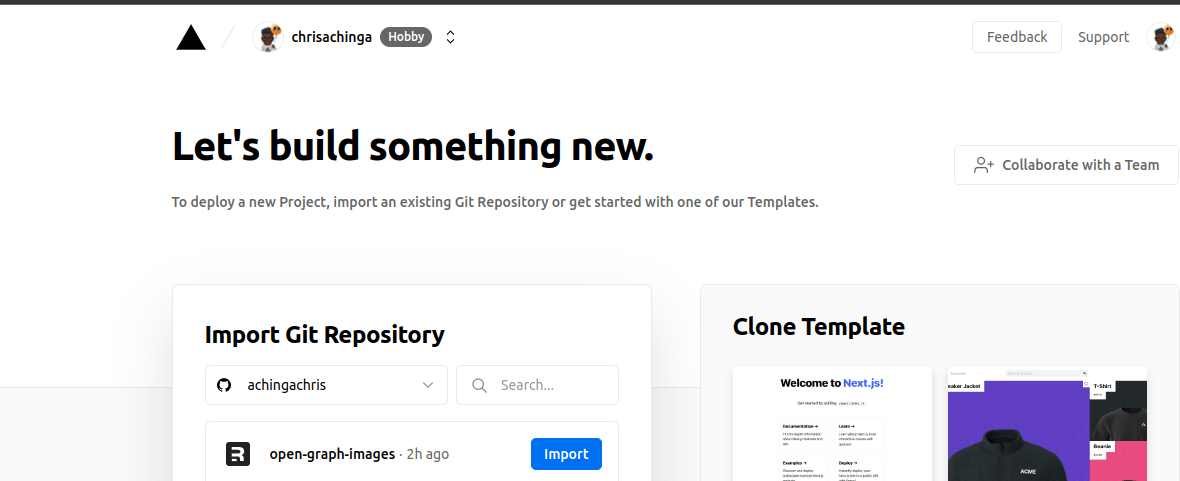
- On the dashboard, click on
+ New Projecton the top right:

In the Import Git Repository panel, select the repository you just created:

Once the project is deployed, you can get the URL: so, the URL of your demo is:
https://open-graph-images-three.vercel.app/
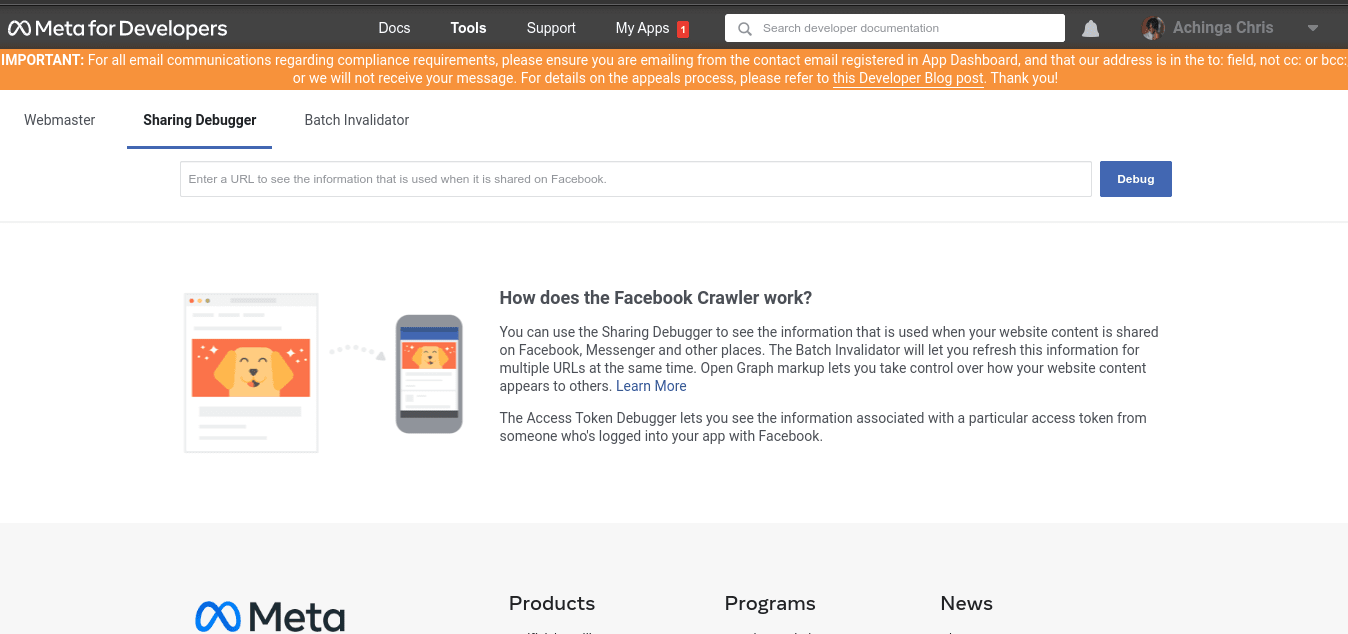
To test it on Facebook, you will use the following site:
https://developers.facebook.com/tools/debug

