Cloudinary offers you a comprehensive online interface that allows you to arrange and manage your image assets. With Cloudinary’s Media Library, you can easily view, upload, moderate, and search through your images. We recently enhanced this web interface with a new feature that allows you to instantly view semantic image data (descriptive image metadata), that is automatically extracted from your images.
While this data has always been available to users via Cloudinary’s API, it is now displayed in Cloudinary’s Media Library UI, as well, allowing you to interactively analyze your site’s images. The information provided by your camera (Exif metadata), such as GPS locations and image timestamps, as well as information that is automatically extracted by Cloudinary, such as image predominant colors, allows you to smartly organize your content.
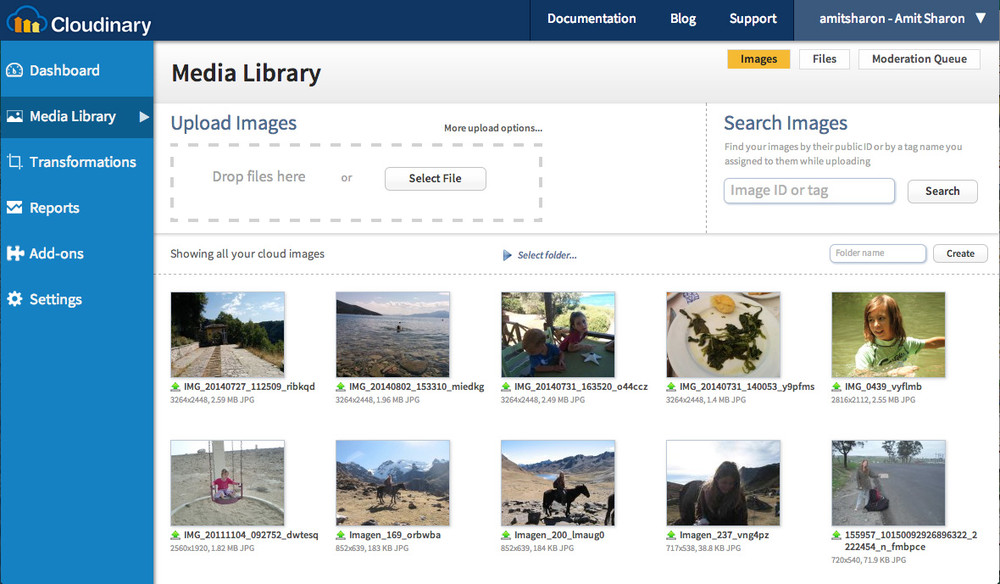
Cloudinary’s Media Library:

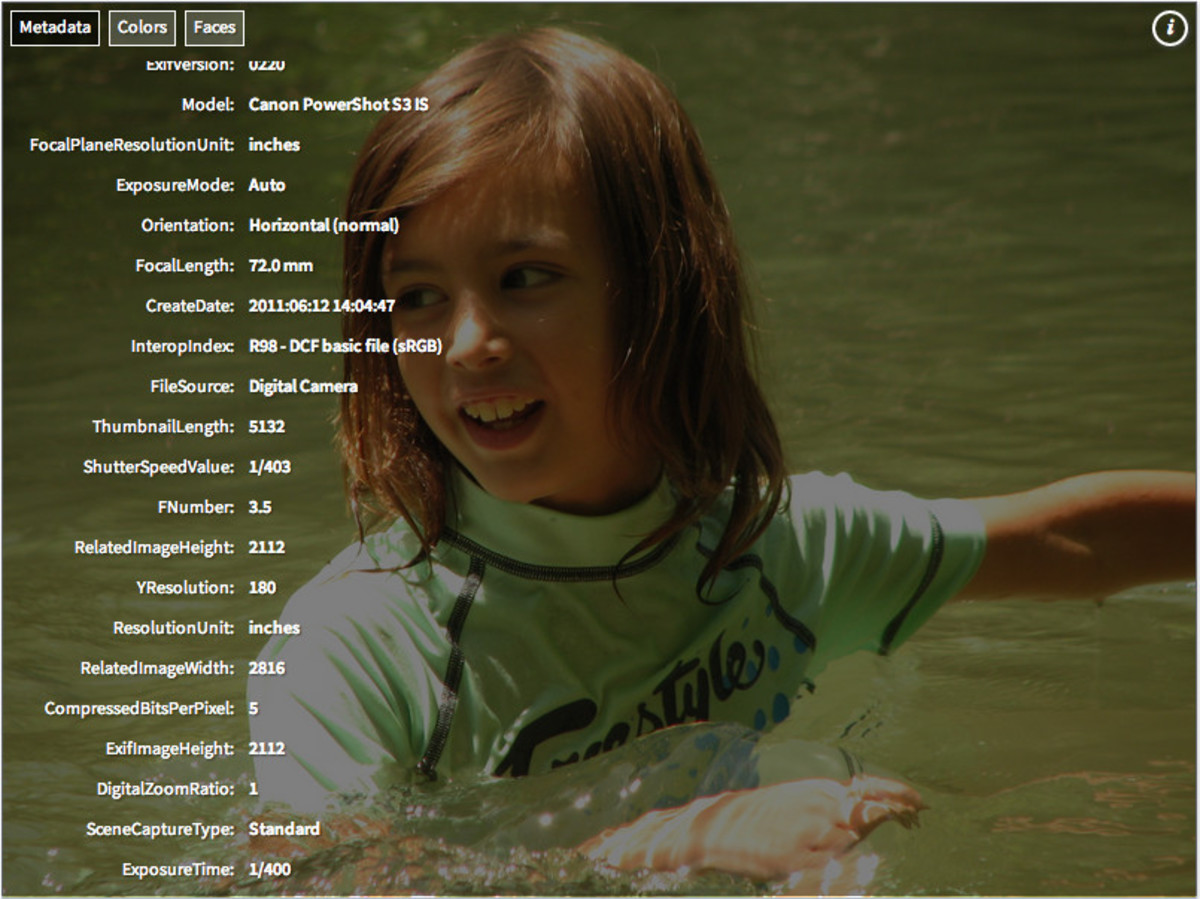
