Did you ever imagine that you could make a creative impact in an entirely technical way? With just a simple API call, you can now create beautiful visual media collages for your business, your marketing team, or for your customers. Add some of Cloudinary’s AI to the mix and you’ll be able to automatically generate collages at scale, with unknown inputs, that are as good as custom-made.
Read this blog to:
- Learn how you and your marketing team can leverage Cloudinary’s collage feature
- Learn how to generate collages and see a live demo
- Learn about the features that drive auto-generating quality collages at scale
You can also read about how this very cool feature was developed behind the scenes.
A collage contains a set of images that tell a story in a visually attractive way. For that reason, an attractive, colorful collage easily engages its viewers. In addition, collages are more stylish and impactful than plain pictures, and should be used when a single image is not enough and a video is overkill.
Here are some ways that you can use collages for a competitive edge:
- Display several aspects of a product within a single image
- Promote your brand
- Automatically generate banners, email header images, event/sale posters, and profile pictures
And here’s a sample collage that tells a story:

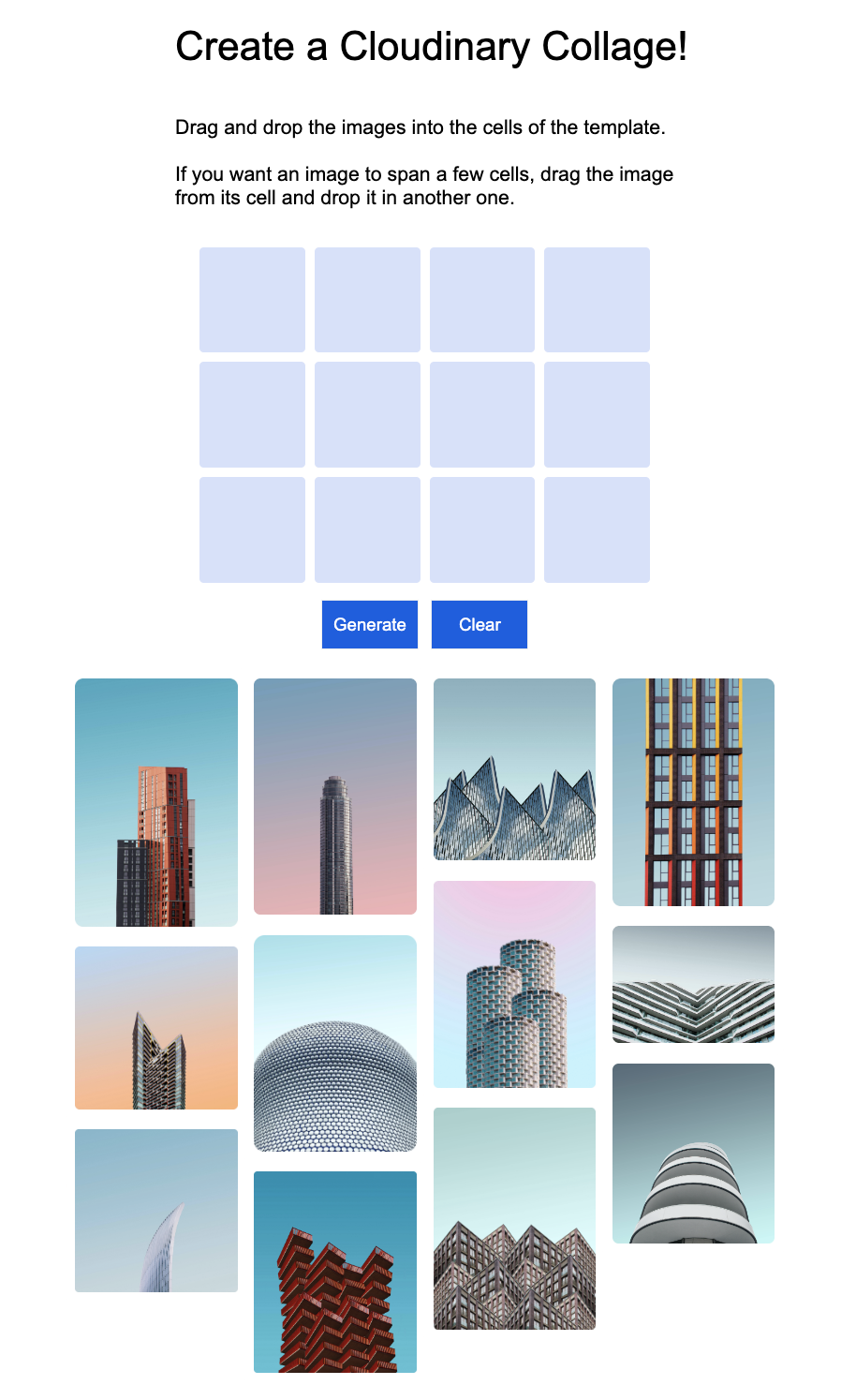
This demo shows a user interface for creating collages. Click the image below to run it.
