Gatsby.js is a front-end web technology that helps streamline making fast, search-engine friendly and secure websites. It does that using modern technologies like React and GraphQL.
This post explores using product videos on an e-commerce store to engage and convert users.
Care should be taken as videos not optimized can affect the performance and speed of the website.
We’ll utilize the Cloudinary video player, which helps us render an optimized video.
At the end of this tutorial, we’ll gain a solid understanding of how to render a product video using the URL of a video stored on Cloudinary. A user should be able to carry out video transformations on the video player if they choose.
We completed the entire project on Codesandbox, and you can fork it to run the code.
This article assumes that you have a basic knowledge of JavaScript, and React.js is required. However, understanding Gatsby.js is not a necessity.
We’ll use the gatsby-starter-ecommerce starter to scaffold the front-end of an e-commerce site from the command line. First, we install Gatsby globally and create a new project in our desired directory with the URL of the starter template. Gatsby ships starters to help scaffold projects quickly.
The Gatsby CLI is available via npm, and we install it using the command:
npm install -g gatsby-cli
We create a new project titled “gatsby-starter-ecommerce” from an e-commerce starter using the command:
gatsby new gatsby-starter-ecommerce https://github.com/parmsang/gatsby-starter-ecommerce
Code language: JavaScript (javascript)The above command installs Gatsby and creates a new project titled “gatsby-starter-ecommerce”.
Cloudinary is a cloud-based media management service that handles all digital media stored, transformed, and optimized for a great media experience. We’ll use the Video component shipped with Cloudinary’s React.js library, cloudinary-react, to render and display the video.
We need to install the dependencies in our project using the CLI command.
npm install cloudinary-react
To start the development server on localhost:8000, we run the app using the command:
npm run develop
We create a new directory in the src/components directory called VideoPlayer, and in there, we create a file called index.js that would contain all the components and styles we need to run our video player.
// src/components/VideoPlayer/index.js
import React, {useState, useEffect, memo} from 'react'
import {Video, CloudinaryContext} from 'cloudinary-react'
Code language: JavaScript (javascript)We create a function component for the video player. The component will return a Cloudinary video wrapped around a Cloudinary Context component. Cloudinary Context provides a container with shared data accessible by all child Cloudinary components.
const ProductVideo = ({video = 'video-ecommerce/tomato'}) => {
return (
<CloudinaryContext cloudName="codeg0d">
<Video
publicId={video}
controls
width="100%"
/>
</CloudinaryContext>
)
}
export default ProductVideo
From the Cloudinary Context, we provided a cloud name. To obtain a cloud name, you need to register a new account on Cloudinary to get the cloud name value from your dashboard.
With the completed steps above, we render a ProductVideo component into the ProductAttributes component, in src/components/index.js. Next, we update the code component to include the video player.
import React from 'react'
import {Header, Divider, Table} from 'semantic-ui-react'
import ProductVideo from '../VideoPlayer/index'
export default ({description, material, max_watt, bulb_qty, finish, bulb}) => (
<div>
<Header as="h3">About this product</Header>
<p>{description}</p>
<Divider />
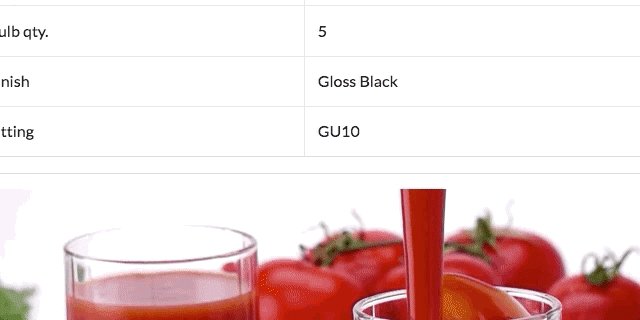
<Table celled>
{/*table information goes in here*/}
</Table>
<Divider />
<ProductVideo />
</div>
)
Code language: JavaScript (javascript)In this post, we stated that Cloudinary is cloud-based, and it offers the possibility for transformation of videos using the Transformation URL API Reference, which include all transformation parameters.
We can apply transformations to the video rendered in the ProductVideo component.
const ProductVideo = ({video = 'video-ecommerce/tomato'}) => {
return (
<CloudinaryContext cloudName="codeg0d">
<Video
publicId={video}
controls
width="100%"
sourceTransformation={{
ogv: {
aspect_ratio: '3:2',
},
webm: {
aspectRatio: '1:1',
},
}}
sourceTypes={['webm', 'ogv', 'mp4']}
/>
</CloudinaryContext>
)
}
Code language: JavaScript (javascript)In the above code block, we defined the source types and source transformation parameters for our video.
The sourceTransformation parameter specifies the aspect ratio for each video format and determines how the asset (video) is adjusted to new dimensions. Finally, the sourceTypes parameter is an ordered array of the video source types to include in the HTML5 tag, where the type is mapped to the mime type.
There are multiple other parameters we can include based on our preference and what we want to achieve.
With these, we have the product page looking like this. Spot the video after the product attributes.

The use of product videos in your e-commerce store can improve customers’ trust and boost sales. With Cloudinary, this is possible as we can optimize and transform product videos for the best user and media experience.
You may find these resources helpful.