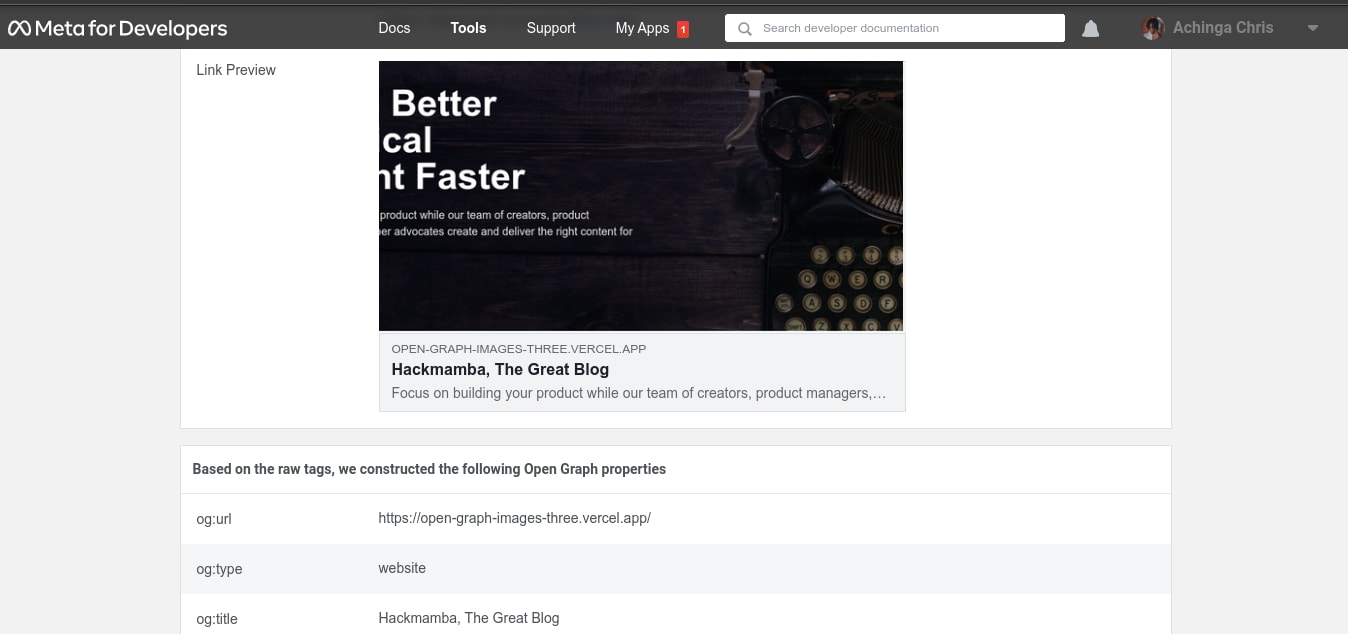
Paste the demo URL and click on the Debug button, then scroll down to view the results:

A display preview of how the link preview would look when shared on Facebook is shown.
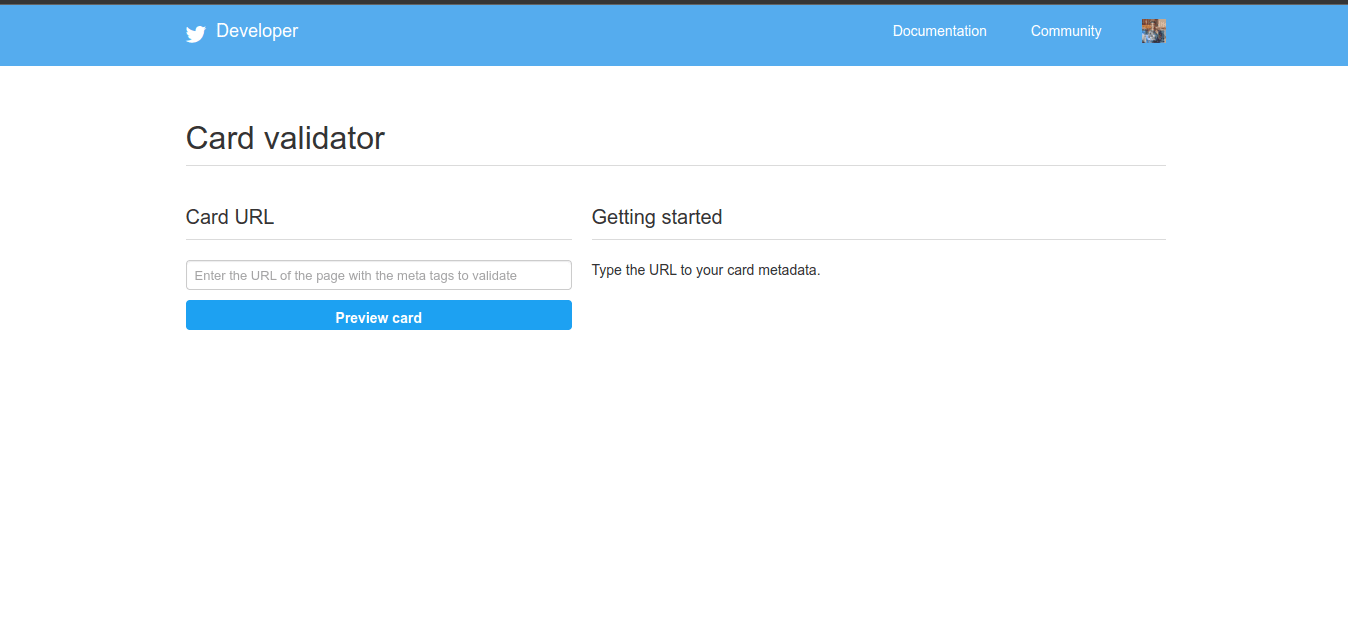
To test on Twitter, use the following site:
https://cards-dev.twitter.com/validator

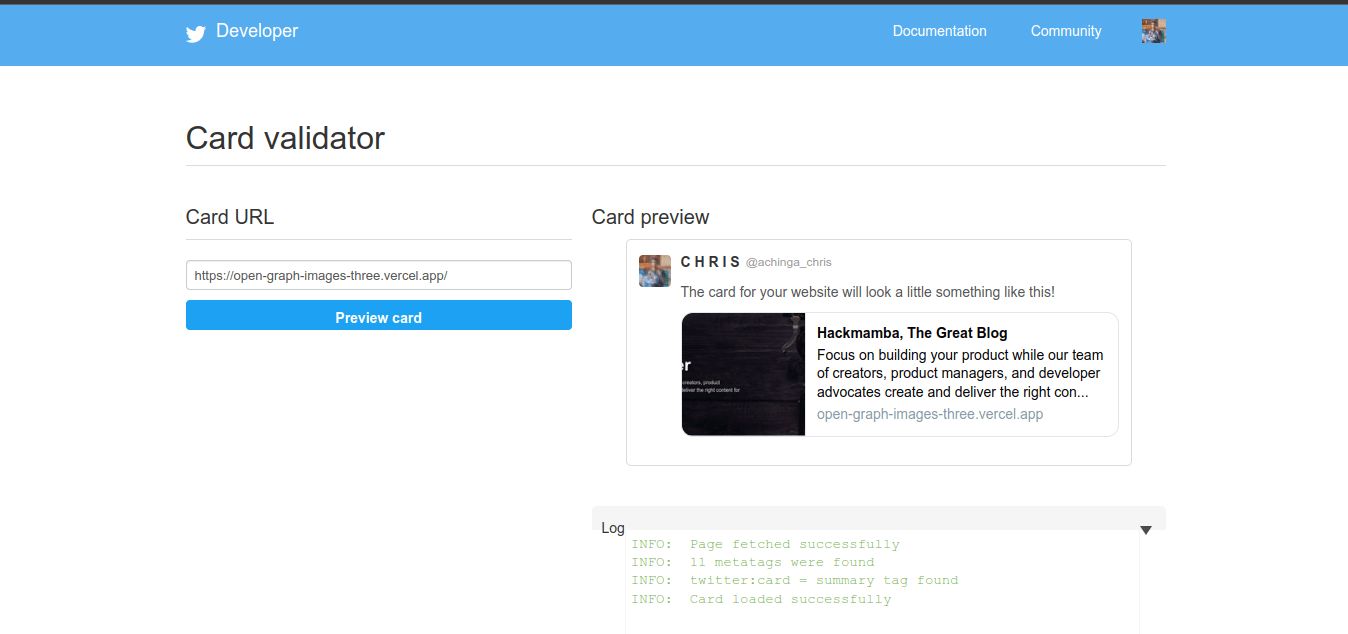
Paste the demo URL and click on Preview Card:
Similar to the Facebook test, on Twitter, a preview link of how the link display would look is shown:

This post covered the steps to creating and managing Open Graph images in Remix. It shows how to enable a preview display when sharing your Remix Application link through social media platforms.
