Cloudinary service introduction
Last updated: Sep-30-2025
Before you dive into the details of Cloudinary's many asset management features and begin adding Cloudinary capabilities to your application, we recommend that you review this page to gain a high-level understanding about the service architecture, asset storage, security, and other details about how the Cloudinary service works.
- Developer kickstart: A collection of quick hands-on tasks that help you understand the value and get you up and running in your favorite dev environment.
-
SDK Quick Starts: Step-by-step copy-code snippets that help you get a Cloudinary project set up, configured and running in your favorite language in 5 minutes or less.
- Try it! Code explorers and feature demos: Quick links to all the available inline code explorers, sandboxes, and interactive feature demos, designed to help you 'play & learn' with a variety of Cloudinary features.
- Onboarding FAQ: A collection of the questions most commonly asked by developers who are evaluating or getting started with Cloudinary.
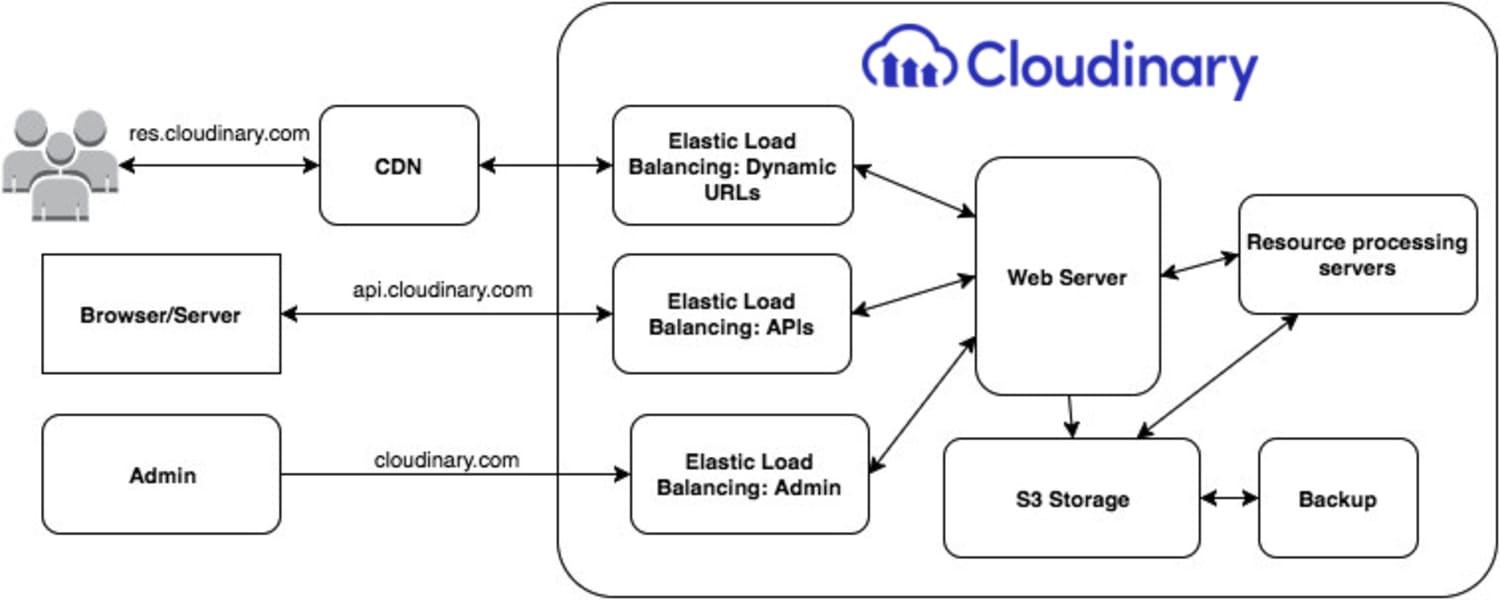
Service architecture
Cloudinary's media asset management service includes:
- High performance servers behind Elastic Load Balancers that support fast upload and download rates.
- Highly available storage that promises that your assets are always available and safe.
- High performance media processing servers for generating your requested images and videos.
By default, Cloudinary stores assets in Amazon S3 buckets that are privately accessed for writing. The buckets might be shared buckets, dedicated buckets or private buckets.
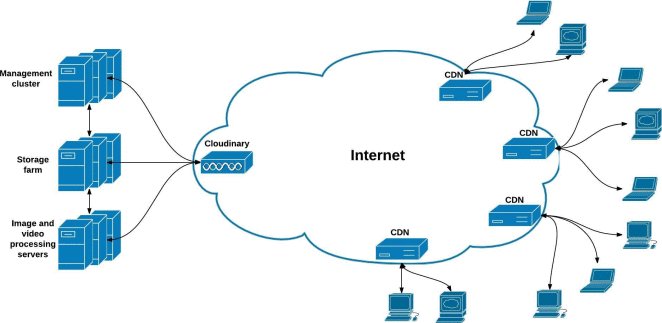
Delivery lifecycle
The asset delivery lifecycle consists of 5 stages: Upload, Storage, Administration, Transformation, and Delivery.
Once you've uploaded the original asset to Cloudinary, you can manage the asset via secured APIs or the Cloudinary Console, and embed dynamic asset URLs in your web page to deliver various versions of the original asset. The dynamic URLs include instructions on how to transform the asset before delivery.
