mindbodygreen is a leading lifestyle brand dedicated to health and wellness. The company’s website brings together leaders in the wellness world, best-selling authors, fitness experts, trusted healers, pioneering doctors, top chefs, celebrities and top-tier journalists to provide readers fresh, expert content and tools to help them live healthy, happy lives, regardless of their budget. The company was founded in 2009 and is headquartered in Brooklyn, N.Y
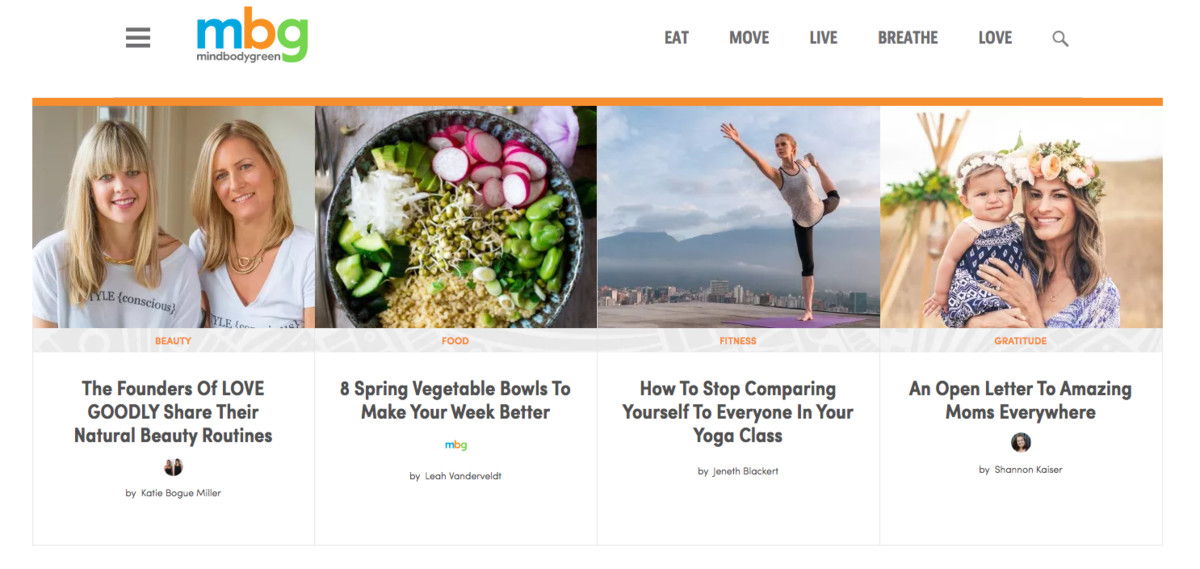
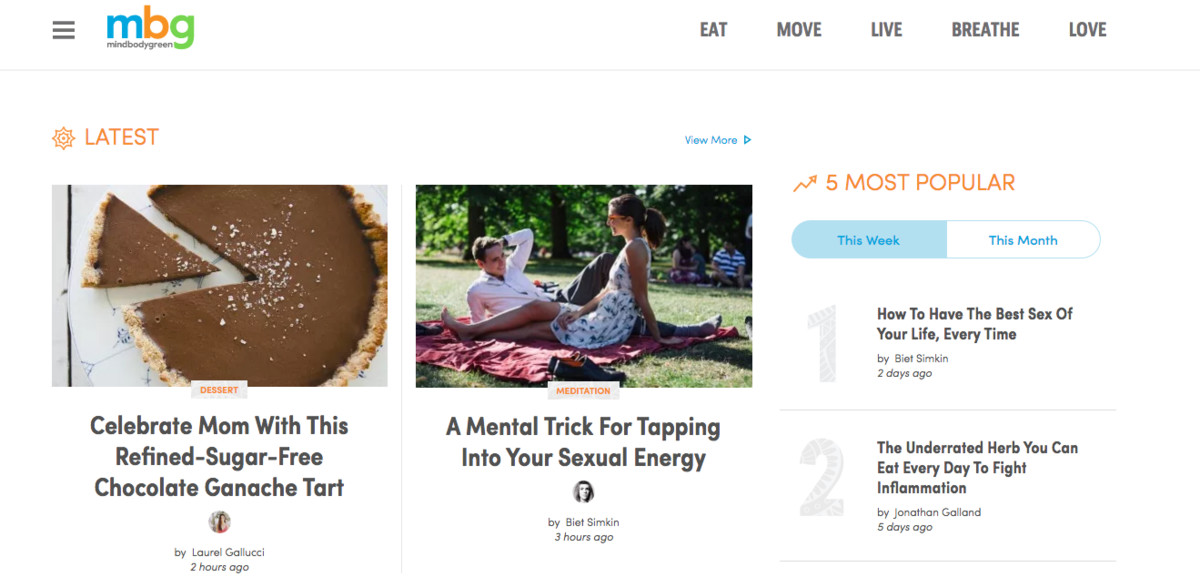
mindbodygreen’s website has more than 10 million unique visitors each month, with about 55 percent of them accessing the site from mobile devices. In early 2015, the company began the process of rebranding, which included an art-directed, image-heavy redesign of its website.
