Searching for a surefire way to improve conversion rates in your e-commerce store? Then it’s time to enhance the user experience with high quality, immersive visuals without compromising performance.
E-commerce shoppers love visual media — robust product galleries, product videos, high-definition zoom-in functionality — and increasingly rely on it to make their purchasing decisions. As more and more merchants realize the tremendous engagement opportunities that rich visual media presents, they also need ways to manage and optimize large amounts of media that can slow down the experience to a crawl without proper attention.
Great visuals simply can’t come at the expense of performance. Study after study has shown that faster the page speed, the better the conversion rate. For example, Walmart found that for every 1 second improvement in page load time, conversions increased by 2%. For a store doing $10 million in annual sales, a 2% revenue bump translates to an extra $200,000 a year!
That’s why Cloudinary is excited to announce our Shopify app. Our rich media management capabilities can now be integrated with Shopify to improve the merchant and shopper experience. This makes it even easier for Shopify merchants to elevate their online selling experience by delivering incredible visual-first experiences that also load quickly.
What does this integration mean for Shopify merchants? Read on.
This is part of a series of articles about Image Editing.
As of December 15, 2023, the Cloudinary app for Shopify will no longer be supported and no new functionality or fixes will be provided. However, those already using the existing app can continue to use it AS IS. You can also submit a request if you’d like to try out this “AS IS” app.
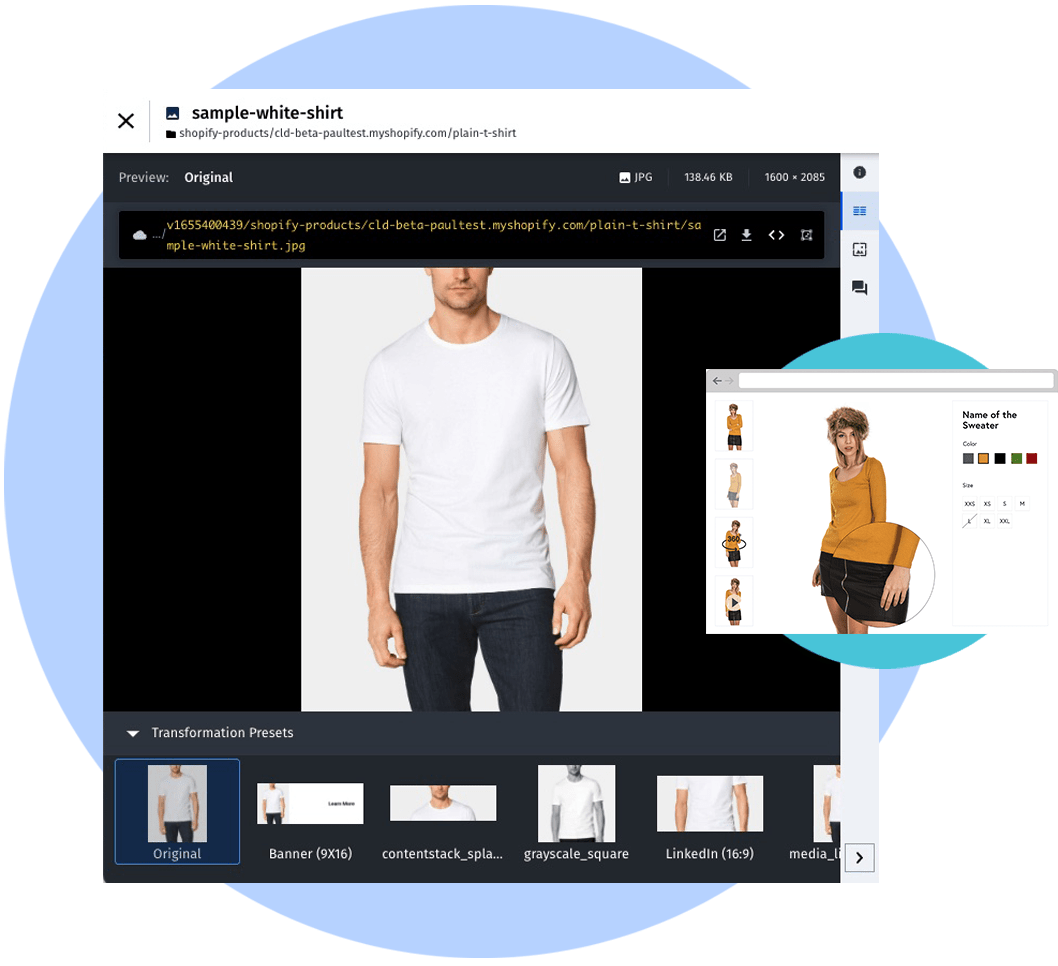
First, the new integration allows Shopify merchants to quickly and easily deliver stand-out visual experiences that improve customer engagement and boost sales. Building on a decade of media management expertise, Cloudinary eliminates the pain of manually managing visual assets and empowers Shopify merchants to accelerate time-to-market and create exceptional store experiences. Key workflow benefits of the integration include:
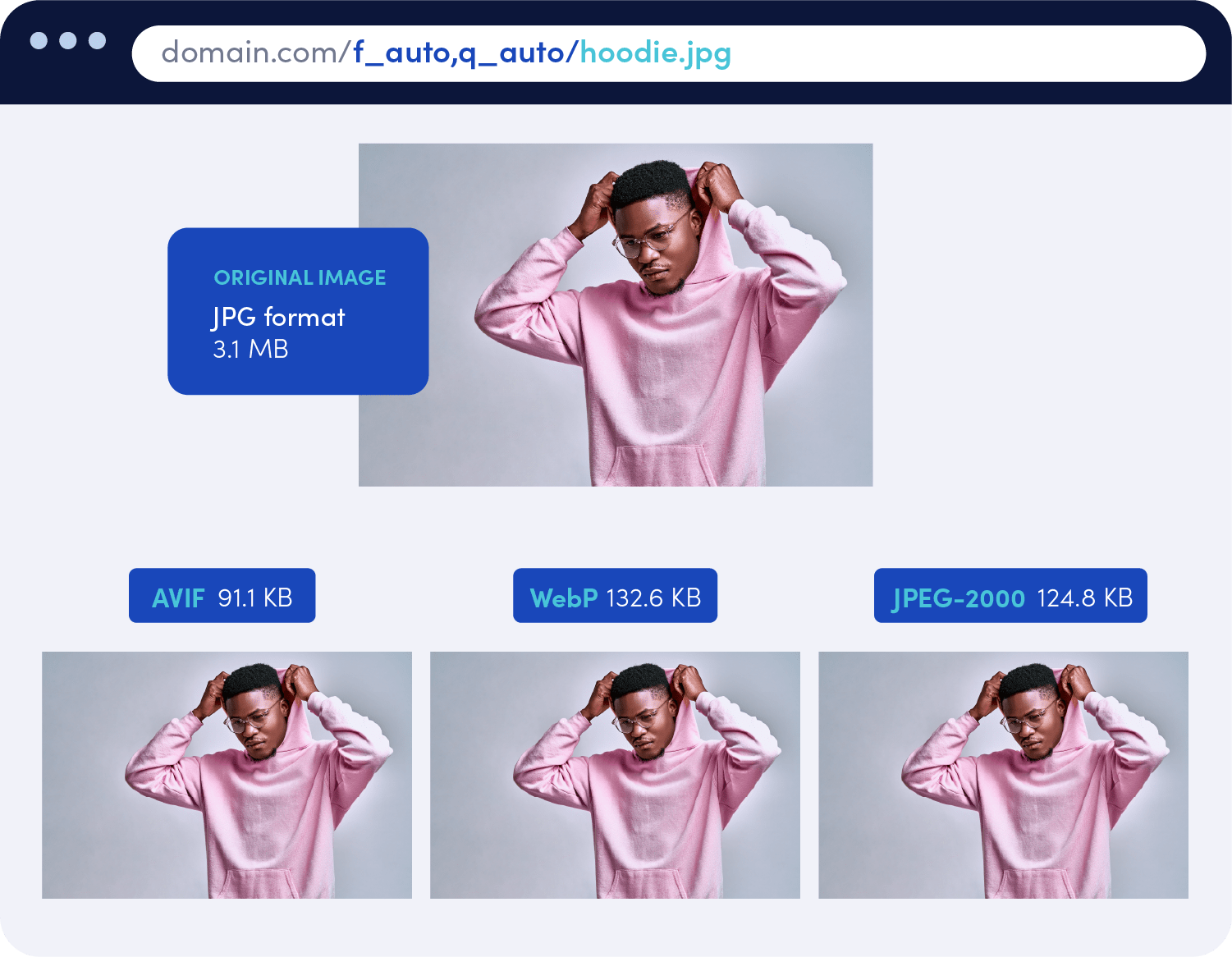
- Ensured support for emerging image formats including AVIF and and video codecs including VP9 and HEVC and formats such as WebM.
- Automatic creation of a full range of image variants from a single high-resolution original that are easily published across all customer touch points and to multiple Shopify stores
- No extra file copies, no extra uploads, and easy republishing when image edits are needed on the fly
- One-click upload of images, videos, and metadata into Cloudinary for a single source of truth for all product media