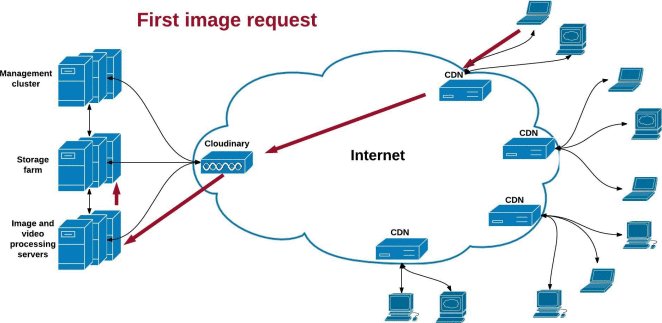
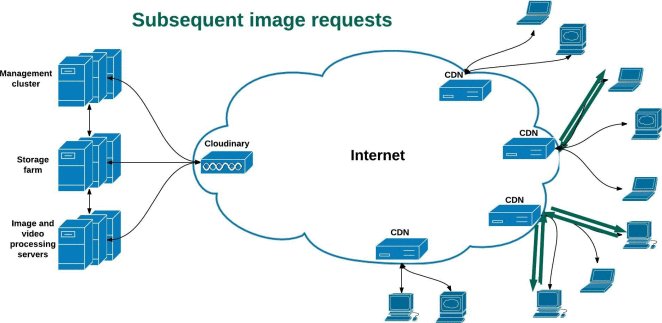
The first time a transformed asset is requested via a dynamic delivery URL:
- The user's browser requests the asset.
- The asset request reaches the closest CDN edge server.
- The CDN edge server checks if the asset is cached - it's not.
- The CDN edge server requests the asset from Cloudinary.
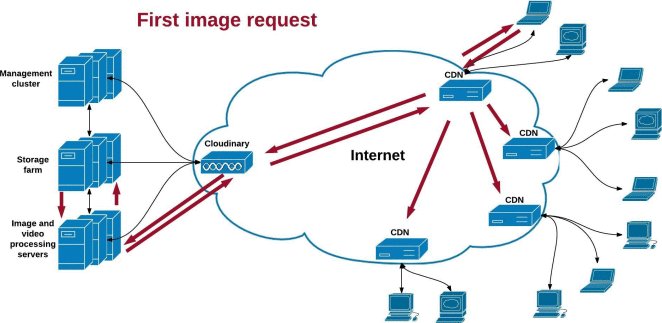
- Cloudinary generates the transformed asset as per the dynamic URL instructions.
- Cloudinary returns the asset to the CDN edge server.
- The CDN edge server caches the image and then returns the image to the user's browser.
Subsequent requests for the transformed asset via the same dynamic delivery URL:
- The user's browser requests the asset.
- The asset request reaches the closest CDN edge server.
- The CDN edge server checks if the asset is cached - it is.
- The CDN edge server returns the image to the user's browser.
For a complete reference of possible transformations see the Transformation URL API Reference.
Scaling
Cloudinary's architecture is designed to support high load and can handle virtually unlimited assets and usage. Cloudinary's service includes a multitude of powerful cloud-based upload and transformation servers, with each server optimized to handle a very high rate of uploads, downloads, and complex image transformations.
Cloudinary's servers also automatically scale to easily manage large traffic peaks with advanced load balancers that distribute the load between all our servers. Finally, an enterprise-grade content delivery network delivers assets quickly and efficiently through thousands of global delivery servers.
Security
Cloudinary's secure and safe cloud-based solution is accessible via secure and authenticated HTTPS APIs, with flexible API key provisioning using the access_keys endpoint. Cloudinary's security features include:
- Automatic backup of assets to a secondary protected location.
- Complete asset access control.
- Restricted access to assets based on specific transformations, file types and referral sites via the Security page of the Console Settings.
- Authenticated image access with signed URLs.
- Access control with multiple user roles and permissions, leveraging two-factor authentication (2FA), 3rd-party service provider logins (such as Google or GitHub), or SSO. You can set these preferences via the Account Security page of the Cloudinary Console Settings.
Storage
Assets uploaded to Cloudinary and all generated assets are safely stored and managed by Cloudinary on high-performance servers that support fast upload and download rates.
By default, Cloudinary uses Amazon's Simple Storage Service (S3) for asset management and storage in S3 buckets that are privately accessed for writing. These can be shared buckets, dedicated buckets or private buckets.
Google Cloud Storage is also available for primary and/or backup storage. This is a premium feature that requires a special setup. For more information, contact customer support.
APIs
Cloudinary offers several APIs:
- Upload API - methods for uploading assets, creating new assets such as text images, ZIP files and animated images, and transforming existing assets.
- Admin API - A secure API with methods for browsing, deleting, and restoring existing assets, and for managing upload presets, upload mappings, and transformations. This API also includes the search method and metadata method.
- Provisioning API - A secure API that enables account administrators to create and manage their account, product environments, users and user groups programmatically.
- URL API - a URL-based API for delivering assets. Includes dynamic asset transformations, fetching remote assets, and optimizing delivery of the assets. Asset URLs are dynamically mapped to CDN distributions that forward the requests to Cloudinary servers which generate the transformed asset on-demand and deliver them optimized to users.
