Media management is at the heart of what WordPress does, and with Cloudinary’s WordPress Plugin, we’re all set to alleviate numerous pain points for WordPress users by adapting the plugin’s features developed by Cloudinary, and adapted by XWP, on its platform into a working WordPress plugin.
This article describes the plugin’s goals along with its new features. The views expressed are representative of that of the entire XWP team that worked on this project.
Cloudinary’s WordPress Plugin brings media-asset management and advanced controls of the content delivery network (CDN) to your WordPress site, on which you can improve your site’s performance and user experience with faster page load times, advanced auto-responsive delivery, and more captivating visual experience.
Along the way, Cloudinary does the following:
- Automates image quality and video encoding settings.
- Scales and crops images with AI to focus on the most important region.
- Applies comprehensive video and image transformations and effects.
- Displays assets in an interactive media gallery.
- Delivers optimized media experiences to any device in any resolution or pixel density.
The CDN also supports at-edge transformation of media assets. Whether it’s clever high-resolution compression or color transformations, the Cloudinary API does an excellent job, freeing up authors to focus on storytelling.
Two original plugin and API features speak to our goals for the plugin:
- Image optimization on WordPress and delivery of static assets
- Streamlined performance with a need for fewer plugins
Thanks to Cloudinary’s WordPress Plugin, you can deftly manage digital assets without having to handle common requirements through multiple plugins. Beyond that, the plugin optimizes media for and delivers fast to site visitors. Given the importance of online speed, we built this plugin with speed performance in mind.
Here are the key features the plugin offers:
- Optimization and synchronization of all media assets: WordPress Media Library, plugins, themes, and custom folders
- Higher video-player performance
- Smart lazy-loading
- Adaptive responsive breakpoints
- UI refinements that load additional features
- The postbeta WooCommerce Gallery
- The Cloudinary Digital Asset Management (DAM) extension
In the words of David Cramer, WordPress engineer at XWP: “Being able to design and build solutions that are out of the box has been an engineer’s dream. Not only have we fulfilled the requirement, but we’ve also pushed the boundaries of web technology. I’m proud of this work.”
XWP and Cloudinary continue to launch updates for Cloudinary’s WordPress Plugin. Working on this project has been a fantastic experience. Not only have I been challenged to think outside the box and find creative solutions for tricky subjects, but also the collaboration between the teams has been strong and heartening.
Below are some of the new features we’ve built to spiff up UX and performance.
Previously, if Cloudinary’s WordPress Plugin users cloned their sites from development to production, the assets would not synchronize. To resolve that issue, we’re introducing a capability with which you can whitelist both the production and staging environments so as to clone your database back and forth seamlessly with a Cloudinary integration.
That means it will no longer be a hassle to move between production and development, with the bonus that you can synchronize other properties (additional production environments) to Cloudinary as well.

Here’s a code example of how to whitelist production and staging domains to facilitate content migration.
<?php
/**
* Whitelist external domains that are able to upload to Cloudinary.
*/
add_filter(
'cloudinary_is_uploadable_media',
function( $is_local, $host ) {
$whitelist = array(
'my-domain.com',
'staging.my-domain.com,
);
if ( in_array( $host, $whitelist, true ) ) {
$is_local = true;
}
return $is_local;
},
10,
2
);
Code language: PHP (php)###User Dashboard Now available is an elegant dashboard that gives you a perspective on your Cloudinary resources, local assets, and image savings after optimization.

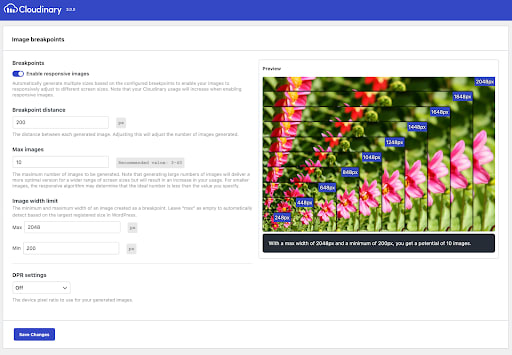
Before this update, Cloudinary’s WordPress Plugin automatically generated images at default breakpoints during upload. We’ve untangled this issue by generating images only on demand, i.e., on user requests, saving processing power and storage space.
In addition, you can now preview your custom breakpoints in a cool interface along with a real-time projection of the settings you’re creating through a visual UX. That way, you have more control over your site’s breakpoints, limiting them to what are actually used and potentially saving substantial space on image-heavy pages.

By default, browsers lazy-load to a certain degree. This update gives you more control over lazy loading. You can run a simulation of your site’s lazy loading right in the interface of Cloudinary’s WordPress Plugin.
Additionally, this feature ensures that we request the proper image size for the preloader. Such precision improves performance and ascertains the deployment of the correct image size, which is often a challenge for inexperienced users.

This lazy-loading feature, coupled with the responsive image update outlined above, substantially enhances user experience and accords you more power and control over your website.
We are always looking to engage with the Cloudinary and WordPress communities at large and to meet users in person so as to build the best experience based on real-world application. Do send us your take on the new features.
“Dropping a release every month keeps us very busy. It also helps us understand what the top priorities are and the feedback users are providing.” — Jason Au Yong, product owner, XWP
In the open-source arena, iterations and updates are not simply about new features. WordPress is a thriving community whose members constantly help find bugs, suggest fixes, and alert development teams to emerging needs. At XWP, we are actively engaged with this important aspect of the community because we work in the ecosystem not just as an agency, but also as users and contributors.
Hence, Cloudinary’s WordPress Plugin project is in a continuous state of enhancement with two areas of emphasis:
- Innovative functionality, for example, a new UI for the settings screen or the next big thing in content delivery.
- Consolidation of the existing code base.
All that is very exciting for the XWP team as we get to work on what we love on a project that reaches millions of end-users.
Claudio Sossi, quality analyst at XWP, said it well: “What I like about the ongoing nature of the Cloudinary project is that I feel like more of a stakeholder and subject-matter expert in using the plugin. The knowledge we gain, we often reapply.”
Cloudinary and XWP will continue to develop this plugin into a comprehensive and, we hope, an ubiquitous media-management tool for WordPress. We look forward to ongoing innovations that will translate to new features like the ones described in this article for countless WordPress users. Do download Cloudinary’s WordPress Plugin for a first-hand feel of the results of the Cloudinary-XWP collaboration.