“Our editorial workflow was being hindered by the fact that we have so many different image sizes on our website. If you analyzed our home page across multiple breakpoints, we had more than 20 different aspect ratios we needed to support,” said Tim Glenister, mindbodygreen’s CTO. “We had standard crops to make for each aspect ratio, then we would have to resize each image accordingly. This put a lot of pressure on our editorial team, and it was taking up too much of their time per article.”
The new design also used a lot more bandwidth than expected, as the site was serving between 25 million and 35 million pages a month. “The bandwidth dedicated to serving image content was skyrocketing because our visitors were consuming more images, especially our mobile users” Glenister added. “Costs were rising and our user experience was being impacted because they were downloading images that were much larger for the device they were using.”

About a month after launching the redesign of the mindbodygreen website, Glenister and his team realized the process they were using – which included Amazon CloudFront for serving static images – was going to be unsustainable in the long run because it was so time consuming for the editorial team.
“We have really high image and quality standards on our website. Our creative team is always pushing the envelope when it comes to size, placement and quality. Cloudinary picks the right image for the users, on their device, and makes sure it’s optimized to load faster and reduce our bandwidth costs. We are using lazy loading, DPR parameters, and HTML picture tags with polyfill, which enables us to serve retina images to retina devices and standard images to other devices.” — Tim Glenister, CTO, mindbodygreen
“Initially we looked at internal solutions and we tried some libraries that we had used in the past, but those did not meet the needs of our creative team, who had very high specifications and requirements,” he said.
They quickly started looking for solutions that would enable them to crop images on the fly, and examining how other image-heavy websites handled their image transformation. This search led them to Gawker’s website, where they dug into the source code and discovered the unique URLs produced by Cloudinary.
After reaching out to Cloudinary, mindbodygreen set up a trial of the solution and in less than a week was running it in production. “Implementing the basic Cloudinary code took us less than a day” Glenister said, adding that they were able to set up the source URLs so that Cloudinary could pull images off their servers. “Within a couple of weeks, we were using Cloudinary to transform all our site images, and implemented the flags and filters we needed to optimize our bandwidth.”
With Cloudinary, mindbodygreen can update the images for its 25,000 articles on-the-fly, optimizing them for any device and any resolution used by visitors. “We are using lazy loading, DPR parameters, and HTML picture tags with polyfill, which enables us to serve retina images to retina devices and standard images to other devices” he said.
Glenister mentions that there are many other image transformations, such as overlays, that they find useful as well. For example, Cloudinary enables conditional transformations that allow a logo overlay to be adjusted as a percentage of the image size, depending on the pixel width of the image. “We need to create three different images, over three different break points – requiring us to swap out images, which would have been challenging,” he explained. “With Cloudinary we can do this with a single URL, and apply it to every image in our library, adding a transformation through code that could be live on our site the next day. Without Cloudinary, it would take several days to engineer this process.”

Glenister added that with Cloudinary, mindbodygreen also can easily conduct A/B tests, in conjunction with Optimize.ly, to see what design works best. “To visually update the site with just code, versus having to change the underlying assets has been huge for the engineering and creative team. It has allowed us test creative concepts in real-time that would not have been possible before” he noted.
The time and cost savings related to the move to Cloudinary were almost instantaneous. In just the first month, mindbodygreen was able to drop its image serving costs by 75 percent, while reducing page load by over 33 percent and page weight by 60 percent on average across devices.
“We’re in a game where we need our users to have a great experience with our content, especially on mobile devices,” Glenister said. “Before we used Cloudinary, we had a site that was serving a lot of images that were not appropriately sized, and that was slowing down the user experience and using up their bandwidth.”
The Cloudinary solution enables mindbodygreen’s small team of about 30 individuals to be agile and move quickly, yet still have a strong brand based on the visual design the creative team envisions. Glenister estimates that the company is saving more than 400 minutes a week – almost a full day of work for a single person – by eliminating the manual processes related to image transformations.
“It’s hard to get any simpler than Cloudinary. In fact, it was almost scary how easy it was – we thought we had screwed something up,” Glenister concluded. “We can now manage our assets more effectively with the Cloudinary solution, and we can play around with transformations and overlays to see how things react, since we’re only transforming URLs. Cloudinary is indispensable to us.”
As mindbodygreen looks to the future evolution of their website, the relationship and partnership with Cloudinary is an important factor. “We’re constantly looking to work with vendors who are a step ahead of us. We want them to be where we want to go,” Glenister added. “We want our vendors to come to us, bringing us solutions we haven’t even thought of before – and Cloudinary is one of those vendors. Cloudinary is indispensable to us.”