URLs and endpoints
You can access your public web assets using dynamic URLs. The full URLs of the images or videos you deliver include various parts including the name of the asset, its version and transformation settings. However, all your delivery URLs use the same base URLs.
The base URL also includes your cloud name. For example, if your cloud name is 'demo', your base URLs would be:
- 'api.cloudinary.com/v1_1/demo/' - the base URL for accessing Cloudinary's secure API.
- 'https://res.cloudinary.com/demo/' - the base URL for Cloudinary's shared CDN Distribution (all Plans).
- 'https://demo-res.cloudinary.com/' - the base URL for a private CDN Distribution (Advanced plans and higher only).
Cloudinary SDKs build the delivery URLs for you. However, you can also build these URLs manually. For example, if your cloud name is 'demo' and you want to deliver the uploaded 'sample.jpg' file, simply point to:

This means that in your HTML code you can simply add the following tag:
For more information and details on constructing dynamic URLs see Delivering images using dynamic URLs.
API keys
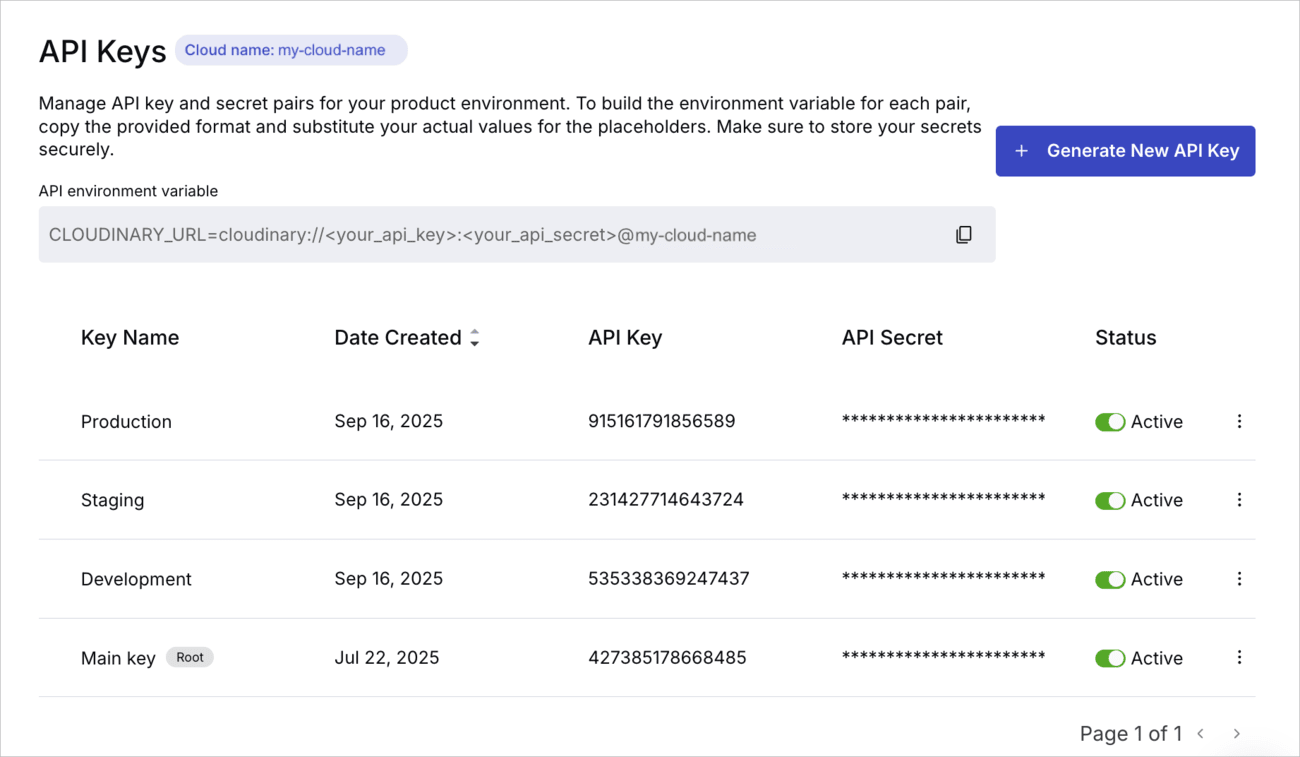
If you're a user with a Master admin, Admin, or Technical admin role, you can find your API keys and other credentials on the API Keys page of the Cloudinary Console Settings:
- Watch a video tutorial on how to find and work with your Cloudinary credentials
- The initial creator of a new account always starts with a Master admin role. If you have multiple users in your account, there must always be at least one user in the account with that role. For more details, see Role-based permissions.
These credentials include your:
- Cloud Name: The product environment identifier. Required for configuring front-end SDKs and included as an identifer in all media asset URLs delivered from Cloudinary.
- API Key and API Secret: Needed to configure backend SDKs or to directly run REST API requests.
-
API environment variable: A string that combines all three credential values. Copy the API environment variable format from the API Keys page of the Cloudinary Console Settings. Replace
<your_api_key>and<your_api_secret>with your actual values, while your cloud name is already correctly included in the format.
If you need only your cloud name, such as for configuring a frontend SDK, you can find that on the Dashboard.
