Facebook recently made an announcement that every person in digital marketing should pay attention to: The faster your website loads, the more likely it is to show up in Facebook’s news feeds. (News Feed FYI: Showing You Stories That Link to Faster Loading Webpages )
Reducing your page load times is probably already a priority for a number of reasons:
- Higher rankings from search engines like Google (SEO benefits),
- Improved user experiences on your site
- Increased customer engagement
- Higher conversion rates and sales
News about Facebook’s upcoming changes adds another reason to speed up your site: Increasing the ROI from your social marketing team’s efforts.
As marketers we work incredibly hard to gain loyal, happy customers. And then we work even harder to encourage that customer to be an advocate and bring us additional customers, spending an ever-increasing amount of time and money in social strategies and marketing efforts. Typically the highest value traffic is sourced when one customer trusts your brand enough to advocate on your behalf. You shouldn’t let something like your page load speed prevent other people from ever seeing that hard-earned “like” or “share.”
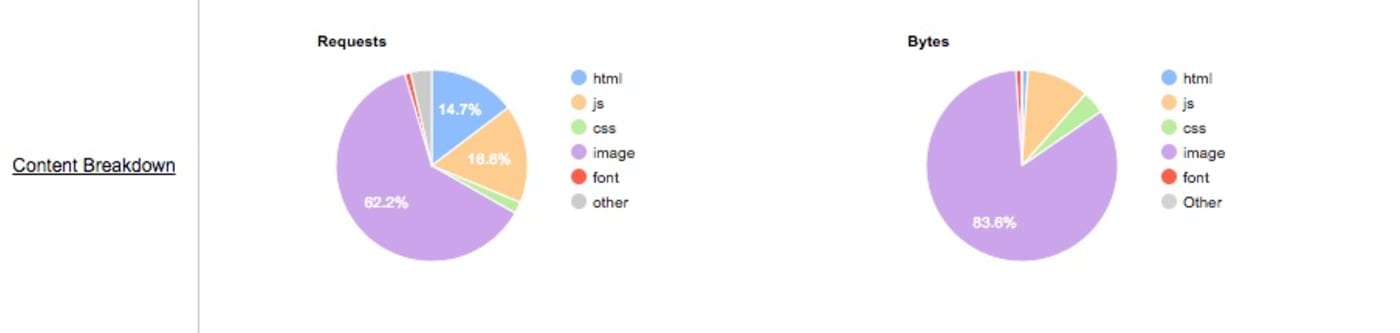
If you haven’t already, here is one quick tip to improve your page load speeds – optimize your images. Don’t believe me? Run your website through WebPageTest.org and then scroll down to the Content Breakdown section. (I ran this test on Vikings.com – hopefully they read this, improve their website performance, and then use the gained fan engagement to bring a Super Bowl trophy to Minnesota.)

In this example, 88 percent of the site’s weight are images – that’s no small percentage. Think about that for a second. A 50 percent reduction in image weight would reduce the overall page weight by close to half. If you’re looking for a place to start, for just about every brand out there, it could be a matter of tackling their image and video weights and load times.