Below, you can see how Cloudinary’s Media Library displays an image’s respective Exif, IPTC, and XMP metadata (simply click on the small i icon in the upper right hand corner of the image). This includes properties such as the camera model used to produce the image, and the image’s creation date:

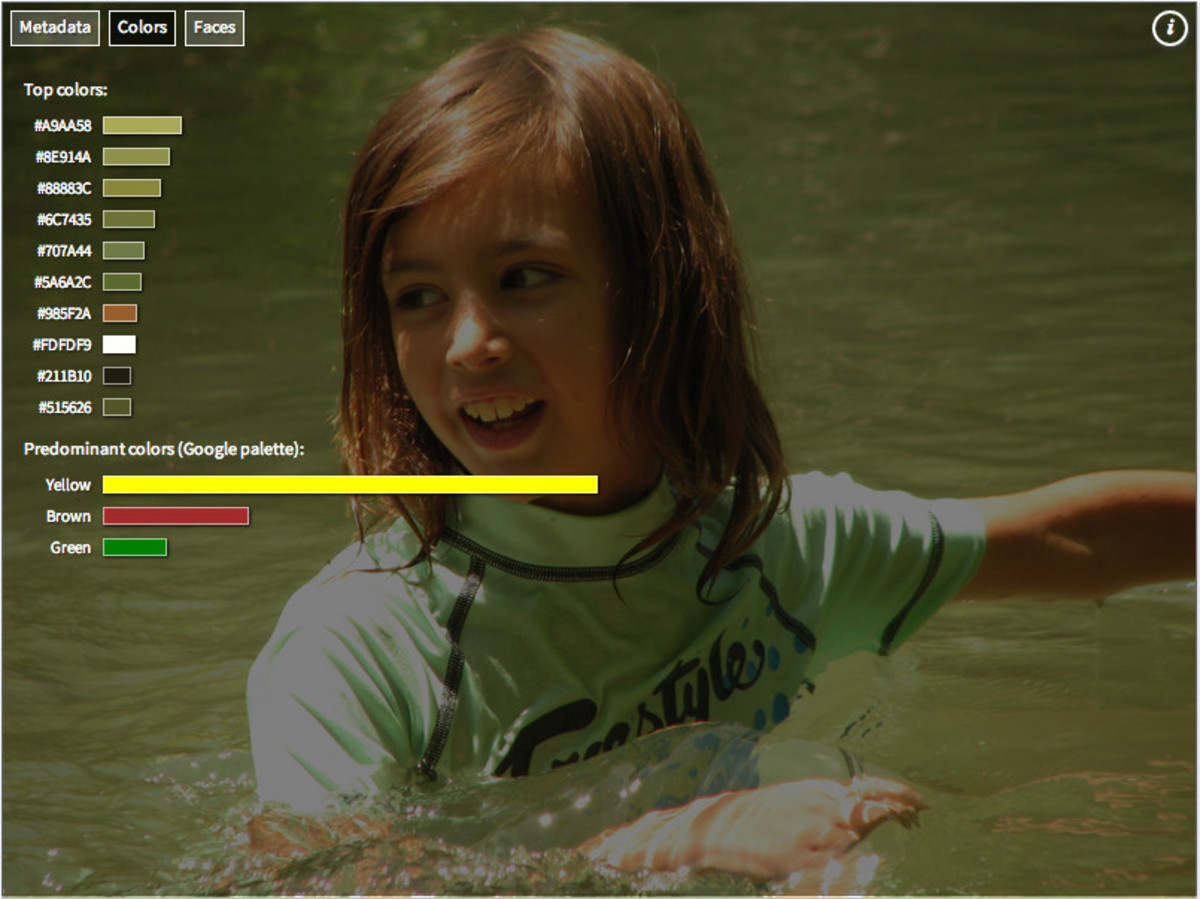
Color data, that is automatically extracted by Cloudinary, consists of the dominating colors of an image that appear in two scales: top colors (color histogram) and predominant colors, based on Google’s palette. Top colors appear the most frequently in an image, whereas predominant colors, are an image’s normalized colors according to Google’s standard palette of 12 main colors. First, image colors are analyzed and mapped into one or more leading colors. Once an image’s predominant colors are detected, they can be used to implement filter or search images by color, for example, like in image stock sites.