- You use your cloud name and API key for enabling or configuring a variety of Cloudinary features. As mentioned above, your cloud name is also a part of every media asset URL you deliver from Cloudinary. There's no problem to expose these values in client-side code.
- You use your API secret for authentication. You should never expose Your API secret in client-side code or in any other way outside your organization.
- Your cloud name, API key, and API secret are all specific to a product environment.
Free accounts have only one product environment. Paid accounts can have multiple product environments that you can use for things such as production and staging environments, or you might have different product environments to parallel different products, websites, organizations, geographies, or apps that you use with Cloudinary.
Managing product environment API keys
You can manage your API keys in the API Keys page of the Console Settings, including adding, activating, disabling, and naming API keys.
If you're interested in trying this solution in a test environment, contact your Customer Success Manager or support to learn more.
Managing API keys with the Provisioning API
Enterprise accounts that have the Provisioning API enabled can use it to programmatically create and manage API keys using the access_keys endpoint and product environments using the subaccounts endpoint, as well as users and user groups. To use the Provisioning API, you need a dedicated API key. If your account includes support for the Provisioning API, you can find your credentials in the Account API Keys page of the Cloudinary Console Settings.
For additional information and options related to API keys, see API keys in the Console settings documentation.
Cloudinary Console
As a developer, you'll probably do most of your Cloudinary work directly in your favorite IDE. But there are some things that you can only do, or might sometimes be easier or faster to do, in the Cloudinary Console UI.
You log into the Console using your GitHub, Google, 3rd party (aka Heroku) account, or the username and password you registered with. For more details, see Updating Console login details.
Most of what you'll see in the Cloudinary Console relates to the currently selected product environment.
The following sections describe the Console options that are relevant for the Image and Video products.
What's a product environment?
A product environment (previously known as a sub-account) is an entity within your account that includes an asset repository, some product environment-specific settings, and other elements that are stored in your product environment and help you manage it, such as upload presets, named transformations, and more.
A product environment can represent a production or staging environment, different organizations, products, or geographic sites that you want to manage separately within a single Cloudinary account.
You can manage the elements related to a product environment via the Cloudinary Console or programmatically using the Admin API.
Left Sidebar
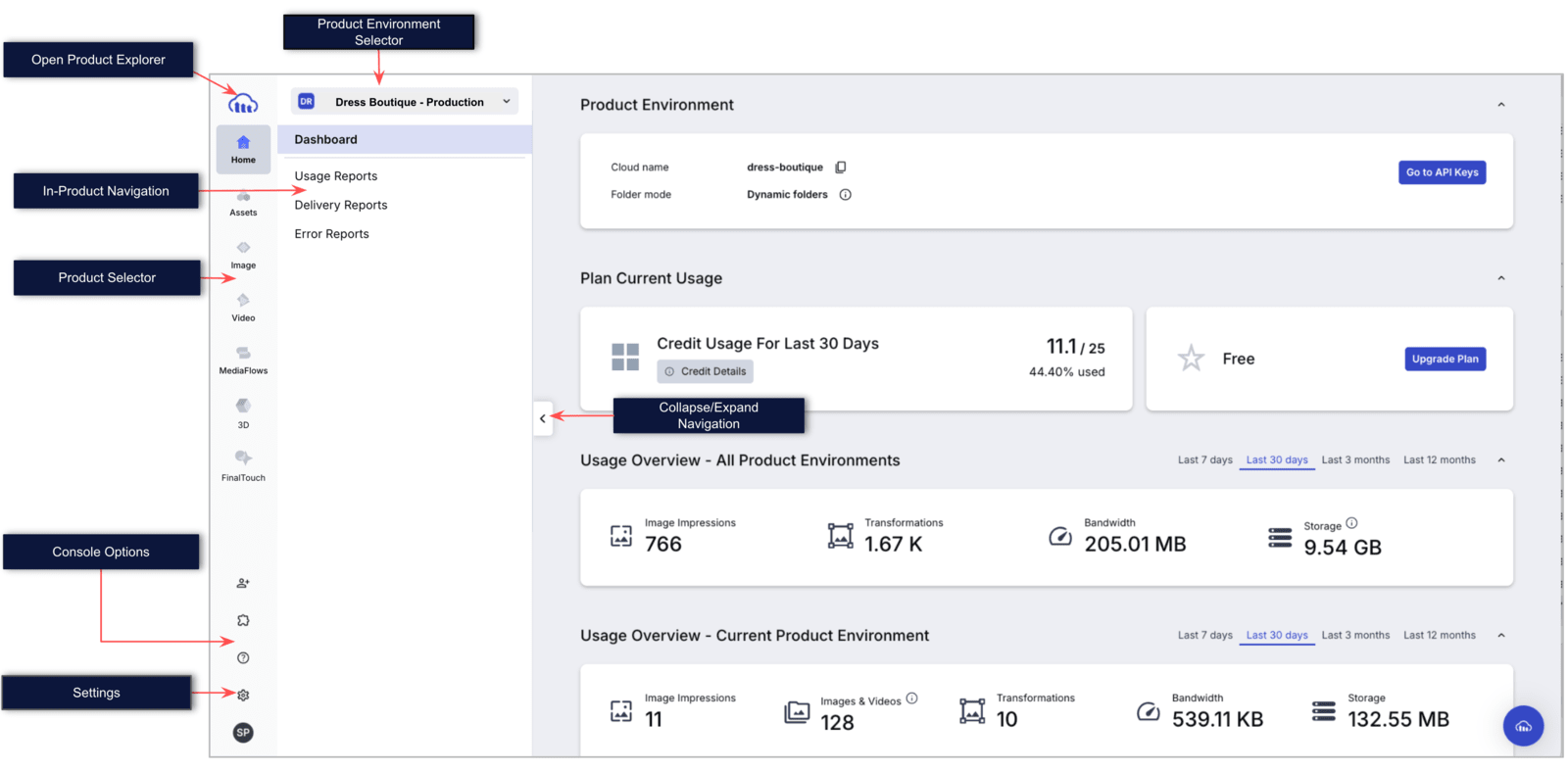
The following options are available from the Console Options sidebar, located at the far left of the Console:
| Option | Description |
|---|---|
 |
Open the Product Explorer to learn about Cloudinary's product offerings, including descriptions, feature lists and insights into how each product can significantly enhance your workflow. |
| Product Selector | Click the logo for the Cloudinary product you want to work with to display the navigation options for that product. |
| --- | |
| Invite New Users | Add new users to your account. Learn more. |
| Add-on Marketplace | View details about all available add-ons and see your usage for those you're already subscribed to. Note: Depending on your account setup, you may not see this icon. Access add-ons from Settings -> Add-ons instead. |
| Help | Access a variety of resources to learn more about working with Cloudinary including documentation, get customer support, view the latest release notes for your active product, find training courses, read blog posts, and more. |
| Settings | Opens the Console settings where (depending on your user role), you may be able to manage account and product environment-level settings. These settings allow you to control and tweak almost every aspect of your account and asset pipeline behavior. All users with any role can manage their personal profile from the Console Settings. |
