When we first started working on Cloudinary we had a very simple goal in mind – offer a complete alternative to a set of rudimentary, repetitive, universally common web dev tasks. Tasks related to a website’s image management needs.
As a web developer, you surely found yourself spending considerable time performing the same routine asset management tasks over and over again. Managing image uploads, transformations, transformations, optimizations, caching and back-ups. Configuring a fast, highly available asset delivery solution. Same tasks, over and over again.
Cloudinary was built to streamline all of the above and we’re very proud with what we’ve accomplished with Cloudinary so far. What started as a simple concept, turned out to be a great service that completely solves all your online image management tasks.
The fact that took us by surprise was the diversity of frameworks used by our customers. It sometimes felt that each new user has utilized his own web development stack. Ruby developers using Rails or Sinatra, PHP developer using one of the countless PHP frameworks, Python and Django developers, Node.js, Perl, Java, ASP, .NET, iOS, Android and many others.
It turns out that as complicated it is to build a highly scalable, highly usable service like Cloudinary, it’s still only half of the story. The other half is offering our users a solution that is easy to integrate with their web dev platform of choice.
Lately, we’ve been hard at work adding client side Cloudinary integration libraries for every major web dev platform and programming language. We’ve also kept a close eye on the state-of-the-art platform-as-a-service solutions that offered their users a single click integration solutions for a vast array of cloud-based services. Today, we’ve taken another important step on making Cloudinary even more accessible and easy to use.
Without further ado, we’re happy to announce our partnership with Engine Yard.
Engine Yard is a senior player in the PaaS field and one of the pioneers of the approach that took cloud computing a step forward: developers take care of the application development only, while Engine Yard takes care of the production platform. You no longer need to manage production servers and complex database architecture. Engine Yard is unique in this field in providing a full management solution for large scale platforms and high-end sites and applications.

With Engine Yard you have your application deployed in the cloud. Together with Cloudinary, your asset management is also moved into the cloud: upload images, automatically perform smart image resizing, cropping, overlay, watermark, apply effects, rotations, format conversions, without installing any complex software. All your images are then seamlessly delivered through a fast CDN, optimized and using industry best practices. Cloudinary offers comprehensive APIs and administration capabilities and is easy to integrate with new and existing web and mobile applications.
Together with Engine Yard, Cloudinary offers a very useful solution for a wide array of use-cases from simple websites, through early stage startups to large scale enterprise applications. If you are already an Engine Yard user, simply add Cloudinary’s add-on to your Ruby, PHP and Node.js applications. Cloudinary’s account setup is done automatically for you and billing is handled through your standard Engine Yard payment method. Cloudinary offers a free Starter plan with plenty of room to grow, making it very straightforward.

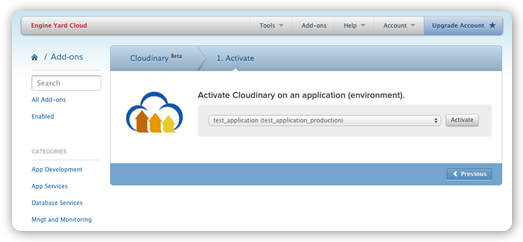
- Go to https://cloud.engineyard.com/addons or navigate to ‘Add-ons‘ in Engine Yard Cloud and click on Cloudinary and start managing your images in the cloud!
- Engine Yard automatically sets up the correct settings for using your Cloudinary account using the CLOUDINARY_URL variable.
Ruby on Rails users – simply add the ey_config GEM to your project and add an initializer for Cloudinary’s settings:
Cloudinary.config_from_url(EY::Config.get(:cloudinary, 'CLOUDINARY_URL'))
We will soon add additional documentation and sample code for simplifying the Cloudinary – Engine Yard integration even further. Any feedback on our new image management add-on for Engine Yard would be highly appreciated!
