In October, Netflix launched a wonderful miniseries based on Walter Tevis’s 1983 novel, The Queen’s Gambit, on the rise of a young prodigy to be the world’s chess champion while tackling issues of emotional attachment and drug addiction stemming from childhood. That miniseries is a smash hit among chess fans. Since its release, Google’s search queries for “chess” have doubled, and those for “how to play chess” have hit a nine-year peak. Inquiries for “chess sets’’ on eBay are up a whopping 250 percent1.
Watching The Queen’s Gambit took me back in time to a memorable experience 21 years ago, my senior year in high school. To fulfill part of my final-exam requirement for Computer Science, I wrote a chess program in Pascal—a truly enjoyable and stimulating adventure. The algorithm was based on a calculation of the scores of potential moves, with a tree of nodes holding all the options for the current position and the potential responses for each move from the opponent. The total score for each pair of moves determines what the computer does. Due to memory limitation, the tree holds only two levels of moves: one for the current position and the other for the opponent’s potential moves.

Chess is all about observing, strategizing, experimenting, learning, and building on knowledge, which all came into play in that program I built long ago, a vivid and fond memory to this day. Now, as customer engagement manager at Cloudinary, I approach the task of automating our functional programs as a chess game, that is, look for the best content to present based on customer behavior and strategize the next move according to the reactions and feedback from our patrons. In chess lingo, checkmate in this “game” ensues from customer success and satisfaction with the product.
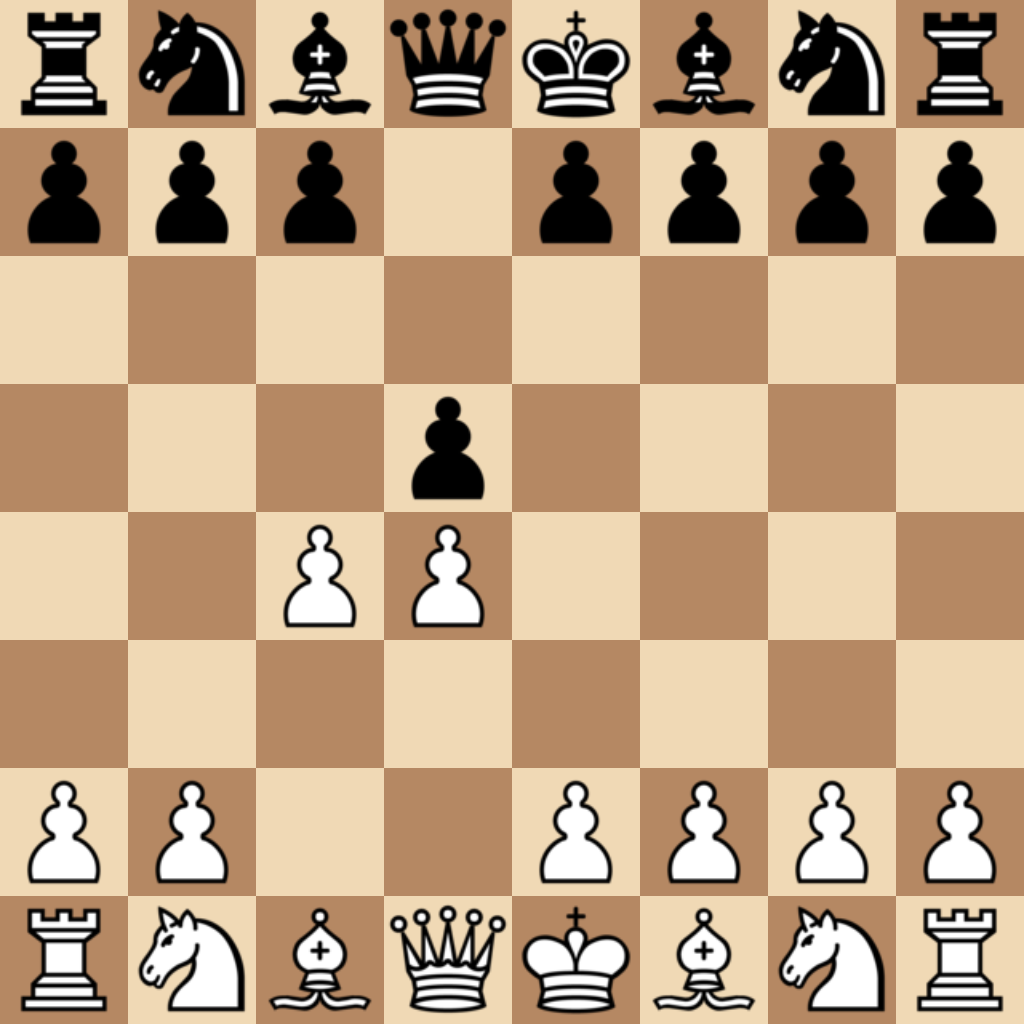
Now on to an example of a Cloudinary capability that caters to our customers’ media-management needs: mapping and its helpful role in creating an image from a string based on the Forsyth-Edwards Notation (FEN), the standard way of describing positions of a chess game.
As a prelude, let me introduce the Node.js library chess-image-generator (link), which was built by Andrew Young, a brilliant developer who formerly worked on the front end at Chess.com. Not surprisingly, since the release of The Queen’s Gambit, Chess.com has enjoyed a significant surge in the number of new players.
Here’s what to do:

- Incorporate
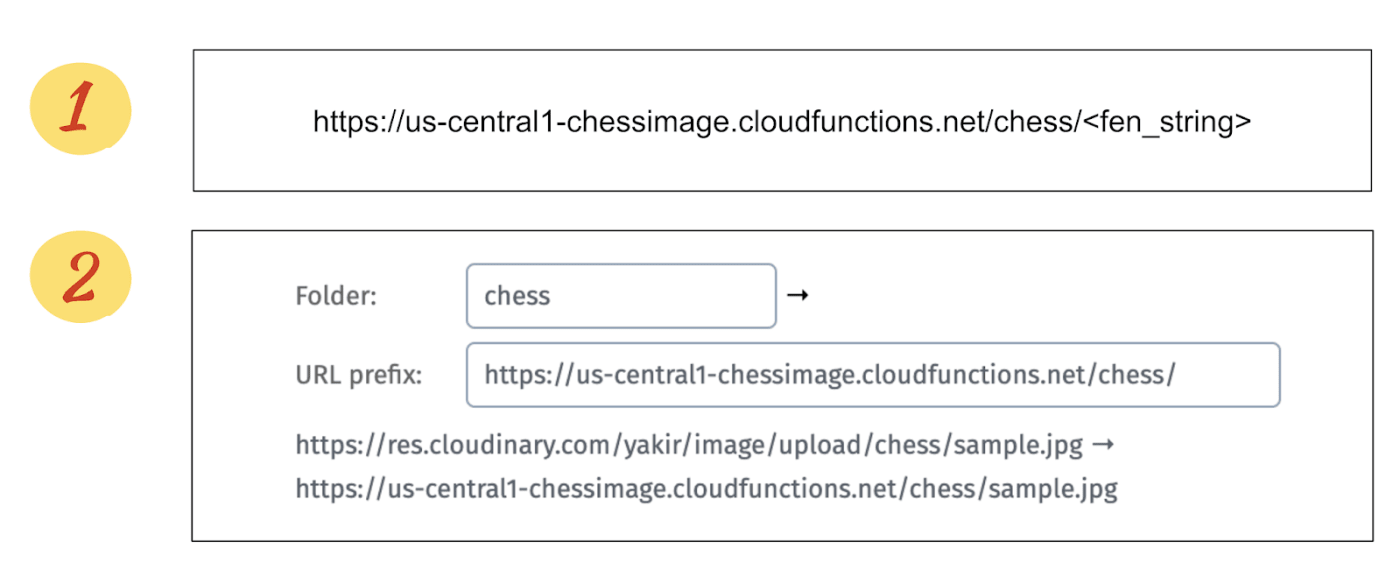
chess-image-generator, which accepts FEN strings as URL parameters and then responds with PNG images, into a Google function (code). - Map that function to Cloudinary for transformation of the image followed by delivery through a fast content delivery network (CDN).


You can apply this mapping technique to other cases, like parsing an HTML page and obtaining an image from there, or retrieving an image from another storage service or third-party APIs like QR or map generators. Subsequently, the automatic and dynamic process occurs seamlessly in Cloudinary: upload, transformation, optimization, and delivery. It’s reliable, efficient, and secure.
https://about.netflix.com/en/news/the-queens-gambit-netflix-most-watched-scripted-limited-series↩