| Profile Avatar | Jump to your profile settings, invite friends to sign up for Cloudinary and earn extra credits, select your preferred theme, or log out of your account. |
Product environment selector
The product environment selector at the top of the navigation section enables you to switch between product environments or create a new one.
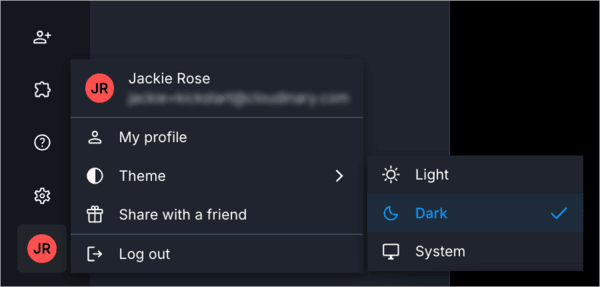
Theme selection
From the Console, you can select to switch between Light theme, Dark theme, or apply your System theme default by clicking your profile avatar:
The theme you select applies only for you and doesn't affect other users on your account.
Navigation options
The sections below describe the navigation options relevant for the Cloudinary Image and Cloudinary Video products:
Home navigation options
| Option | Description |
|---|---|
| Dashboard | View details about your account, product environment, and plan as well as usage status of assets, transformations, storage, bandwidth, and add-ons. |
| Usage Reports | Get high-level overviews of your account and selected product environment usage as well as detailed usage breakdown trend charts covering image impressions, video seconds delivered, transformations, bandwidth, and storage. |
| Delivery Reports | Provides a variety of details to help you analyze how your users are interacting with your delivered assets. For details, see Account usage data. |
| Error Reports | Lists errors generated from API calls or delivery URL requests to your product environment. Available only for accounts on the Advanced plan or higher. |
| Billing Dashboard | Opens the Billing Dashboard in the Console Settings. Available only for those on a paid plan. |
Image navigation options
| Option | Description |
|---|---|
| Image Home | Learn how to get the most of your images in Cloudinary by exploring and experimenting with image transformations. |
| Media Library | Use this UI for easily browsing and searching through your existing assets, drag & drop upload, and much more. For details, see Media Library for Developers. |
| Manage Transformations | Edit and manage all your named transformations in the Named Transformations tab, and view a filterable list of all transformations delivered from your product environment in the Log tab. |
| Optimize and Deliver | Experiment with optimizations in the optimization playground, learn more about how to deliver your images and videos fast while maintaining visual quality, and fine-tune the way you optimize your images and videos for delivery. |
| Documentation | Open the Cloudinary documentation in a new tab. |
| Developer Getting Started | Take a look at developer onboarding content, including quick code snippets to help you configure SDKs, upload assets, deliver transformations, as well as introductory information about other Cloudinary features and resources. |
Video navigation options
| Option | Description |
|---|---|
| Video Home | Offers a user-friendly hub with quick access to resources for embedding the Video Player, implementing video streaming, utilizing analytics, applying edits, and managing videos efficiently. |
| Media Library | Use this UI for easily browsing and searching through your existing assets, drag & drop upload, and much more. When choosing this option, it opens the Media Library Assets view in a new tab within the*Assets* navigation. For details, see Media Library for developers. |
| Video Player Studio | Enables you to experiment with the Cloudinary Video Player customization options and automatically generate the code to embed your customized player into your site. |
| Video Player Profiles | Enables you to create and manage video player profile configurations for use with your Cloudinary Video Players. |
| Live Streams | Enables you to create and manage video player live streams. |
| Video Analytics | Provides insights into the videos you deliver using the Video Player. Explore metrics on total video loads, most-watched videos, and key demographics like top devices, browsers, and countries. |
| Transformations Playground | Opens a new tab with a variety of video feature demos. |
Console Settings
You can set a large variety of settings and preferences for your account and product environment. While the default settings work well for many users, there are some settings you may want to adjust to meet your needs. The following are a few commonly customized settings that we recommend you review or update as you get started with Cloudinary.
