On June 13-14, O’Reilly held its annual Fluent + Velocity conference in San Jose and it was great! Cloudinary set up a pretty incredible booth and brought in a professional photographer to take headshots of the attendees who stopped by. Once a photo was snapped, the raw camera file was immediately uploaded to our media library and transformed into something that can be posted right away on LinkedIn.
The setup was effective and easy: We connected the camera to a laptop in the booth with a wired connection via USB (this could just as easily do that over WiFi or Bluetooth as well), which dumped every new photo that was taken into a folder. Then we had a simple node script monitor for new files, and, when they are found, upload them directly to Cloudinary. That took only seconds! By the time people had handed in five to eight professional, high-resolution shots from the photographer, we had the shots all in Cloudinary and ready for the transformations below.

If you attended Fluent + Velocity and stopped by for a professional headshot at our photo booth (or you’ve got one from a different source), below are examples of some of the transformations we demonstrated to inspire your own exciting creations.
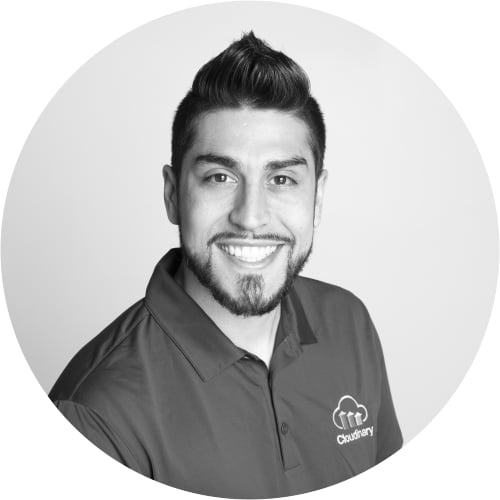
First, a professional, clean, simple, and effective transformation for use at LinkedIn and similar sites:
- Crop to a 1:1 aspect ratio with the face centered, round corners all the way for a circle image.
- Apply a grayscale effect.
Apply at scale to 1,000 headshots of your employees and you’ll have created a great looking About Us page in no time.
Next, a transformation that shows personality and creativity. We swapped the purple hair color for a variety of other colors, with the e_replace_color effect dialed in to create the best result possible for a few minutes at the demo station.
Finally, something fun and eye catching: Create on Cloudinary an animated GIF from a set of images by leveraging many of the cool capabilities showcased above to standardize everything and by adding a text overlay for social sharing.
To do all that, simply tag all the images you desire for the set, perform the standard transformations of a crop to a 1:1 aspect ratio, and add a text overlay in the bottom-right corner.
Got some other creations or fun ideas? Add them below in the comments! In the mean time, check our some of the fun transformations submitted by people who visited our booth!