Music videos, which comprise an important part of the video-streaming industry, are consistently the most-viewed content on streaming giants, such as YouTube and Vimeo. In exchange for free viewing, those channels serve advertisements for revenue. That business model creates a clumsy user experience, however, as a result of often-repeated ads that don’t relate to the content.
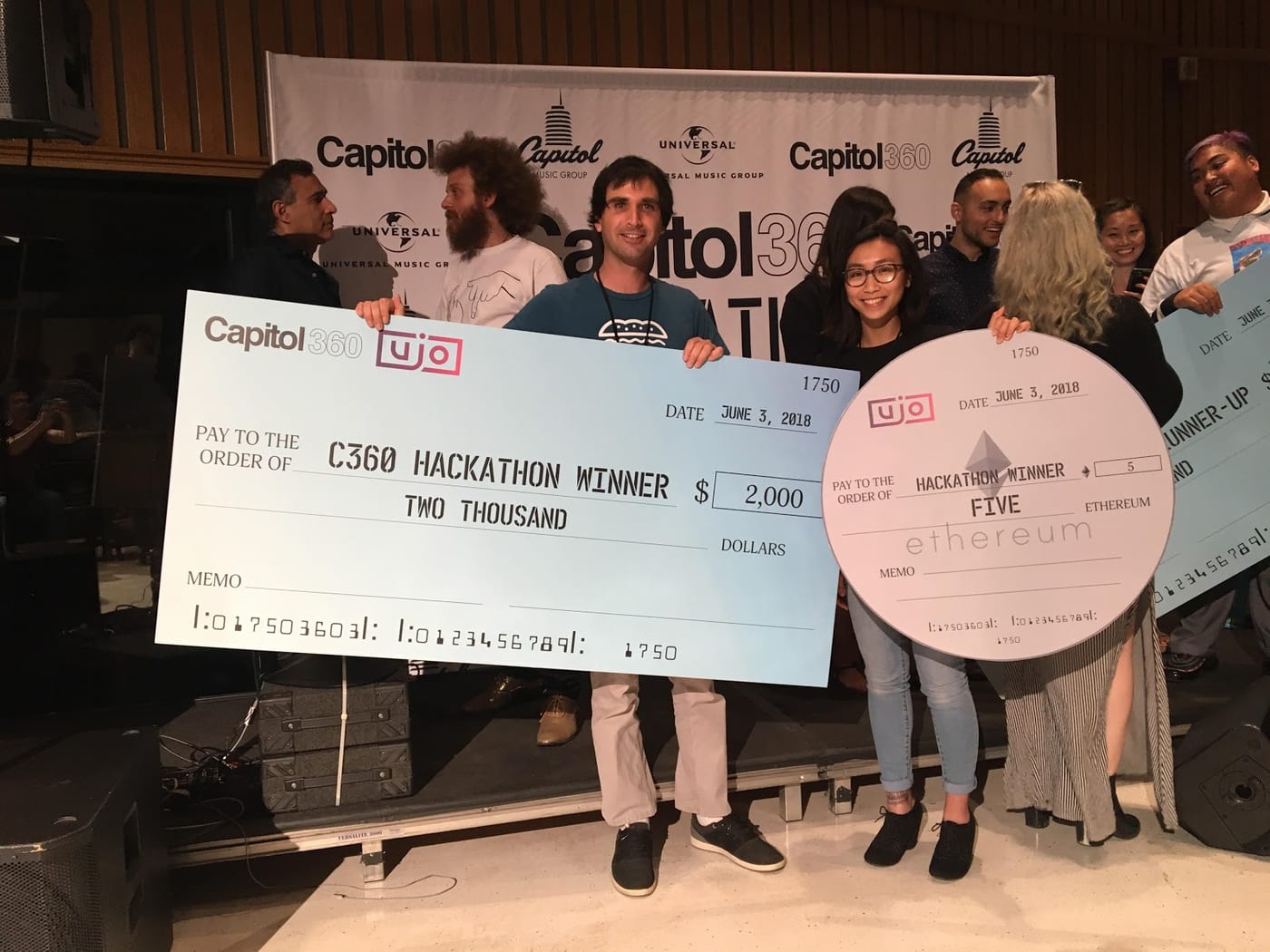
At the Capital360 Hackathon held in early June, mobile and web developer Brian Cottrell teamed up with 3D artist Candie Quach to build—in only 24 hours—Sound Browser, an amazingly impressive app that runs on the Fire TV platform. For that effort, they walked away with two thousand dollars in cash, five Ethereum coins, and the bragging rights to be called the Capitol360 Hackathon Grand Prize Winner.
The team expertly delivered images and a streaming video of exclusive content from Capitol Music with Cloudinary, which honored them with an award for Best Implementation of Cloudinary APIs.
Remarkably, the decision to build the Fire TV app was “last minute,” as Brian put it:
“Sound Browser, which ended up winning the grand prize at the Capitol360 hackathon, began with a last-minute decision to disconnect my FireTV and pack it along with my computer, moments before leaving for the event. Upon arrival, I had no idea what kind of project I would end up building and it wasn’t until after the conclusion of the idea pitches, speaking with every sponsor, and after most other teams were formed and well underway that I finally decided on building a TV music video browsing and shopping app.”
The most interesting thing about music tech hackathons is the tremendous amount of interesting ideas that are pitched and floating around the room. AR/VR, streaming of music services, monetization plays on blockchain–the list flows endlessly.
Taking an idea stream and turning it into an MVP that you can demo in the next 24 hours is real challenge for hackers. Time is so limited that you really must focus on finding the kernel of the idea, teaming up, and producing a minimum viable product that clearly showcases your concept.
The hackathon took place at the icon Capitol Studios in Studios A and B, a historic venue where music greats like Nat King Cole, Frank Sinatra, The Beatles, and score of other amazing singers made their careers. Packing 20 teams into the venue in such close quarters made the experience intimate.
At one point in the evening, someone got bumped, accidentally pouring a can of soda all over Eric Robinson’s laptop and basically clearing the table. Eric was able to dry out his laptop and continue to build Shorter AR and win the Cloudinary API prize for Most Creative. That spill changed the course of the evening for Brian, who explained:
“I narrowly avoided a can of soda that was spilled at my table and drenched the belongings of several other hackers. By that time, there was no one left to team up with. So, after asking all the people I could find if they were interested in joining and, coming up short, I eventually started working on the application, knowing that it was now or never given the relatively short build time. I then made a last attempt to find teammates and was able to convince a friend of mine, Candie, to join my project as night approached.”
Finally teamed up and ready, Brian and Candie divided the work and crushed it.

Brian and Candie built Sound Browser for Fire TV, a music-video browsing app, which includes a shopping interface for purchasing products featured in the videos. With that app, you can navigate a set of customizable, auto-generated playlists and zero in to the content to play. Behind the scenes is AI auto-tagging of videos, through which you can browse products discovered in the selected content and make purchases from the app. Sound Browser aims to create a seamless user experience—while still generating revenue for musicians—by presenting opportunities to purchase not only the products in the content you are viewing but also the musicians’ branded merchandise. In addition, you can buy directly through the TV app on Amazon’s in-app purchasing system. All in all, an effortless shopping experience.
Sound Browser is an Android TV app built with Java on Android Studio. The playlists are generated by TiVo’s playlist creator according to various styles and themes. Retrieval of content and metadata is accomplished by means of the Rovi Music API with platform-optimized media offered by Cloudinary’s image and video management services.

Congratulations, Brian and Candie, for a job well done.