To view these settings, click the Settings icon in the left sidebar of the Console, and then select the relevant page as indicated below.
View or update your cloud name
On the Product Environments page of the Console Settings, you can see the current Cloud Name that was automatically generated during registration.
This cloud name is a unique identifier of your product environment that's also used in many places, including in the delivery URL of every Cloudinary asset. This can be valuable for SEO, so it's a good idea for your cloud name to be a good representation of your organization, site, or app.
You can modify your cloud name as long as you haven't uploaded more than 1000 new assets in that product environment. Select Edit from the 3-dots (options) menu at the end of the product environment's row. Additionally, you can set or change your product environment Display Name at any time. The display name serves as an optional descriptive name that's displayed in the product environment selector at the top left of the Cloudinary Console. If you don't define a display name, the selector shows the product environment's cloud name instead.
- The sample assets provided when you create a new account or product environment aren't counted against this 1000 asset limit for changing your cloud name, nor are they counted against your product environment storage quota.
- The cloud name is a case-insensitive string comprised of 2-128 alphanumeric and hyphen characters, starting with a letter and must be unique across all Cloudinary accounts.
- If you need to change your
cloud nameand your product environment already has more than 1000 assets, you need to submit a support request. - Changing your cloud name invalidates all cached URLs and all previously derived transformations (they'll all return
404errors on the net request). Changing the cloud name for the currently active product environment may also invalidate your current session, requiring you to log out and then log back into the Console. - If you have multiple product environments in your accounts, you can edit the cloud name and/or display name of any of them from the Product environments page in the Settings.
Check 'My Profile' settings
In the My Profile page of the Console Settings, you can check your personal information and display preferences, email notification and login preferences, and set up two-factor authentication.
Updating Console login details
- If you're registered with a user name (email address) and password, you can modify your password at any time from the My Profile page of the Console Settings
-
If you registered with Google, GitHub or another third-party login such as Heroku, you can additionally define a Cloudinary username and password in the My Profile page of the Console Settings to set up direct access to Cloudinary.
You must do this to enable two-factor authentication (2FA), as 2FA only applies to username-password logins. For more information, see the Can I set a password if I signed up to Cloudinary with Google, GitHub or other third-parties? FAQ.
ImportantIf you signed up through a third-party login (e.g., Google, GitHub, or Heroku), changing your email associated with the third-party service without first setting up direct access to your Cloudinary account may prevent you from logging in. To avoid this, establish direct access to Cloudinary via the My Profile page of the Console Settings before changing your third-party email.
Check backup settings
You may want to check or modify the automatic backup settings in the Upload Settings & Backup page of the Console Settings.
Automatic backup: When enabled, every uploaded file is also copied to a secondary write-protected location with multiple revisions per file. This means you can easily revert to an older version if needed. The default backup is to a Cloudinary storage location, meaning that your overall Cloudinary storage usage increases when you overwrite existing assets. Customers on a paid plan can alternatively back up to their own S3 or Google Cloud storage location.
If you activate this option, then after you click Save at the bottom of the page, you can return to this option and select Perform initial backup to back up any file that already exists in your product environment.
Check user settings
Add users to your account, manage your users, and assign each user a role to define the permissions they have to areas in the Cloudinary Console.
All accounts can have at least 3 users. You can upgrade your plan to increase the number of users you're allowed on your account. If you're already on a paid plan and want to add users over and above your plan's limit, you can separately purchase additional user subscriptions, so that whole teams of developers can work together on delivering assets from Cloudinary.
For details on multiple-user accounts, roles, and permissions, and more, see User settings.
Configure webhook notifications
In the Webhook Notifications page of the Console Settings, or via the triggers method of the Admin API, you can specify which URL(s) receive notifications after the completion of certain API method calls or Console UI operations. You can designate specific notification URLs to receive responses for certain operations and method calls, but not others.
For details about the different types of webhook notifications as well as sample responses, see Webhook Notifications.
