The trendy duotone effect is ubiquitous in today’s websites and illustrations for good reason: it highlights content well, rendering it pleasing to the eye, especially on minimal web platforms. The sky is the limit as to how much you can play with colors while applying a duotone effect. You could keep trying them out until something stands out.
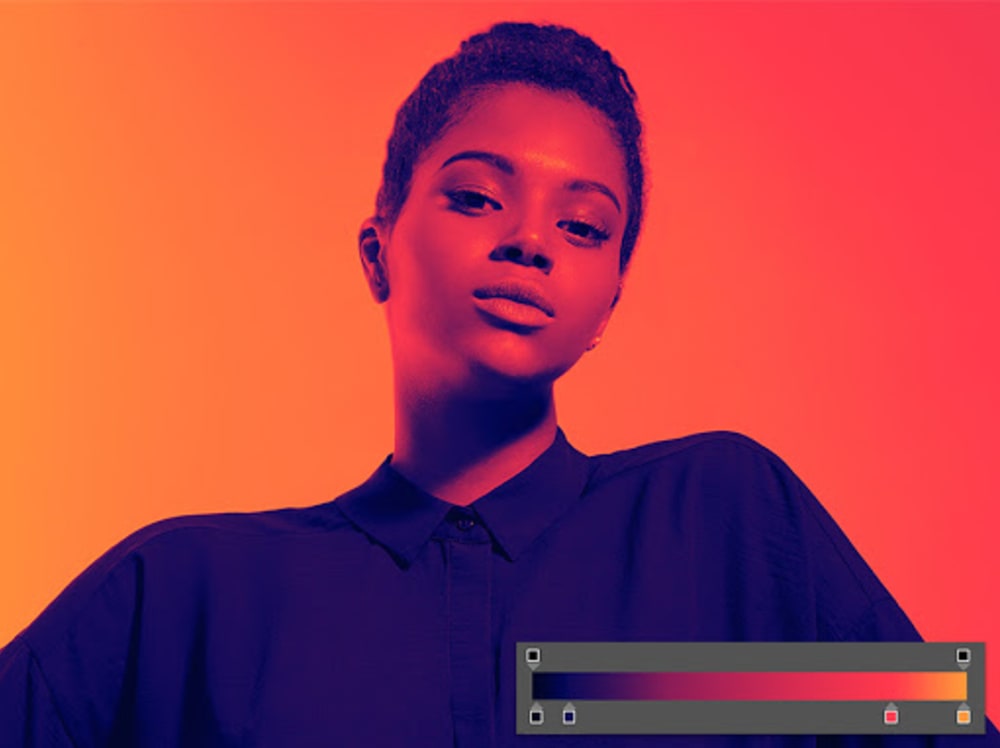
Here are two images with a duotone effect applied from design tools, such as Adobe’s Photoshop and Illustrator:
 Source:
Source: adobedownload.org
 Source:
Source: Adobe
The Cloudinary process is a lot simpler and faster, however. Read on for the details.
To apply duotone to an image with Cloudinary:
-
Upload to Cloudinary the image, for example, the one below.

-
Add the
e_grayscaleande_tintparameters to the image URL, which then reads:Loading code examples 
-
Assign a numerical value, e.g., 50, to
e_tint. The URL then reads:Loading code examples 
The bigger the number, the stronger the effect.
By default, the duotone color is red. For a different color, specify it in e_tint, for example blue:

You can mix colors, for example, add yellow to blue in e_tint. The URL then reads:

Feel free to experiment further with other colors.
For the syntax of applying various duotone effects along with examples, check out this API reference and cookbook.