The user interface allows you to lay out your collage by dragging images into the template cells. If you want an image to span a few cells, drag the image from its cell and drop it in another one. Once you’ve filled all the cells, click Generate. The code then sends a POST request to the create_collage endpoint with a manifest JSON specifying the images and layout to use for the collage.
And voila! You’ve generated a collage in mere seconds.
You can make a similar UI for your customers to create collages, for example, with user generated content. In addition, you can include many more options to provide control over layout and formatting (e.g., color, number of rows and columns, etc.) Your customers can use their new collages in their websites, or for any other purpose.
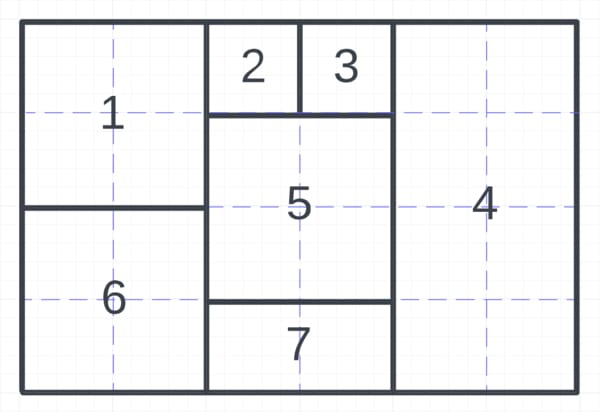
Cloudinary’s collage feature consists of a template made up of equal-sized rows and columns, such as the one shown below:

First, select the number of rows and columns for your template. Then, lay out your images. Images can span more than one cell so you can vary their sizes. Specifically, the more rows and columns you create in the template, the more control you have over the size of your images. Doubling the number of rows and columns, for example, allows you to increase and decrease the size of your images on a more granular level.
You’ll send a manifest JSON with your API call to specify your template, assets, and formatting.
In the following example, the template key constructs the layout shown above. The next few keys specify its formatting:
manifest_json={
"template": [[1,1,2,3,4,4],
[1,1,5,5,4,4],
[6,6,5,5,4,4],
[6,6,7,7,4,4]],
"width": 600,
"height": 400,
"columns": 6,
"rows": 4,
"spacing": 7,
"color": "brown",Code language: JavaScript (javascript)The rest of the manifest JSON passes the assets (images) and formats them.
You’ll pass the images as an array. Also, the order of your images in the array determines their place in the template: the first image will be placed in the “1” designation of the template, the second image will be placed in the “2” designation, and so forth.
Furthermore, you can pass default transformations that are applied to all assets. You can also specify transformations for each asset individually, including smart cropping:
"assetDefaults": { "kind": "upload", "crop": "fill", "gravity": "center" },
"assets": [{ "media": "docs/sample1", "crop": "pad", "gravity": "center", "color": "auto" },
{ "media": "docs/sample2", "crop": "pad", "gravity": "north", "color": "red" },
{ "media": "docs/sample3", "crop": "pad", "gravity": "southwest", "color": "#FEB61F" },
{ "media": "docs/sample4", "gravity": "auto", "color": "#FEB61FC2" },
{ "media": "docs/sample3", "gravity": "auto", "color": "auto" },
{ "media": "docs/sample3", "crop": "pad", "gravity": "east", "color": "blue" },
{ "media": "docs/sample3", "crop": "pad", "gravity": "south", "color": "silver" }]Code language: JavaScript (javascript)See the documentation for full details on how to create the manifest JSON and how to send the API call.
What if your customers want to create a separate collage for every single one of their products? In addition, what if your team wants to generate banners for every single campaign?
With Cloudinary, you can write code to automatically generate collages at scale. In particular, Cloudinary’s AI can select, place, and format the unknown images automatically.
Cloudinary can automatically choose the images for the collage based on colors, objects shown, faces displayed, and many other criteria.