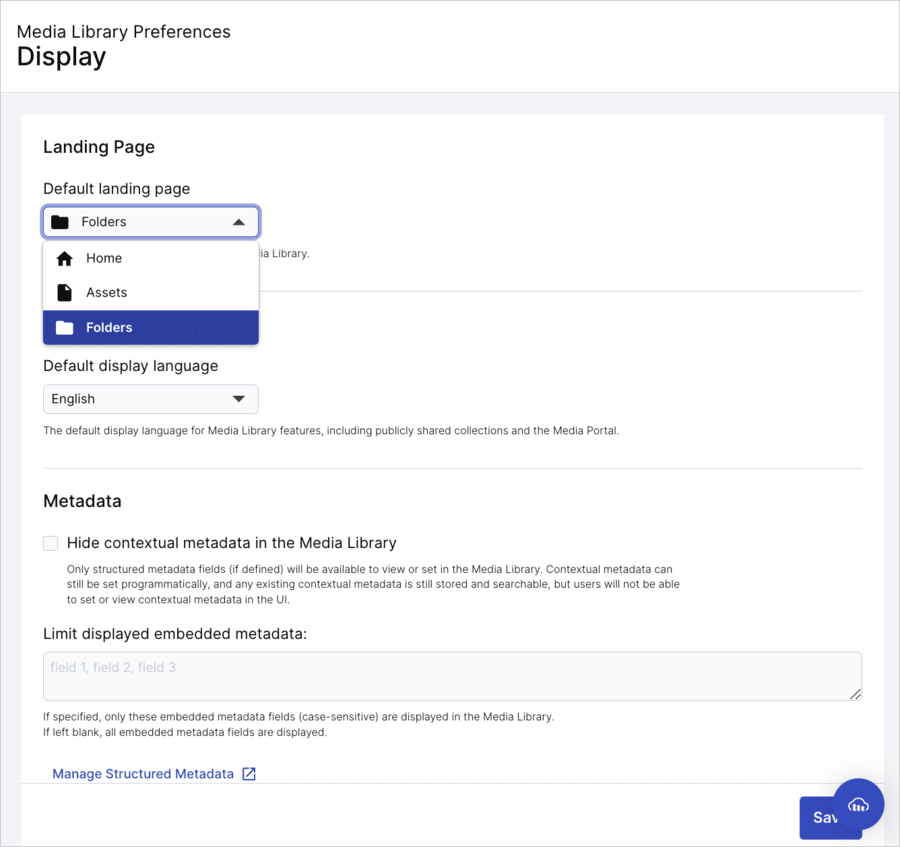
Check Media Library preferences
To access Media Library preferences, make sure you've selected Assets from the Product Selector at the top-left of the console. Then select the page you want in the Preferences section from the Product Navigation menu, located on the left side of the Console. Here's the Display page.
As a developer, you may want to consider the following Media Library preference options:
Keep existing metadata when uploading newer versions of an asset: By default, overwriting an asset clears all tags, contextual, and structured metadata values for that asset. If you prefer to retain these values (unless the upload call passes different values for the
tags,context, ormetadataparameters), select this option from the Upload page. This option impacts both Media Library and programmatic uploads.-
Manage Structured Metadata: Structured metadata enables you to predefine a number of typed fields, with or without validation rules, as optional or required fields for every asset in your product environment, and ensure that values are consistent for all assets in your product environment. For example, if your application supports user-generated content, you can define structured metadata fields to capture and pass as part of your end-user uploads to keep track of things like the user who uploaded the asset, product categories, countries, or other important data.
You can define structured metadata fields for your product environment in the Manage Structured Metadata UI by selecting Structured Metadata from the Product Navigation menu located on the left side of the Console.
It's also possible to define these metadata fields programmatically using the Metadata API methods. Once you create metadata fields, you can set the field values programmatically using the
metadataparameter of upload or explicit commands, the metadata method of the Upload API, or manually in the Media Library.
Embeddable widgets
Cloudinary provides a variety of tools that you can embed in your applications to provide additional functionality for your users with just a few lines of code.
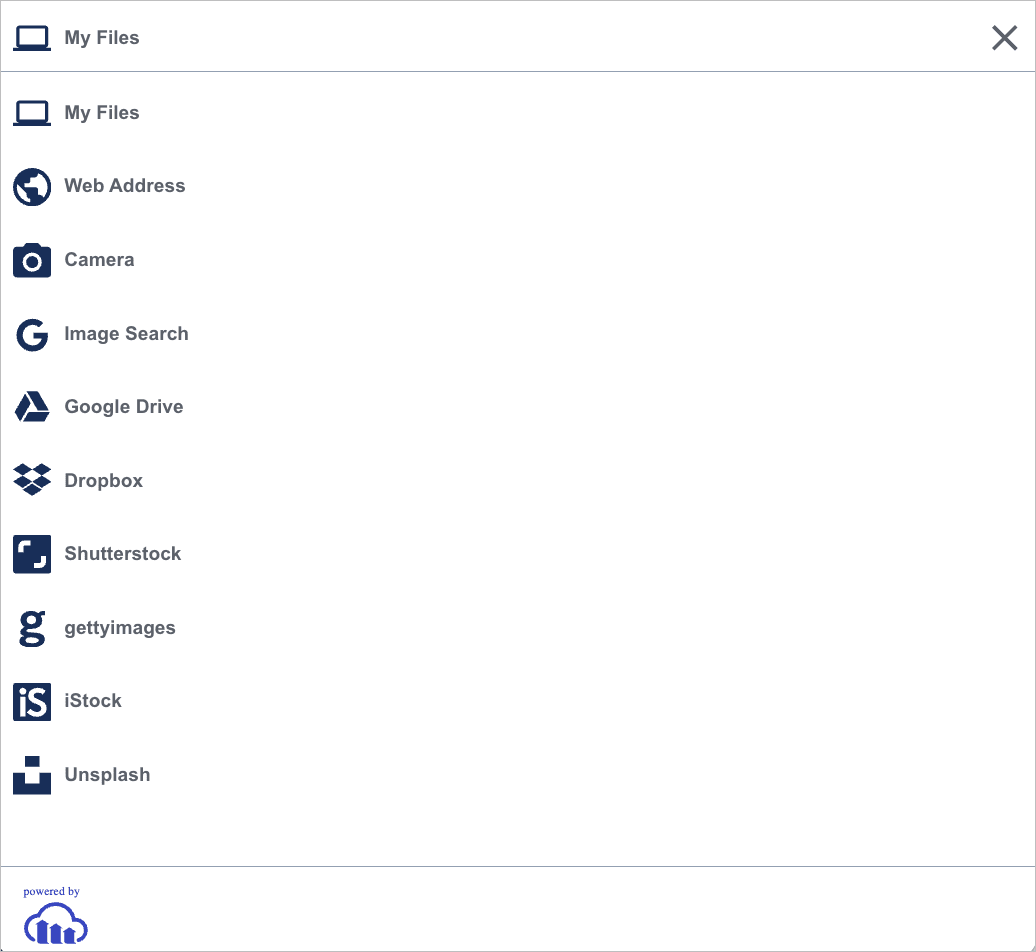
Upload Widget
The Upload Widget is a responsive, interactive UI that enables your users to upload files from a variety of sources to your website or application. For example, your users can upload from their local device, their device camera, or from social media accounts like Dropbox, Instagram, or Facebook. You can also customize the look and feel of the widget, configure special behaviors, or take advantage of the widget's extensive event handling to integrate your own code.