What all this means is that the heavy lifting usually associated with some aspects of visual-first selling is simplified via Cloudinary, letting sellers focus on other aspects of their virtual stores.
With Cloudinary, Shopify merchants can amplify the value of product detail pages (PDPs) and collections by automatically delivering a customized rich media experience. They can guarantee the best file format at the smallest size and highest quality based on browser, device, and geographic location. They can rest easy, knowing their websites, full of engaging, visual-first experiences, load in less time and with fewer resources — without sacrificing quality.
Learn more in our detailed guide to magento image optimization.

Cloudinary reduces video file sizes by up to 77%, ensuring quick playback, seamless seeking, and no annoying buffering

As if all this weren’t enough, Shopify merchants can also tackle even more ambitious media concepts without overextending their development team or risking undesirable results for some users. For example, Cloudinary brings new capabilities to the Shopify platform that allow merchants to:
- Access editing tools that automatically resize, crop, and transcode using content-aware AI to fit any design or layout
- Create no-code custom product galleries that enable brand consistency and save on development time
- Automate and remove the burden from developers to manage asset responsiveness to the screen type and orientation of the user device, depending on the content of the image
Learn more in our detailed guide to react image gallery.
Because we never know what tomorrow will bring, Cloudinary’s solution is also flexible enough to support modern, emerging file types to future-proof your media platform investment. As a best-of-breed SaaS platform, Cloudinary is always on the cutting edge of enabling terrific visual experiences and eliminating mundane tasks developers are otherwise tasked with.
What are you waiting for? Learn more about the Shopify and Cloudinary integration and get started today!




