Drupal is a very popular open source content management system (CMS) that has been deployed countless times by organizations and developers around the world. Drupal gained a reputation for being very flexible, powerful and robust in creating complex websites. With Drupal, you can create everything from plain websites, blogs and forums to ambitious enterprise systems.
In fact, a technical editor described Drupal this way: “Drupal knows exactly what it is and makes no excuses for: It strives to be a grenade launcher, not a Swiss army knife.” Some others likened Drupal to a powerhouse, not meant for mere mortals as compared to WordPress. Drupal is a registered trademark of Dries Buytaert, which founded Drupal and made the initial release public in 2001. Since then, Drupal has grown in leaps and bounds. The latest Drupal release is 8.3.5 at the time of writing.
Currently, Drupal powers about 7 percent of the total websites on the internet. As a developer setting up Drupal, one of the challenges you might face at some point is efficient handling of media assets (images and videos). Cloudinary is one of the amazing services out there with a clean API that can ease the pain of storing and transforming images in your Drupal-powered website.
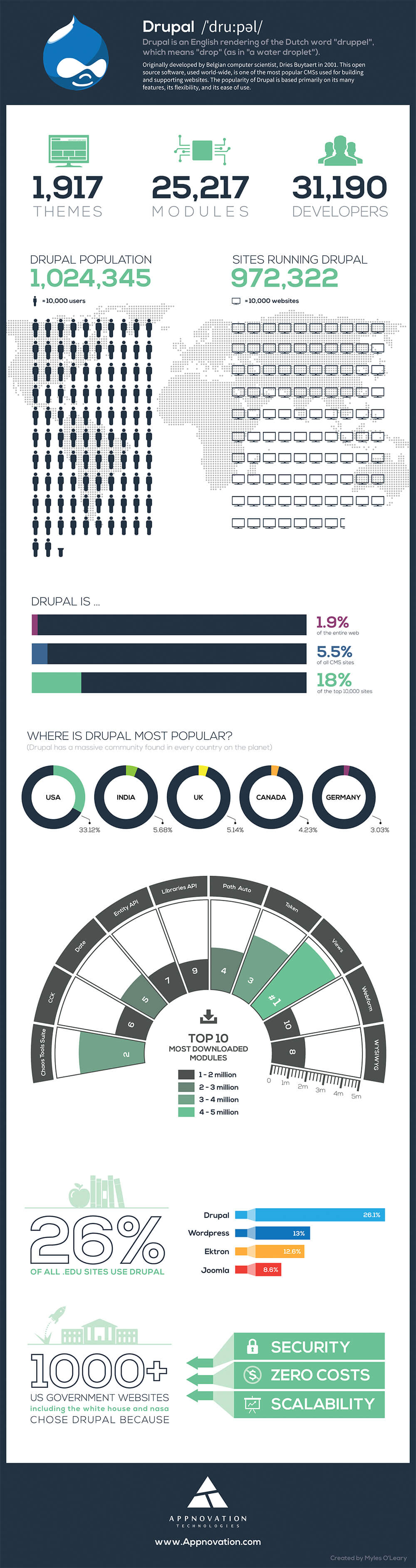
 Source: Appnovation, Expert Drupal Developers
Source: Appnovation, Expert Drupal Developers
Fortunately for developers, Cloudinary offers a PHP SDK that can be integrated into any PHP-powered CMS.
- Create an account on Cloudinary.
- Install and enable the cloudinary PHP SDK in the libraries directory.
- Set up your cloud name, API key and secret.
With the Cloudinary PHP SDK installed and enabled, there are a ton of transformations you can do to your images in your Drupal media library. Make sure the necessary Cloudinary files are present or required.
require 'Cloudinary.php';
require 'Uploader.php';
require 'Helpers.php';
require 'Api.php';
Code language: JavaScript (javascript)Let’s go through some image transformation techniques.
Resizing an uploaded image to half the original width while maintaining aspect ratio:
cl_image_tag("sample.jpg", array("width"=>0.5, "crop"=>"scale"))
Code language: PHP (php)Crop an image to a 400×400 circular thumbnail while automatically focusing on the face, and then scale down the result to a width of 200 pixels:
cl_image_tag("lady.jpg", array("transformation"=>array(
array("width"=>400, "height"=>400, "gravity"=>"face", "radius"=>"max", "crop"=>"crop"),
array("width"=>200, "crop"=>"scale")
)))
Code language: PHP (php)Create a 150×150 thumbnail of an uploaded image with face detection:
cl_image_tag("woman.jpg", array("gravity"=>"face", "width"=>150, "height"=>150, "crop"=>"thumb"))
Code language: PHP (php)Generate a 100×100 face-detection-based circular thumbnail of an image named lady, and add another image named cloudinary_icon as a semi-transparent watermark with a width of 50 pixels:
cl_image_tag("lady.jpg", array("transformation"=>array(
array("width"=>100, "height"=>100, "gravity"=>"face", "radius"=>"max", "crop"=>"thumb"),
array("overlay"=>"cloudinary_icon", "effect"=>"brightness:200", "flags"=>"relative", "width"=>0.5, "opacity"=>60),
array("dpr"=>2.0)
)))
Code language: PHP (php)Decrease the size of the image by reducing the quality:
cl_image_tag("sample.jpg", array("quality"=>60))
Code language: PHP (php)While the PHP SDK is available, you might not be able to install or configure it as described above. Cloudinary provides on-the-fly URL transformation techniques that you can apply, enabling you to do exactly what is possible with the PHP SDK.
Let’s go through the image transformation techniques we performed above, but simply with the URL.
Resizing an uploaded image to half the original width while maintaining aspect ratio:
https://res.cloudinary.com/demo/image/upload/w_0.5/sample.jpg
Code language: JavaScript (javascript)Crop an image to a 400×400 circular thumbnail while automatically focusing on the face, and then scale down the result to a width of 200 pixels:
https://res.cloudinary.com/demo/image/upload/w_400,h_400,c_crop,g_face,r_max/w_200/lady.jpg
Code language: JavaScript (javascript)Create a 150×150 thumbnail of an uploaded image with face detection:
https://res.cloudinary.com/demo/image/upload/w_150,h_150,c_thumb,g_face/woman.jpg
Code language: JavaScript (javascript)Generate a 100×100 face-detection-based circular thumbnail of an image named lady, and add another image named cloudinary_icon as a semi-transparent watermark with a width of 50 pixels:
https://res.cloudinary.com/demo/image/upload/c_thumb,w_100,h_100,g_face,r_max/l_cloudinary_icon,e_brightness:200,fl_relative,w_0.5,o_60/dpr_2.0/lady.jpg
Code language: JavaScript (javascript)Decrease the size of the image by reducing the quality:
https://res.cloudinary.com/demo/image/upload/q_60/sample.jpg
Code language: JavaScript (javascript)We have learned a bit about how you can manipulate your images in Drupal using the powerful Cloudinary API. There are many more image optimization and transformation techniques you can perform via URL using Cloudinary.
With Cloudinary, you can store, and deliver media assets efficiently. Want more amazing image management solutions, check out the documentation.
