Native mobile best practices
Last updated: Jul-17-2025
When developing native mobile applications, you can take advantage of the wide variety of image and video features and functionality that Cloudinary offers.
There are different considerations to take into account between mobile and web applications when it comes to uploading, optimizing and delivering media. This guide outlines some best practices and gets you started with mobile development with Cloudinary and the Cloudinary mobile SDKs.
We invite you to try the free Introduction to Cloudinary's Android or iOS SDKs online courses, where you can learn how to upload, transform and optimize your assets, explore the native video player and deliver images for seamless asset downloads.
Quick example
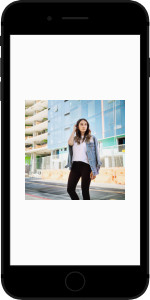
The example below shows the URL or SDK code required to load an image with Cloudinary that applies some of the optimization techniques listed in this guide.

The original image was a 1200px x 1200px JPG with a file size of 143.50 KB.
With the optimizations applied to scale down the size of the image for a mobile device and apply format and quality optimizations, the full size image loaded is only 12.89 KB.
Supported Platforms
Native platform SDKs
Multi-platform SDKs
Optimization
Optimizing your media assets is as important for your native mobile app as it is for any web application. When handling images on mobile apps, it's best practice to cache the assets on the device to prevent downloading each time. It's still important to ensure the assets are optimized though. Loading and caching heavy assets on a mobile device will have additional adverse effects such as high memory or data usage and therefore result in a degraded experience for the users.
The sections below outline how you can optimize your assets for your mobile apps.
Sizing
Resizing and cropping your images and videos with Cloudinary is one of the core features of optimization for both mobile and web applications.
Mobile apps are designed for a variety of devices with various screen sizes, therefore images are often displayed at a much smaller size than the original. If you load full size images and resize as part of your app, your users are forced to download large images unnecessarily. Therefore, images should always be loaded from Cloudinary at their final size.
When you use any of the Cloudinary resizing transformations, the sizing (scaling/cropping) is performed by us, and the image is always loaded at the requested size.
Example
Here's an example of how to scale an image down to 412px which is a viewport width found on a variety of devices:

Responsive images
You can take resizing even further to gain additional optimizations by implementing responsive images for your mobile app. This ensures an optimal viewing experience for users, tailored to their device, orientation, and resolution. An app that is designed responsively adapts its layout to the viewing environment, resizing and moving elements dynamically and based on the properties of the device where the app is displayed.
Our native platform SDKs include methods for implementing responsive images (iOS, Android). By using the responsive image methods, you can easily make your images responsive while maintaining control over the number of derived assets that are generated by using the configuration options.
Quality
Controlling the quality of your images and videos with Cloudinary is a great way to optimize your media and help your app load faster.
You can easily specify a quality value, or let Cloudinary's intelligent quality and encoding algorithms analyze your media to find the best quality compression level and optimal encoding settings. The result is an image or video with good visual quality while minimizing the file size.
To perform automatic quality selection and image encoding adjustments, set the quality transformation parameter to auto (q_auto in URLs) or apply one of the automatic options as the default quality setting for your product environment.
Example
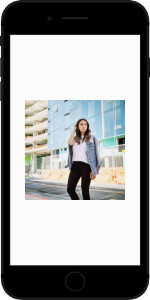
Below is a comparison of the file size difference between loading the full size model image with no quality defined versus automatic quality:
Original image loaded without any quality defined has a file size of 143.50 KB:

Loaded with the automatic quality eco option has a file size of 83.66 KB:

Format
Loading images in the right format can ensure your mobile app is optimized. You can easily specify the right format for your images using the format transformation (f_<format> in URLs). With native apps, it's important to choose the optimal format for the operating system and device. If you are using one of the Cloudinary native mobile SDKs, you can set the format to auto and let Cloudinary automatically select the optimal format for the device and operating system version.
Below is an example showing how to set automatic format:
Here are the recommended formats if setting manually:
| Operating System | Version | Format | URL syntax |
|---|---|---|---|
| iOS | 11+ | HEIC | f_heic |
| Android | 4.2.1-11 | WebP | f_webp |
| Android | 12+ | AVIF | f_avif |
Most native apps will be targeted at versions newer than the those listed in the table, however, should you need to target any versions earlier than those listed above, the recommendation is to use JPEG for both Android and iOS.
Full support for automatic format selection was added to recent versions of the mobile SDKs. Ensure you're using at least the version listed below to take advantage of this capability.
- iOS -
4.4.0 - Android -
2.7.1 - Flutter -
1.2.0 - React Native -
0.1.x
Comparison
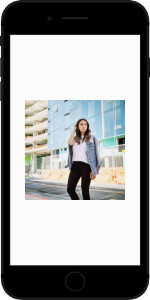
Below is a comparison of the file size difference between loading the full size model image as a JPG vs loading as an AVIF:
Loaded as a JPG with a file size of 143.50 KB:

Loaded as an AVIF with a file size of 71.74 KB:

Videos
Optimization is not just limited to images. Videos in your mobile app can take advantage of Cloudinary features in much the same way. If you're using a video player as part of your native app, you can build and use Cloudinary URLs to resize, define quality and stream in the most optimal format.
Users will often be using your apps while on an unstable data connection, so it may also be beneficial to implement adaptive bitrate streaming, to ensure that the user can continue to stream a video if their network conditions change.
Here's an example using automatic streaming profile selection using the HLS streaming protocol:
Native video player support
The Cloudinary mobile SDKs also include a Cloudinary native video player that makes it easier to use the various Cloudinary video capabilities and deliver your videos using the native player for your desired OS (AVPlayer for iOS and ExoPlayer for Android). Include your videos based on the public ID, and you'll get automatic streaming profile selection enabled by default. Take a look at the dedicated documentation for iOS, Android, Flutter and React Native to learn how to include this in your app.
Uploading assets
You can allow your users to upload assets to Cloudinary by implementing upload functionality in your native app. The Cloudinary mobile SDKs provide a variety of helpers to make this simpler for you. We also provide an upload widget for both Android and iOS to simplify the development of handling uploads.
Preprocessing
Some of the Cloudinary native mobile SDKs also support preprocessing (Android, iOS) of assets before uploading them. This can be used to limit the size of images and videos that get uploaded to your Cloudinary product environment by letting your app do the initial resize.
Combined mobile and desktop delivery
In certain scenarios, you may develop apps for mobile as well as for the web and take advantage of Cloudinary to handle your media delivery for both. As outlined in this guide, there are a number of native mobile specific recommendations and optimizations that can help make your mobile app work with Cloudinary in the best way, as demonstrated above. Some of these transformations and optimizations may not be suitable for web applications. To ensure the best experience for your users, loading assets in your mobile app should be done with mobile specific Cloudinary delivery URLs and not URLs that are shared with a web application.
 Ask AI
Ask AI