The Cloudinary Developer Experience team is thrilled to announce that Cloudinary is expanding its community library support by launching two new integrations for the Nuxt and Svelte ecosystems.
One of the DevX team’s goals is to provide you, the developer, with the framework and meta-framework support you expect. The other is to ensure that Cloudinary is empowering developers and providing seamless integrations with popular frameworks.
Svelte Cloudinary and Nuxt Cloudinary follow the successful release of the Next.js community library, enabling developers to easily leverage the power of Cloudinary’s API and SDKs.
Svelte, known for its unique approach to updating the DOM by compiling components directly rather than using a virtual DOM, offers enhanced performance and fully reactive code. This differs from the virtual DOM approach used by frameworks like React and Vue.
By integrating Cloudinary into their Nuxt and Svelte/SvelteKit projects, developers can take advantage of powerful features like image transformations, automatic optimization, responsive delivery, and more.
SvelteKit, extending Svelte’s foundational functionalities, is recognized for its speed, particularly in content-rich projects, presenting an edge over frameworks like Next.js. On the other hand, Nuxt.js, ideal for developing universal applications using Vue.js, automatically configures routing, simplifying the development of various types of applications including static, single-page, mobile, and desktop applications.

These libraries provide a seamless way to enhance user experiences, improve performance, and optimize media delivery, all while simplifying the development process.
Svelte Cloudinary and Nuxt Cloudinary are both community integrations supported by the Cloudinary Developer Experience team and the broader community through open source.
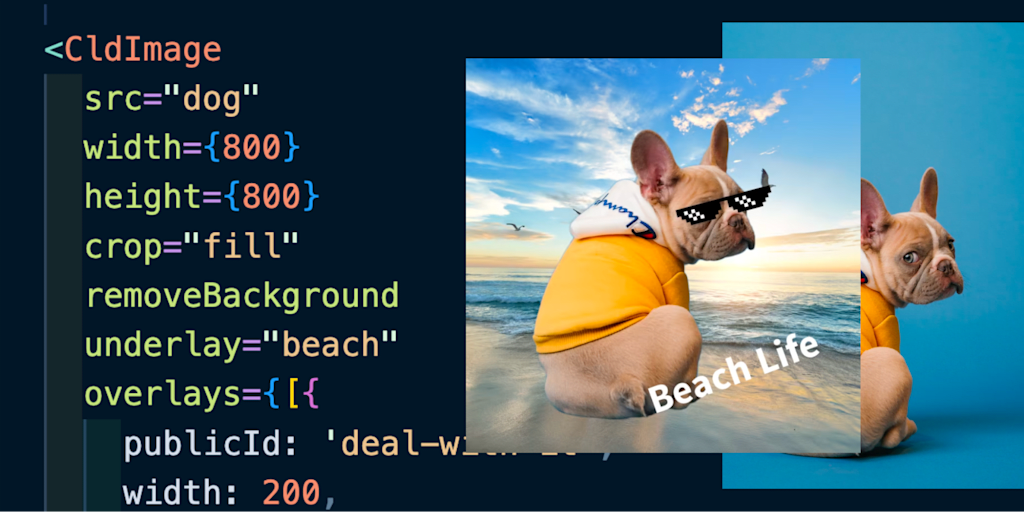
Both libraries come with a core CldImage component that allows users to drop in Cloudinary assets with automatic optimization and responsive sizing. It also allows for easy transformations like dynamic cropping and resizing, text and image overlays, background removal, and more.
However, developers should be aware of the unique challenges in debugging with Svelte due to its lack of built-in abstractions, and the potential limitations in component modularity and reliability. In contrast, Nuxt’s integration with Vue simplifies processes like importing, reducing the need for constant manual imports.
First install the Svelte Cloudinary library with:
npm install svelte-cloudinaryIt can also be installed with pnpm (the preferred package manager of the ecosystem) and works for both Svelte and SvelteKit projects.
Then add a new environment variable in your .env.local file with your Cloudinary Cloud Name:
VITE_PUBLIC_CLOUDINARY_CLOUD_NAME="<Your Cloud Name>"Code language: HTML, XML (xml)First, install the Nuxt Cloudinary library with:
npm install @nuxtjs/cloudinaryCode language: CSS (css)Next, add the module to your Nuxt config:
export default defineNuxtConfig({
modules: ['@nuxtjs/cloudinary']
})Code language: CSS (css)Then add a new environment variable in your .env.local file with your Cloudinary cloud name:
CLOUDINARY_CLOUD_NAME="<Your Cloud Name>"Code language: HTML, XML (xml)The CldImage component has four basic required props: src, width, height, and alt. This is the same in both Svelte Cloudinary and Nuxt Cloudinary.
Use the component by passing in the props as follows:
<CldImage
src="<Public ID>"
width="600"
height="600"
alt="<Description>"
/>Code language: HTML, XML (xml)To learn about the other transformations you can add, find the CldImage component docs:
CldImage with Svelte Cloudinary
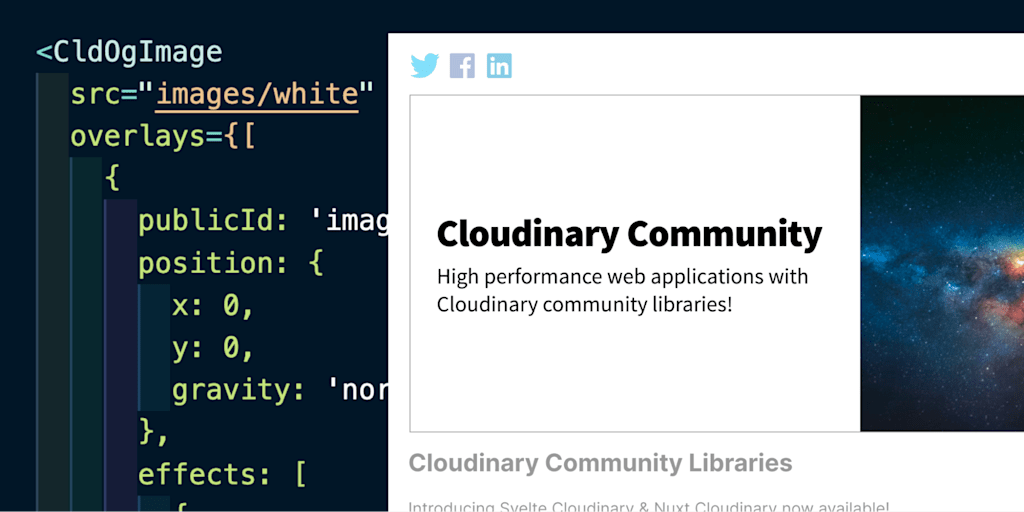
In addition to the CldImage component, you can expect to easily build social media cards using the CldOgImage component which same API as CldImage.

We’ll be adding more features to both libraries, starting with bringing parity between the Nuxt, Svelte, and Next.js integrations including the CldUploadWidget and CldVideoPlayer for easy uploading and video support.
You can track the progress, report issues, or get help by heading over to the respective OSS projects on GitHub:
Looking further down the road, we’ll be expanding these same APIs to other ecosystems.
Thank you to Matías Hernández (Svelte) and Jakub Andrzejewski (Nuxt) for creating and maintaining these libraries.