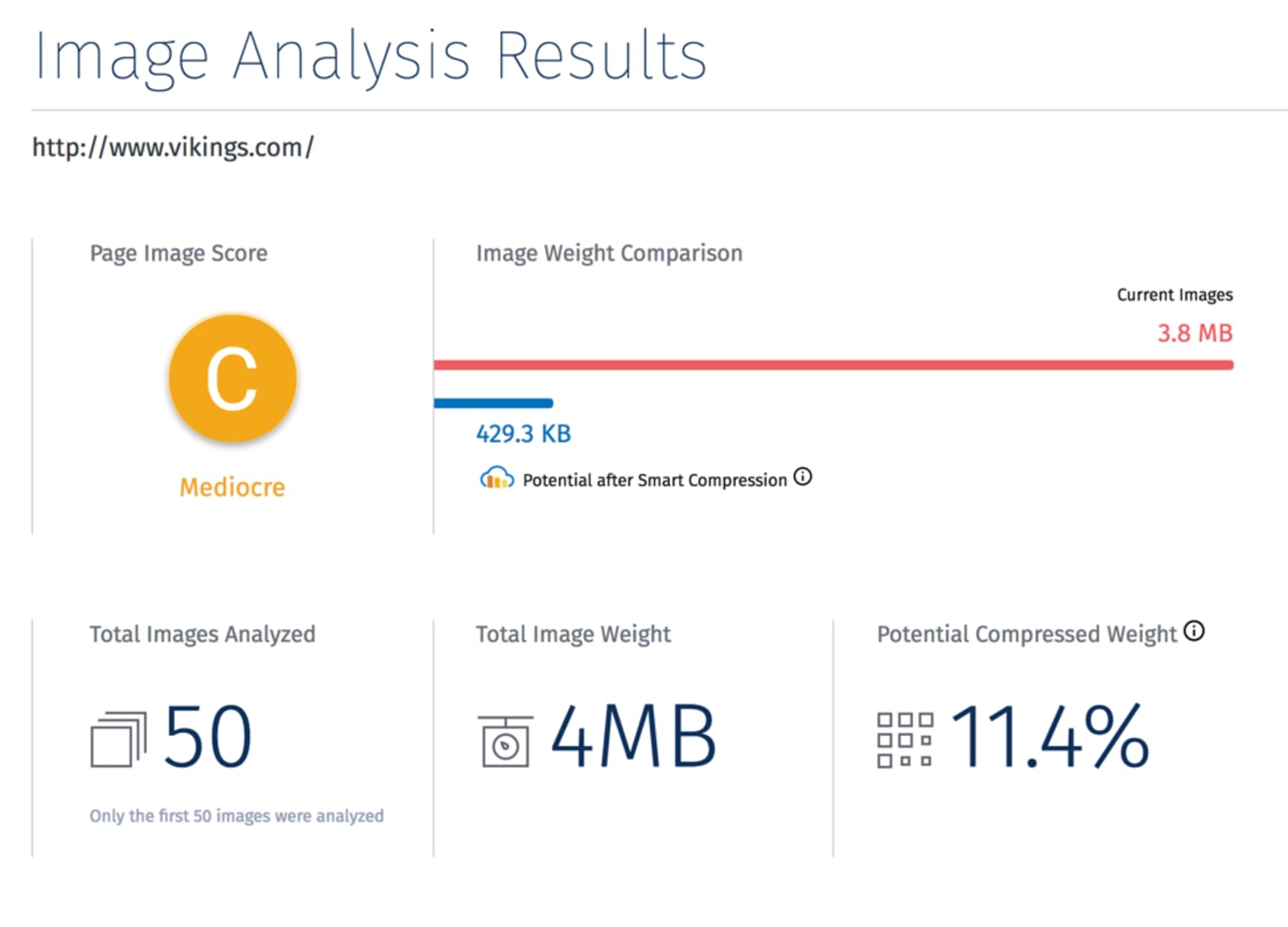
Next, click on the Image Analysis tab. Now instead of theoretical improvements, you’re able to look at your page and analyze if image optimization truly would provide any gains.

Cloudinary has the ability to create SEO-friendly image URLs
A reduction in page weight like this could result in faster loading – by multiple seconds, depending on the site – which can translate into millions of dollars of increased revenue for an average, mid-sized retailer. Rather than re-hash all the research, here is a great article from the smart folks at Kiss Metrics on how page-load speed can impact revenue.
Now that we’ve identified an area for improvement, it’s time to implement. The good news is that it’s relatively straight-forward, quick and painless for IT teams to get Cloudinary in place and start down the road to reducing page weight and load time. The better news is that you can create a free account to try this out and prove its potential.
