At MyCreativeShop, we offer product customization for customers to create print designs and then print them with us or elsewhere. Brochures, flyers, postcards, and door hangers are our specialty. Early on, customers told us that they found it difficult to visualize what their designs would actually look like once printed. We needed to do better than showing boring, “flat” preview images of the finished designs to them—we needed to bring those images to life!
Initially, we explored Photoshop alternatives, which, disappointingly, were not scalable. Another option was to run ImageMagick on our server but the many complexities in managing the tasks involved were daunting. We soon found Cloudinary and quickly realized that the robust capabilities of its image transformations would meet our goal with infinite scalability.
Why are Cloudinary’s image transformations awesome? Because, by using those features, we can transform images in any way imaginable. Who would think that by just adding URL parameters to a flat image stored in Cloudinary, we could turn it into a table tent, cut a hole in a door hanger, or even fold the image into a trifold brochure? We did all of that and produced other magic by leveraging Cloudinary.
Explaining each and every step that we took would take a book-length article. Instead, we’ll share a few details here on what we did on Cloudinary. You’ll be impressed.
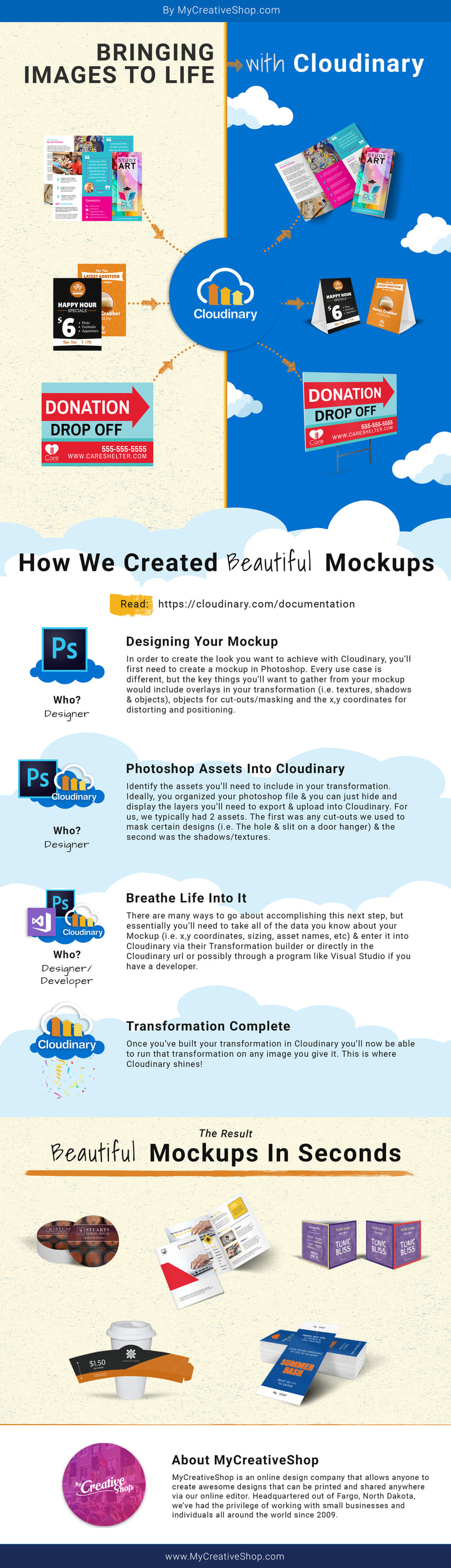
The infographic below shows a few examples of the image mockups we created with Cloudinary and the process involved.

You might be surprised that the most time-consuming steps were in building the mockups, collecting the important data from them, and properly exporting the media assets so that they work the way we desired once they were in Cloudinary.
We took extra steps in Photoshop and Cloudinary to ensure that our mockups not only look great, but also that they worked fast.
To get the most out of Cloudinary, we did quite a bit of homework: read through its documentation, asked questions of its support team, and identified the transformations that we would like to adopt.
Along the way, we zeroed in to a handful of magnificent image transformations that were key to our success. Here they are—
Image Distortion To transform flat images into custom mockups, we had to distort their shapes. Cloudinary’s distort effect made that task a cinch. By applying the coordinates we collected from our Photoshop mockups, we were able to create exact replications of those shapes in Cloudinary.
Image Cut Out A big challenge was to identify a way to create a masking effect for transforming designs into custom shape, e.g., create a hole and slit on a door hanger. As soon as we relayed that issue to Cloudinary, it developed and delivered an effect pronto, with which we were able to accomplish just that task. Bravo!
Overlay A must-have staple in all our transformations is the overlay parameter. With that capability, we could place one image on top of another—and on top of another and on top of another, etc., simultaneously resizing and distorting the new image being overlayed.
Soon after we began showing customers life-like previews of their creations, not only did visitor engagement and the number of clickthroughs rise, but also, more gratifyingly, our orders for printed products increased by 38 percent. In addition, the number of the digitally-shared images of our products rose by more than five times. Notwithstanding that we’d long been aware of the importance of well-designed images, being able to dynamically create them and in real time based on customers’ artwork is beyond awesome.
Today, we leverage Cloudinary to produce all the images in our product customization catalog of more than 25,000 design templates. That’s a fully automated, hands-off process we can run at any time. Furthermore, each customer-created design project is accompanied by a realistic preview image generated by Cloudinary. Cloudinary has rendered our system much more efficient and our customers absolutely love seeing their designs come to life right before their eyes.
