Web accessibility (a11y) is about gaining an insight into—
- What your users see or hear when they open your app.
- How they understand your app through interpretation.
- How they can use your app with ease.

It’s a blurry line between accessibility and usability (or user experience) and one might argue that they are actually the same thing. Nonetheless, if your audience can’t use your app with ease and confidence, then it’s not accessible enough and the user experience is not good enough.
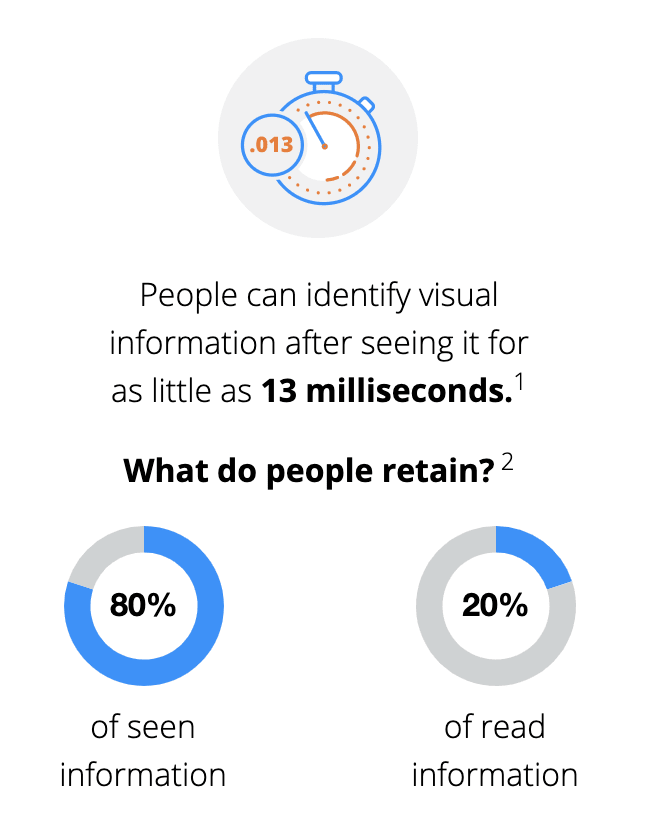
Over the past decade, user behavior on the web has turned much more visual, as can be attested by, for example, Instagram’s success. After all, we tend to retain what we see more than what we read. As the old saw goes, a picture is worth 1,000 words; and studies have shown that a video is worth 1.8 million words.

Given that trend, accessibility of visual media to web users is key.
The behavior change for web users brings accessibility to a new level. Users, including those with visual impairments, rely on media to process the delivered information. The same reliance applies to companies in content delivery and user engagement. Hence the need for media accessibility (m16y).
And remember:
Since their release years ago, the Web Content Accessibility Guidelines (WCAG) have been tough to comply with. They contain four main groups: perceivable, operable, understandable, and robust. Media accessibility is all about ensuring that your site is perceivable for time-based media (video and audio), color usage, and a combination of web contents.
Solutions for enabling media accessibility abound, ranging from straightforward tools like CSS to complex ones that involve algorithms. Cloudinary’s dynamic-transformation capability stands out as being intuitive and simple, requiring the least code. Following are the features that relate to media accessibility.
Color blindness is one of the most onerous visual-impairment challenges to overcome, let alone that no standards exist for solutions. The best way to understand how color-blind people experience your site is by experimenting with it yourself: apply Cloudinary’s latest transformation effect simulate_colorblind to an image, like this:
The default mode is simulation of deuteranopia. To simulate another color-blind type, such as tritanopia, edit the e_simulate_colorblind portion of the URL, like this:
Displaying colors for the visually impaired is a knotty task. To do that—even for fundamental user-interface elements, such as text and buttons—involves complex calculations with JavaScript and CSS. But what about displaying red and green colors in images for those who are afflicted with deuteranopia? Cloudinary’s color-blind support effect, e_assist_colorblind, aptly serves that purpose, as shown in this picture:
e_assist_colorblind adds stripes to highlight the difference between hot (red) and cold (green) colors, enabling the deuteranopia-afflicted people to immediately figure out, for example, whether they are looking at a shirt with two different colors even if it might seem otherwise.
-
Additionally, here are a couple of cool tricks: To control the color intensity of the stripes, append a numerical value to the parameter, for example,
e_assist_colorblind:30 -
To replace the red and green colors with prettier ones, append ‘xray’ to the parameter.
Loading code examples 
Adding an alt description for images could be a labor-intensive job because the description must be clear, concise, and readable, especially for delivery to blind users through screen readers. Thanks to the advances in AI algorithms for media recognition and categorization over the last decade, third-party add-ons are now available for automating the generation of keywords at an impressive speed.
Examples include Amazon Rekognition Auto Tagging, Google Auto Tagging, Imagga Auto Tagging, all just a download away on Cloudinary. The process is intuitive—even for thousands of images.
See the Pen GRKLEMR by Maya Shavin (@mayashavin) on CodePen.
Dark mode is mandatory for users with light sensitivity, a widespread ailment in the modern age, in which many people are frequently online in front of computer screens.
A straightforward way to enable dark mode is to take advantage of the CSS invert() function with the filter property, which converts all the available colors within an app to the exact opposite colors, hence turning on or off dark or light mode. However, that fix is problematic because it applies to all the images, causing their colors to be inverted as well.
A much more superior solution rests with Cloudinary’s e_negate effect, which displays all the images in inverted color, retaining their original appearance in either dark or light mode.
Contrasting image and text colors keeps the audience engaged. However, hardcoding to achieve that effect complicates matters for long-term maintenance, sometimes even negatively impacting site performance.
Instead of hardcoding, combine CSS with Cloudinary’s transformation effect e_brightness_hsb and opacity control. By setting the appropriate percentage of brightness (and opacity) on the target’s background, you can apply the appropriate ratio of contrastivity between the background and the overlaid text. See these two examples:
Happily, replacing the text color requires only minimal tweaks in the codebase. Less code, more efficiency.
Adding subtitles as an alternative or as a feature for prerecorded videos is required for compliance with accessibility levels A and AA. Subtitles in effect benefit everyone since 80 percent of videos are viewed with audio off.
Cloudinary’s Google AI Video Transcription Add-On, automates the process of generating transcripts for your and your audience’s videos. Another plus is that, with the Cloudinary Video Player, you can optimize the synchronization between the captions and your video according to user interactions.
Accessibility is a broad subject, achieving which for media is just a small, albeit significant, part. Even though optimizing your site’s accessibility requires meticulous and painstaking effort, the tips described in this post promise to help you fulfill the essential requirements.
Think users, think site accessibility.