You may have heard that we recently launched our Digital Asset Management (DAM) system. On top of other challenges, that was our first launch targeted at the nondeveloper audience, to whom the UI is a central element of a product’s capabilities.
Releasing robust products on time require comprehensive automated testing at all levels: Unit , API, and UI testing. This post describes our solution for end-to-end UI automation testing, which serves both QA engineers and front-end developers in minimizing bugs in releases and in speeding up testing for faster development and shorter release cycles.
Right off the bat, we had these objectives in mind:
- Create a JavaScript-based test automation framework with Node.js so that developers can stay in their “comfort zone.”
- Facilitate root-cause error analysis through informative reports for a thorough investigation of failed tests. The reports must be human friendly, containing as many relevant details as possible, such as logs, screenshots, and page sources.
- Execute in parallel for fast, continuous integration feedback.
- Build configurable test suites for various platforms and setups (deployment, pull requests, on demand, and such).
- Enhance browser coverage by running tests on various browsers with local and remote setups.
- Develop reusable components with a functional interface that mimics user actions and that supports test maintenance and readability.
Let’s now introduce our new test automation framework wdio-allure-ts, which promises to help you quickly start authoring end-to-end JavaScript ui tests with a useful, informative report.
First, some background: We considered and tested many other leading testing solutions, such as Allure Reporter, which offers a pleasing and functional design. You can also easily integrate it with Node.js and Jenkins. However, Allure Reporter falls short in several ways:
- The Reporter logs WebDriver commands (
GETandPOST) that give no clues on failures. - Page-source and browser-console logs of failed tests are absent in the reports.
- Most of the errors reflect timeouts only. No clear failure reasons.
WebdriverIO, a Node.js testing utility, meets our needs. With a sizable community coupled with simple setups for configuration and customization, WebdriverIO supports third-party integrations (automation testing reports, test runners), Page Object Model, and synchronous execution.
Also, we chose TypeScript instead of plain JavaScript for IntelliSense support, which spells fast and seamless development with typed variables..
Subsequently, we blended those tools into our new, open-source solution for end-to-end functional testing:
wdio-allure-ts.That solution wraps the most common WebdriverIO actions, generating intuitive error messages in case of failure, custom logs for the Allure Reporter, more validations for enhanced stability, and last, but not least, IntelliSense.
Now take a look at an example of an action that, after validating that a particular element is visible, clicks it, logs every step to the Reporter, and throws meaningful errors for failures, if any.
const selector: string = "someSelector";
logger(`Click an element with selector: ${selector}`);
try {
logger(`Validate element with selector ${selector} is visible`);
browser.isVisible(selector);
} catch (error) {
throw new Error(`Tried to click not visible element, ${error}`);
}
try {
logger("Perform click action");
browser.click(selector);
} catch (error) {
throw new Error(
`Failed to click an element by given selector ${selector}. ${error}`
);
}
Code language: JavaScript (javascript)Example with wdio-allure-ts:
const selector: string = "someSelector";
BrowserUtils.click(selector);
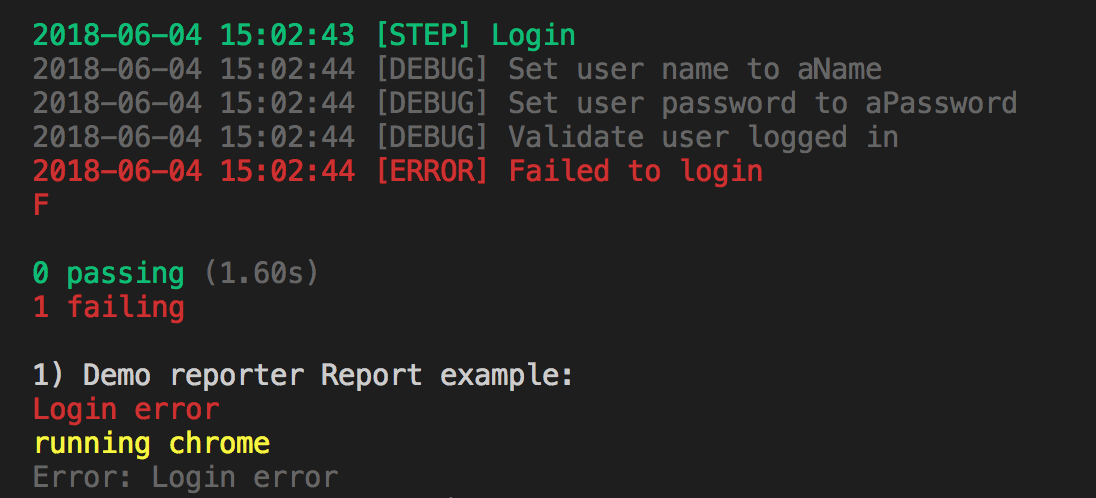
Code language: JavaScript (javascript)You can see that our new framework offers the same capabilities with much cleaner code. Because the framework automatically handles logging and error reporting, automation developers can focus on testing the business logic. You can add more report logs with a simple Reporter API for log levels: step, debug, error, info, and warning. The logs are displayed on the terminal and reflected in the report. Example:
import { Reporter } from 'wdio-allure-ts';
Reporter.step('Step log entry');
Reporter.error('Error log entry');
Code language: JavaScript (javascript)Terminal Output
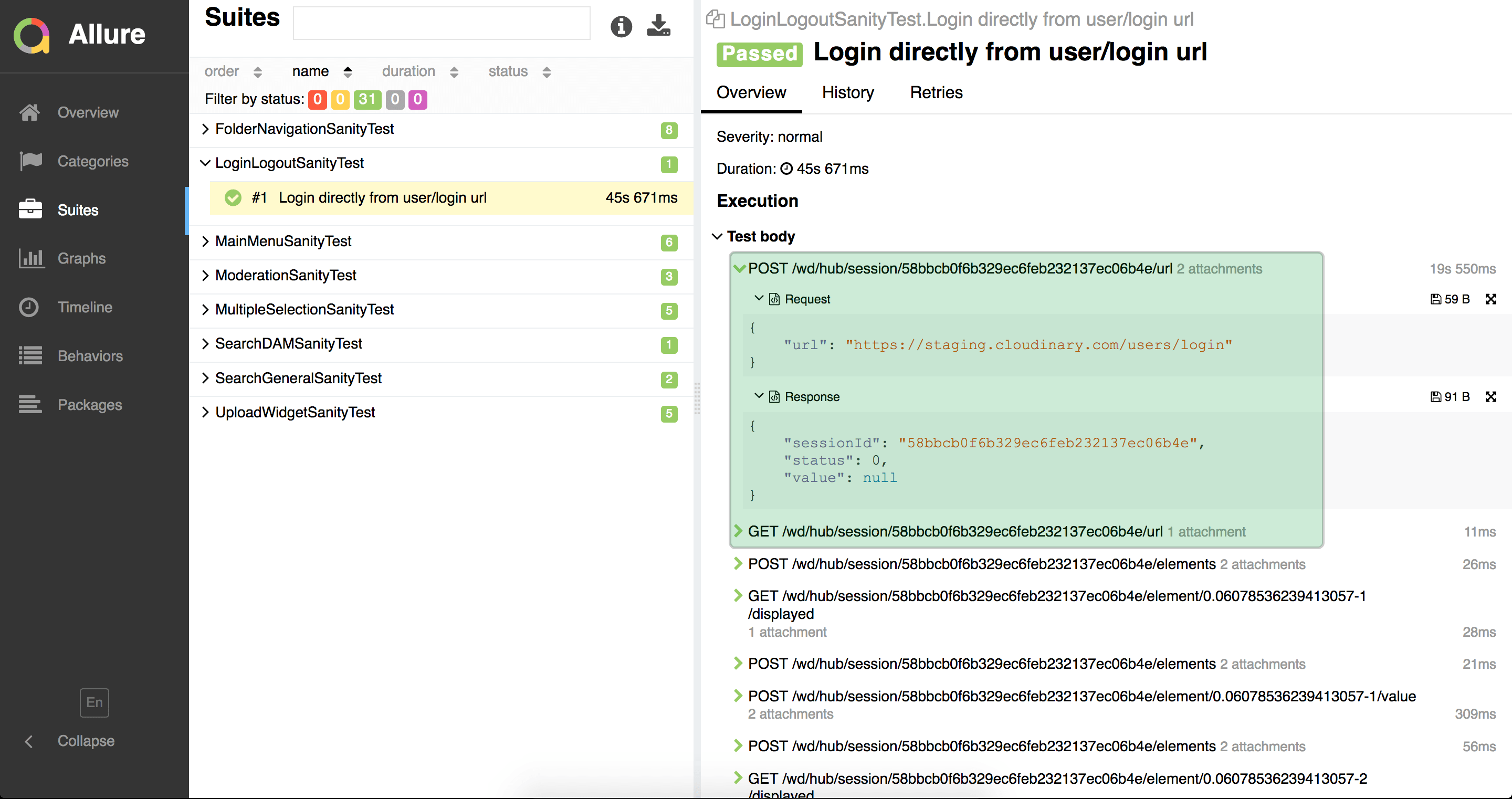
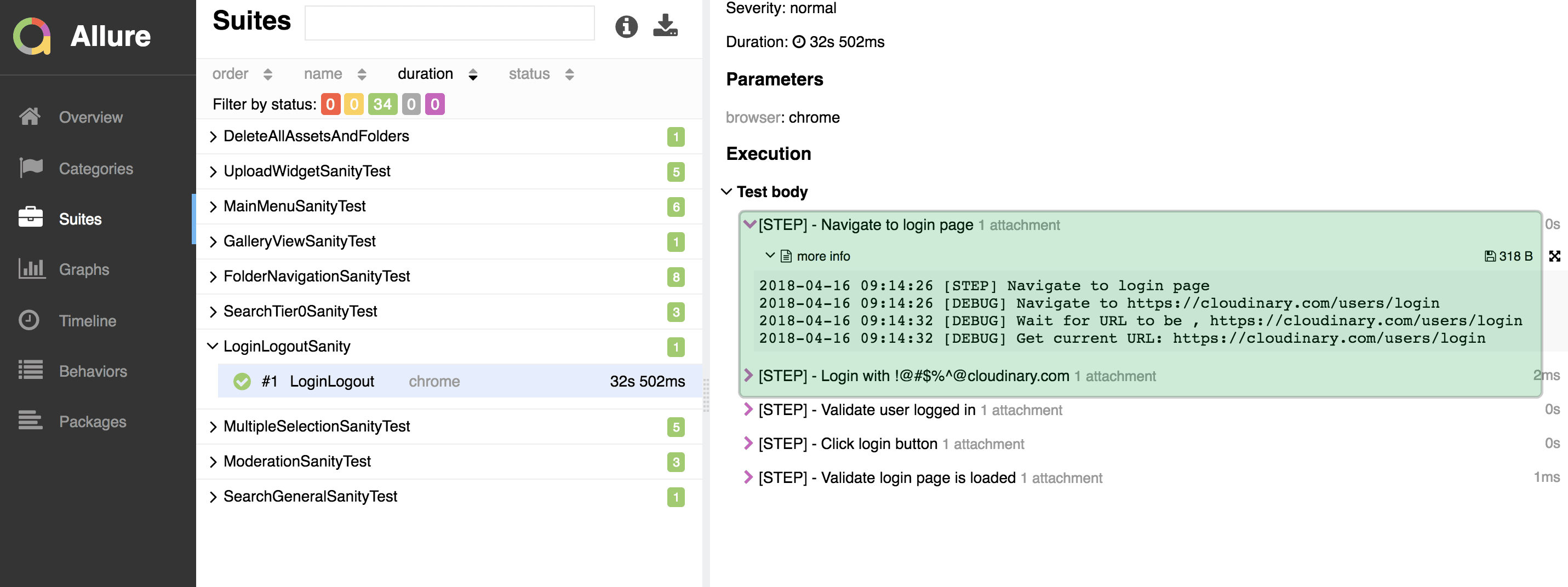
 Note the difference in the highlighted areas between the original report and the one created with
Note the difference in the highlighted areas between the original report and the one created with wdio-allure-ts.
Original Report

wdio-allure-ts Report(live report example):

For you to take a crack at it, we’ve created a sample project with a quick introduction to our framework and its usage on a real-world application The project contains examples for the following:
- Tests for implementation.
- Page Object Model.
- Allure Reporter, integrated and configured for attaching screenshots, browser logs, and HTML source on test failures.
- Configurations for local and CI execution.
- Selenium grid for test execution.
Just clone the repo, read the README, and create new tests according to the examples.
We’d love to hear your thoughts and ideas for integrating wdio-allure-ts into your testing workflow. Send them to us in the Comments section below please.
