Are you a company that develops its own web-based software? Is your solution lacking in the way it handles the media layer?
For example, most CMSs handle images and videos, but file size limits and the lack of folder capabilities, tagging, or asset organization can be a giant headache for their customers. And customer frustration causes customer churn.
If a genie granted your customers three wishes, what would they wish for when it comes to digital media handling on your platform?
- An easy, seamless way to personalize, optimize, and manage their digital media?
- Automatic AI-driven capabilities, such as background removal and automatic tagging to save time and resources?
- A convenient and spectacular ready-made image gallery and video player with responsive design?
Cloudinary may be the digital media solution genie your customers have wished for.
Cloudinary provides a huge selection of media management and delivery capabilities for a vast number of use cases. In this blog, we’ll look closely at a few of the most common customer wishes:
- Wish 1: Handle my user-generated content
- Wish 2: A DAM with AI capabilities
- Wish 3: Gorgeous media display
- Bonus: Personalize my digital content
We’ll explain how your company can make these customer wishes a reality by integrating Cloudinary into your platform.
Do your customers invite user-generated content using your platform? If so, they probably wish you’d manage it for them behind the scenes.
Cloudinary handles user-generated content from upload to delivery:
- Upload: Provide your customers with a user interface that allows uploading media from a variety of sources via their website to a dedicated repository. With just a couple of lines of code to integrate, the Upload Widget eliminates the need to develop in-house interactive media upload capabilities.

- Management: Handling every single digital asset individually is impractical for websites that receive a lot of user-generated content. This is why Cloudinary’s AI capabilities are a big deal. They enable your customers to entrust their user-generated content management to Cloudinary. Cloudinary can:
- Automatically moderate user-generated content to ensure the appropriateness of everything on the site.
- Automatically detect objects and crop the asset to size without losing any important aspects. Here’s an example of an image auto-cropped to show specific objects:




- Delivery: Improve your customers’ performance scores and loading speed by:
- Applying Cloudinary’s automatic format (f_auto) and automatic quality (q_auto) to your customers’ user-generated content to automatically optimize media for any device.
- Serving assets via fast CDN.
See how Cloudinary’s f_auto and q_auto transformations reduce the size of this image, converting it from JPG to AVIF, without compromising quality:


Do your customers insert assets into your platform? Where do those assets come from?
Your customers may wish you’d provide them with a single source of truth, with enough space to store all their assets. They want to be able to organize their assets, search for and find the ones they need, collaborate with others, and be able to track the latest versions.
Some of your customers may even dream about AI capabilities that would automate functionality, such as background removal and auto tagging for easy retrieval.
Make their dreams come true! Integrate the Cloudinary Media Library Widget directly within your platform. This widget provides access to Cloudinary’s DAM for uploading, storing, managing, and finding digital assets, and then inserting them – personalized and optimized – back into your platform.
Here’s an example of Cloudinary’s automatic AI-driven background removal in action:



Do your customers display images and videos to showcase products?
If you have an e-commerce platform, your customers probably wish for an easy way to display their product images with sophisticated layout options and interactive features.
Grant their wish! Integrate Cloudinary’s Product Gallery and Video Player to enable spectacular visual displays – optimized and quickly delivered – for your customers’ websites.
Cloudinary’s Product Gallery enables your customers to display product images automatically. It offers advanced capabilities, such as a 360-degree spin set, responsive layout, and preview by clicking on a thumbnail. Requiring only a few lines of pure JavaScript to integrate, the Product Gallery eliminates the need to develop an in-house interactive media gallery.
Cloudinary’s Video Player enables your customers to display videos on their websites. This fully responsive, JavaScript-based HTML5 video player is bundled with many valuable customization and integration capabilities. It comes ready for monetization and analytics and is integrated with Cloudinary’s video delivery and transformation solution.
Do your customers personalize their digital content, perhaps for use in ads or email campaigns?
Your customers may be wishing for a way to personalize digital content automatically and in bulk to save time and graphic design resources.
With Cloudinary integrated into your platform, your customers can personalize images and videos with text and image overlays and custom transformations.
Once your customers select the transformations and the criteria with which to apply them, your integration can apply them to the right digital assets —programmatically, automatically, behind the scenes, and in bulk.
For example, you can build a Cloudinary integration that lets your customers:
- Automatically crop assets differently according to the object that they want to focus on
- Use asset metadata to personalize text and image overlays
- Deliver digital media in the appropriate orientation to the device
Here’s an example of a personalized product asset:

All these wishes can be fulfilled with little or no change to your customer’s experience when using your platform.
Your customers can feel right at home, without the need to learn a totally new skill set. The integration can be perfectly smooth and seamless because Cloudinary can be accessed from directly within your native platform.
If you’re creating an integration that allows your customers to, for example, personalize digital content, manage user-generated content, or display assets with Cloudinary’s Product Gallery or Video Player, the integration is driven programmatically and runs entirely behind the scenes.
If you’re offering Cloudinary DAM as a solution, your customers need to get a personal Cloudinary account. The Media Library opens directly within your platform in a single interface by just clicking a button—no need to switch from screen to screen.
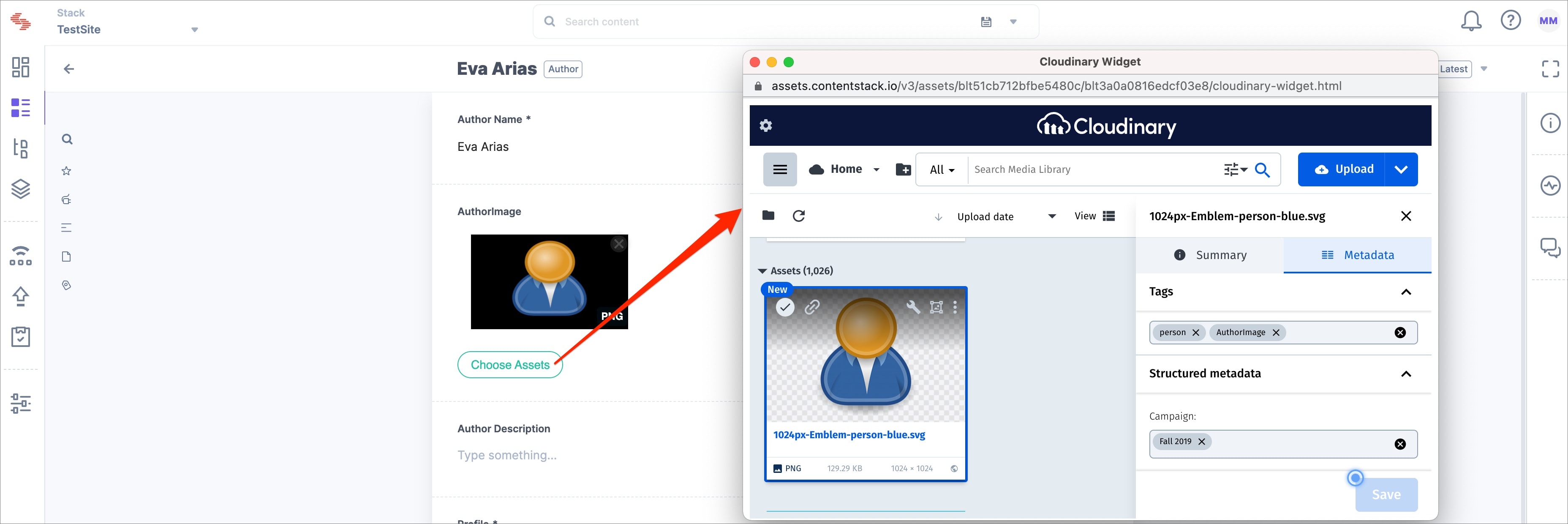
Here’s an example of how the Media Library opens directly within the Contentstack Custom Field Extension:

Integrating with Cloudinary can make some of your wishes come true, too.
When you integrate Cloudinary into your platform, your company benefits by:
- Associating your brand with Cloudinary
- Attracting potential customers who are interested in using Cloudinary features
- Increasing customer retention for your web-based software
You can even join Cloudinary’s partner program to get access to exclusive benefits, including technical enablement and sales and marketing support.
Cloudinary isn’t exactly magic, but it can grant your customers powers over their digital media they’ve only dreamed of:
- Automatic, AI-driven capabilities, including moderation, auto-tagging, and object detection.
- Asset optimization and fast delivery via CDN
- Advanced DAM capabilities, such as asset sharing, ample storage, advanced search, bulk operations, and background removal
- Rich and interactive image and video display capabilities
- Transformations and image and text overlays for personalizing media
You can create a Cloudinary integration that enables any of these functionalities . . . and many more . . . for your platform customers.
Now that you know what Cloudinary can do, let us help your and your customers’ wishes come true.