Product Gallery
Cloudinary's Product Gallery is an interactive user interface for displaying your products to your users on your website or application. The Product Gallery requires only pure JavaScript to integrate, is easy to use within any web development framework, and eliminates the need to develop an in-house interactive media gallery with just a few lines of code.
Video Player
The Cloudinary Video Player is a JavaScript-based HTML5 video player bundled with many valuable customization and integration capabilities, and is monetization and analytics-ready. The player is fully responsive on any device or screen size and fully integrated with Cloudinary's video delivery and transformation solution.
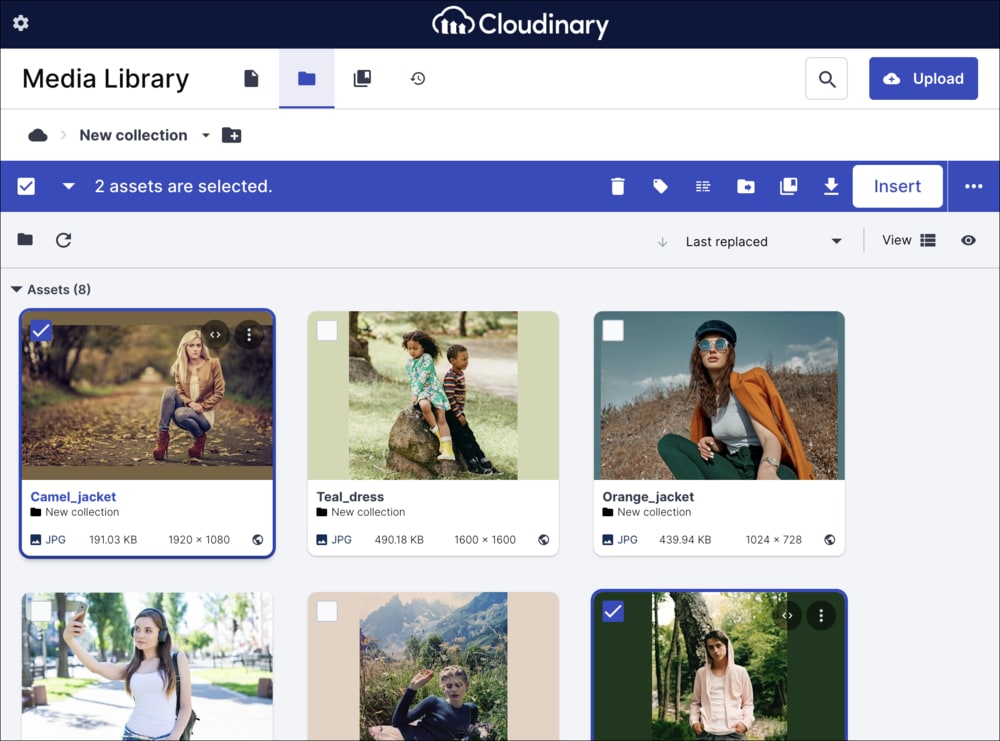
Media Library Widget
In addition to the above widgets, you can seamlessly integrate the Media Library widget into your custom integrations. This allows you to embed a compact version of the Media Library within your CMS or any web application. Your employees or end users can effortlessly search for and select images, videos, PDFs, or other stored raw files directly from a Cloudinary product environment. Then, they can insert them in a way that precisely fits your application design, required behavior, and overall workflow.
Media Editor
Cloudinary's Media Editor is an interactive user interface providing a set of common image editing actions to your users on your website or application. The editor helps to scale internal operations by reducing dependency on designers for simple recurring tasks. Combined with AI for automating simple actions, this allows manual review / fixing of media assets when needed.
Transformation counts
Your account's monthly pricing plan is in part dependent on the total number of transformations performed during a 30-day cycle. Each processing of an asset impacts your transformation counts. For details, see How are transformations counted.
 Ask AI
Ask AI