Since the Internet boom over a decade ago, the number of new startups established globally has grown consistently. Every year an estimated 1.35 million new tech startups are formed by enthusiastic entrepreneurs, who follow their dreams to build a sustainable and successful business.
Most entrepreneurs would agree that getting a tech startup off the ground is probably the biggest task in their journey. With minimal resources, little funding and a concept that is likely to pivot multiple times, the company’s energy and efforts are, at best, equally distributed between product development and…survival.
Many startup leaders ask themselves how they can remain focused, increase productivity, and allocate, in an optimal manner, scarce development resources to increase their chances of success?
According to research done by CDW, more and more organizations tend to abandon the traditional DIY approach of managing certain tasks in-house and instead opt for outsourcing to third parties known as managed services providers (MSPs). In fact, since 2014, when only 30 percent of startups utilized managed services, this trend has doubled YOY. Moreover, managed services are considered by startups to have great value at the very early stages of building the technological fundamentals of their products, because, as research shows, outsourcing to an MSP can actually cut company IT costs by as much as 40 percent, while doubling operational efficiency.
The main value of an MSP generally lies in its technological expertise and refined processes, which are often far superior to the startup’s internal capabilities and beyond the reach of their financial capabilities.
Developing an optimized and responsive media-rich website or app requires a startup to write thousands of lines of code. In this area, Cloudinary offers many advantages as an MSP for image and video management. Startups that have implemented Cloudinary’s API at a relatively early stage of their development cycle repeatedly cite five primary challenges that Cloudinary has helped them address:
It’s quite an effort to keep up with new image formats and best practices for responsive design, while continuously supporting dozens of different screen resolutions and new devices. As developers dig deeper into various technologies, the coding gets more complicated and time consuming. Cloudinary enables you to do all of that out of the box. With simple parameters that apply complex algorithms, you can automatically deliver optimized and responsive images to every device and resolution. In addition, there are hundreds of transformation parameters that enable you to easily get the best crop for any aspect ratio, apply special effects and filters, and much more. Cloudinary’s large collection of SDKs for the most popular development frameworks enables you to seamlessly integrate Cloudinary functionality with your Web or mobile application code.
All of this functionality can dramatically shorten your development cycle and accelerate release time to production. That means not only an edge on competitors, but also potentially faster time to revenues, something your investors would definitely appreciate.
Here are a few sample transformations:
Thumbnail with dynamic text and image overlays:

Auto padding with predominant color border:

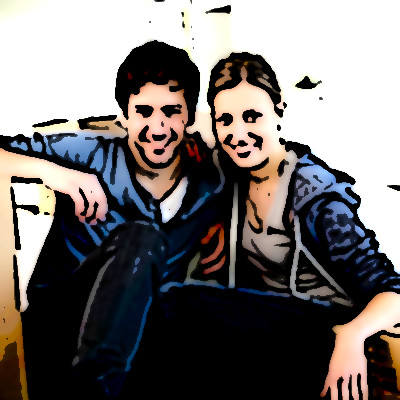
Apply effect ‘cartoonify’:

Every dollar counts, particularly for a startup. Few startups have unlimited resources and most technology departments are stretched thin. More startups are choosing to outsource back-end functions or complex, rapidly changing technologies so they can free up their in-house developers for projects that will further advance their core objectives and product innovation, rather than adding resources and spending time and money on recruiting.
We all know that in life there’s no second chance for a first impression. Working day and night to build your startup, sweating to convince a new prospect to join your service and then letting them down with a service outage or server crash – this may be one of the biggest nightmares for a startup founder struggling to build a relationship of trust and confidence with clients. For example, Build.com selected Cloudinary to replace its in-house legacy system and support its global expansion and unexpected traffic spikes. With Cloudinary, Build.com has eliminated many of the challenges associated with growth, and now their DevOps can even enjoy a few more hours of sleep…
How often does your product manager come up with a feature request, only to have it rejected due to a bumped development pipeline? How much time does your head of engineering spend defining the technical specs for these requests and developing a feature that is, after all efforts, only a compromise? Cloudinary provides immediate access to a cutting-edge platform with advanced features available out of the box, such as automatic format selection according to the end-user browser, smart cropping, intelligent quality selection and automated responsive images that puts early-stage startups at the same high-end level of image and video processing as some of the largest and reputable companies out there.
Reaching an audience that is spread globally requires a high-performance content delivery network (CDN) and efficient caching rules to match (local) performance challenges. While many CDNs exist, only a few have globally deployed local edges that significantly accelerate the visual content delivery. These powerful CDNs, such as Akamai, Cloudfront or Fastly, are not always affordable for early-stage startups and require a team of experts to manage properly. With Cloudinary, startups of any size can immediately enjoy super-fast delivery through these superior CDNs, as they are already available with the Cloudinary platform and seamlessly integrated with Cloudinary’s sophisticated media optimization features.
Beyond CDN delivery, maximizing performance means you must always make sure to deliver the smallest file size possible for the required visual quality of every image. Doing this requires sophisticated optimization algorithms. Cloudinary’s automatic quality and automatic format parameters do exactly that. Just add those parameters to any image you deliver to minimize file size, often decreasing file size by well over 100 percent without any visible loss of quality. Cloudinary also provides in-depth usage reports with actionable analysis that can help you further optimize, with a focus on your heaviest and most accessed images.
Want to check the current performance of the images on your own Web pages and find out how much their performance can improve by implementing the above-mentioned optimization options? You can run a free analysis with the Website Speed Test Image Analysis Tool.
With out-of-the-box optimization features and integration with multiple CDN solutions, Cloudinary provides a great head start to startups, enabling them to boost their website or app performance, improve SEO ranking and provide an optimal experience to users across any browser, device or bandwidth.

As visual assets become an increasingly significant part of each website or mobile app, and as the technology evolves rapidly, hand-in-hand with the rise of user-generated content, the challenges tech startups need to overcome are fierce. Utilizing a third-party cloud-based technology vendor has become more accepted because this approach offers many advantages for companies of all sizes, with specific benefits for startups.
Cloudinary eliminates the hassles and headaches of developing, maintaining and scaling an in-house image and video back-end platform, providing immediate access to sophisticated features and relieving the startup’s development bottleneck.
One of the great strengths of most startups is their propensity to quickly get new projects off the ground. With Cloudinary’s simple integration and straightforward setup, it takes only minutes to get a staging environment up and running. Just sign up for a free account, download your choice SDK, take a look at the docs, and hand over all those media management hassles to Cloudinary.