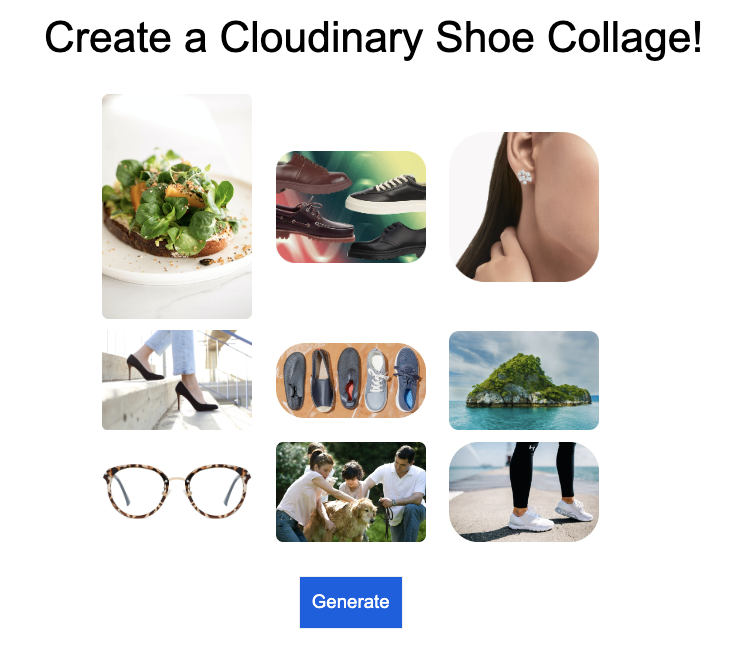
This demo shows how Cloudinary can pick out images that contain specified objects. When you click Generate, Cloudinary will create a collage using only the images with shoes.
The demo uses the update method from the Admin API to auto-tag the images based on the objects detected. Next, it puts the images with the tag “footwear” in the collage.
After image selection, it’s time to format. How should you determine the image order and size? In addition, how should you crop the images?
Ask your marketing team. Maybe landscape images should span two side-by-side cells, and portraits should always span two cells one on top of the other? Or, maybe your marketing team wants the images ordered according to their color? Maybe you’ll format your images based on the objects they contain.
Look up your image’s orientation, color scheme, detected faces, and more with the Admin API resource endpoint, and use Cloudinary’s AI to detect specific objects in your images. Then, use that data to format any image.
How do you make sure the most important parts of images are fully visible? You’ll have to crop those unknown images to fit into their cells.
Good news! Cloudinary’s AI makes sure to keep all the important parts of your images when you automatically generate collages at scale. In addition, once you subscribe to the Cloudinary AI Content Analysis add-on, you can use the gravity parameter to specify the objects you want to keep.
For example:
- To keep the center of the image, use
"gravity": "center". - To keep the most important part of the image based on Cloudinary’s AI, use
"gravity": "auto". - To keep specific objects, such as cars, dogs, or even kitchen appliances, use
"gravity": "faces" , “gravity”: "dogs”, etc.
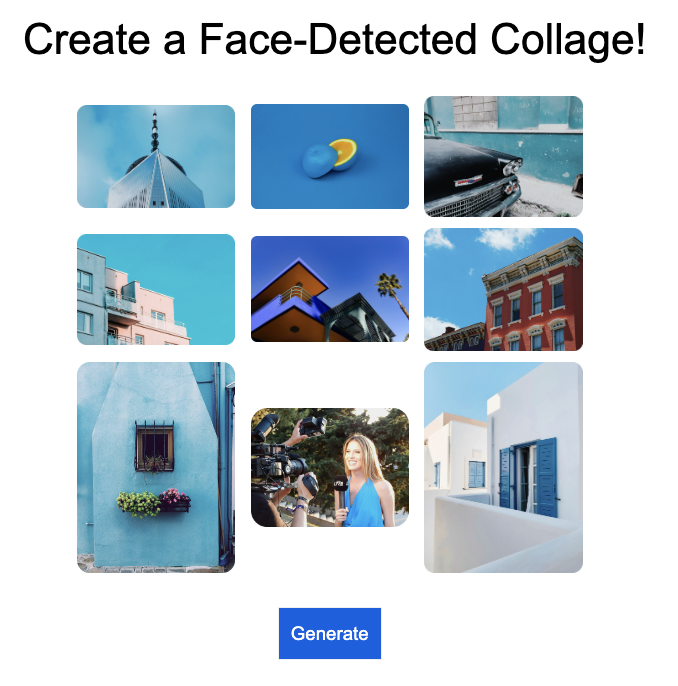
The following demo shows automatic formatting and smart cropping. It shows a collection of images, including one with a face. When you click the Generate button, a collage is generated, with the face automatically placed front and center.
- The resource method of the admin API returns information about each image, including whether the image contains a face. The app then uses that data to pick out the image with the face, and place and format it accordingly.
- Also, one of the default transformations uses gravity:face. That makes sure the face remains un-cropped and in the center of the image.
Check out the code to see how the image with the face is placed in the center of the collage:
Collages tell a story within one compact, concise, engaging image. As a developer, you have an important role to play in producing this critical marketing deliverable.
Cloudinary’s powerful collage creator gives full control over image size and placement with one API call. Also, your program can make its own image selection, placement, and sizing decisions based on Cloudinary’s AI.
This feature is a game changer. Instead of having to hand-pick the images in the collage and manually lay them out, which is time consuming, you can use the create_collage endpoint to automatically generate collages at scale, appropriately laid out and and focused on what you want to show.
So, I invite you to start experimenting with Cloudinary’s collage feature now, to create your company’s next auto-generated product collages, banners, email headings, collage-creating UIs, and much more.