RESOURCES / BLOG / Javascript
Results for Tag ‘Javascript’
Building a Javascript Image Carousel Using Cloudinary
Developing an e-commerce site can require displaying hundreds of product images, each with a varying size and resolution. How can one team manage that many images and variations of images, and keep them constantly updated? With Cloudinary’s Digital Asset Management solutions, developers can manage their media library, image optimizations, and…

Read More ->
Developer Spotlight: James Q. Quick on Reaping the Benefits of Agile, AI, and More
As we were writing the recently released State of Visual Media report, I sat down with JS developer and content creator James Q Quick to learn more about his work and thoughts on the top challenges and opportunities facing web developers today. He also weighed in on the…

Read More ->
Create a Responsive React Image Component With Cloudinary-React SDKs
Images are an important part of the web, so delivering the right image for the right device at the right time while maintaining optimized quality is very important. In this article, we’ll go over a few techniques using Cloudinary-React SDK v2 and JavaScript SDK v2 to apply transformations to our…

Read More ->
How to Create a Carousel in 3 Ways in Svelte
Carousels, referred to as image sliders or sliders, provide an improved visual experience on websites by highlighting essential aspects of a product, service, or value proposition. An image carousel is a series of images that are moved automatically with a timer or manually using some buttons. This article discusses…

Read More ->
Zoom and Rotate Image in ReactJS
Zooming means enlarging an image so that the details are more visible. Zooming in on a picture has many wide applications ranging from zooming through a camera lens to zooming in on a photo on the internet. On the other hand, Rotate is an image processing feature that allows us…

Read More ->
Change a Background With Cloudinary and Next.js
When dealing with images, often you want to be able to cut out the primary object and change the background, whether that’s a pair of shoes you want to show in your store in a more life-like environment or if you simply want to change the background. But doing this…

Read More ->
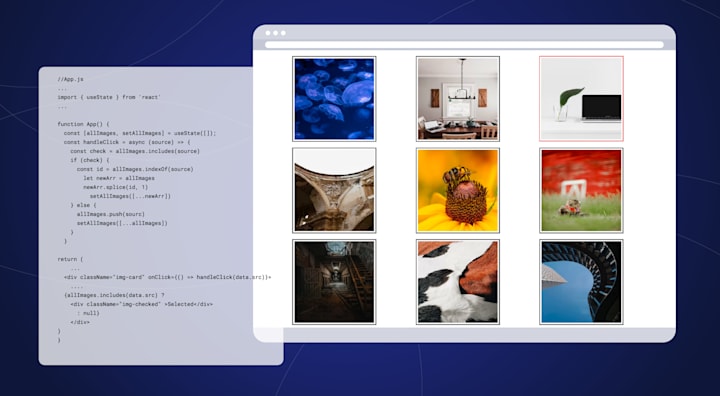
How to Upload Multiple Images at Once in React
Ever implemented an upload file feature with React using an npm package, but it doesn’t have options for selecting multiple images? In thisarticle, we’ll solve that challenge by implementing a simple React app where users can select multiple images. Prerequisites You should have: Knowledge of JavaScript and React…

Read More ->
How to Implement Lazy Loading with Infinite Scroll
One of the major challenges we face as frontend developers is to efficiently manage large sets of data. “Efficiently” here means managing the data in a way that doesn’t affect the user experience negatively. The common way of handling this is with Pagination but the problem with pagination is that…

Read More ->
Create a Brand Asset Visualizer in Blitz.js
Branding is one of the ways to gain relevance and credibility for both small businesses and large enterprises. A well-designed brand asset creates an excellent first impression that drags customers’ attention and entices them to discover more about the business or company. Part of branding is testing the generated…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free