As you can see in the figure below, Cloudinary’s Media Library automatically indicates the image’s top and predominant colors:

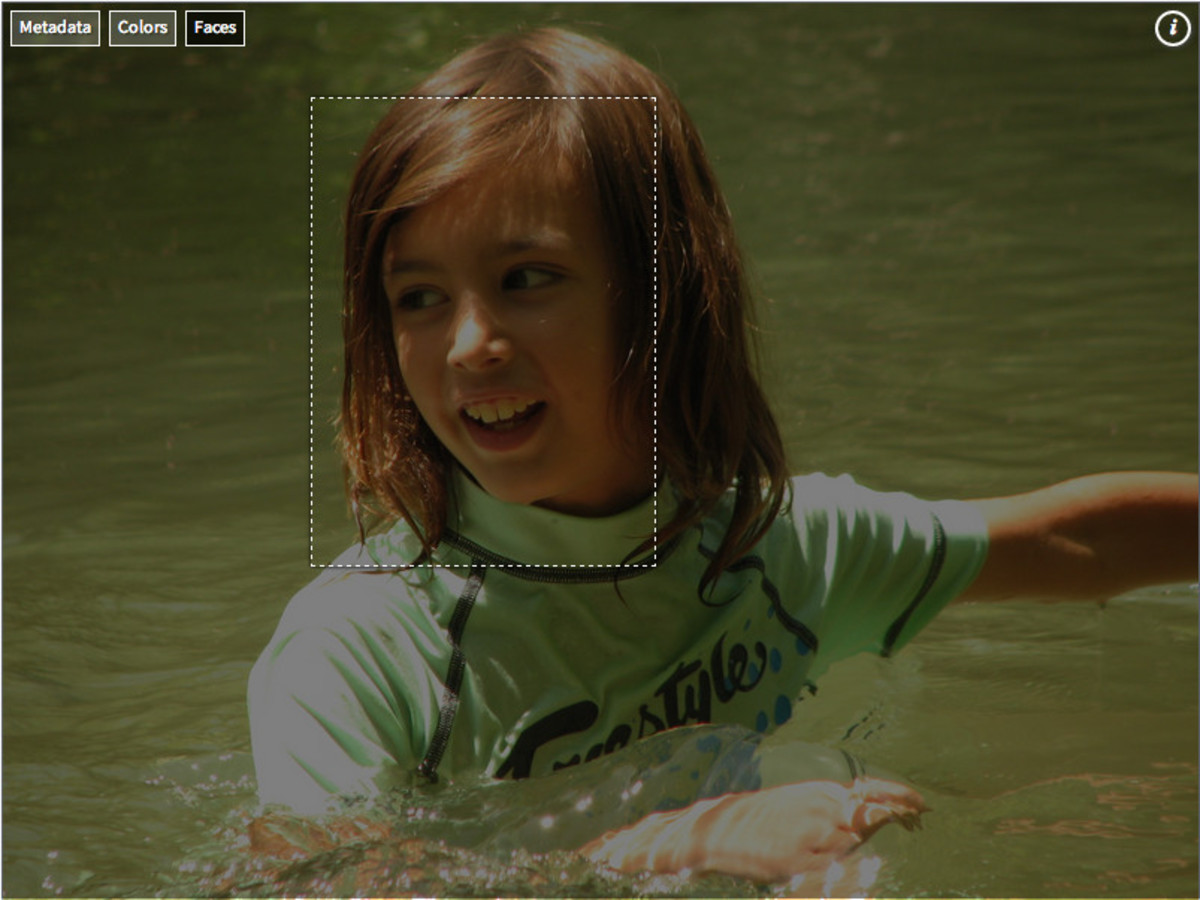
In addition to Cloudinary’s API, the Media Library UI now automatically indicates face coordinates, where a single face or multiple faces are automatically detected.
This feature is demonstrated in the figure below:

Below you can see an example of a 150×150 thumbnail dynamically created based on the detected face:
Cloudinary’s API already supports semantic image data analysis and extraction for website, web application, and mobile app developers. This rich information allows them to implement image searches, sorting, and classification. With semantic image metadata, you can enhance your image-rich sites and applications. These additional layers of information offer impressive cloud-based solutions for all of your online image management and transformation needs.
Now, both Cloudinary’s API and Media Library provide the ability to fetch Exif metadata, display auto-detected face coordinates, and indicate predominant colors. These features are available with all of Cloudinary’s plans, including the free version. Click here to setup a free Cloudinary account.

