PHP image transformations
Last updated: Jul-21-2025
After you or your users have uploaded image assets to Cloudinary, you can deliver them via dynamic URLs. You can include instructions in your dynamic URLs that tell Cloudinary to transform your assets using a set of transformation parameters. All transformations are performed automatically in the cloud and your transformed assets are automatically optimized before they are routed through a fast CDN to the end user for optimal user experience.
For example, you can resize and crop, add overlay images, blur or pixelate faces, apply a large variety of special effects and filters, and apply settings to optimize your images and to deliver them responsively.
Cloudinary's PHP library simplifies the generation of transformation URLs for easy embedding of assets in your PHP application.
See also: PHP video transformation
Syntax overview
The PHP SDK provides a more intuitive coding experience for transforming an asset:
- The SDK supports an action-based syntax, designed to make building delivery URLs and transformations more logical and discoverable.
- When compiled to the final delivery URL, each action represents a different transformation component.
- Allows discovering the available options from within your development environment, and ensures that only options that are supported can be used together.
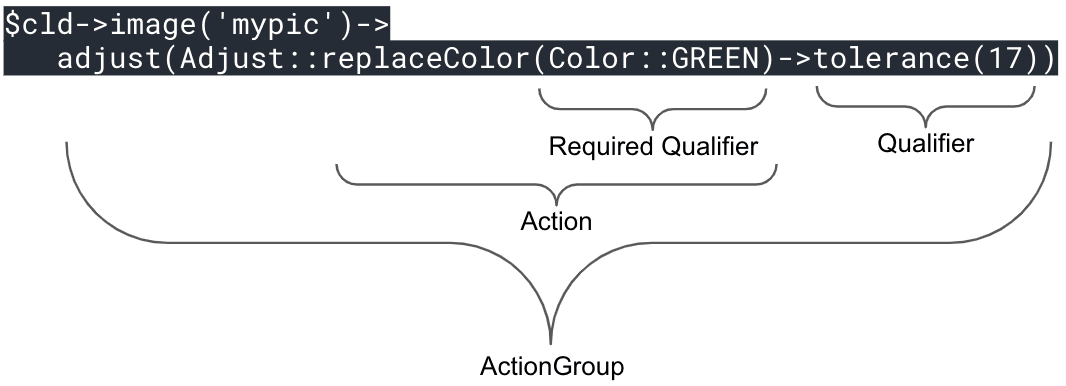
-
ActionGroup: An
ActionGrouprepresents a directive to Cloudinary on how to transform a specific aspect of an asset (e.g.,effect,adjustorresize). -
Action: The
Actiondefines the specific Action to apply (e.g.,Effect::outline(),Adjust::replaceColor()orResize::crop()). -
Qualifier:
Qualifiersfurther define how to apply an Action (e.g.,tolerancequalifies theAdjust::replaceColorAction with the tolerance threshold of the input color to be replaced17). Some Actions also have a required qualifier which is then given as part of the action method (e.g.,Adjust::replaceColor(Color::GREEN)to specify the color to apply).
The output of each Action is a complete transformation component in the URL. If there are multiple actions, then each transformation component is separated by slashes in the URL. For example, the syntax example above would generate a URL similar to the following:
Deliver and transform images
You can deliver your images using methods the generate image tags or via direct URL-building directives.
The ImageTag method
You can add images to your PHP view using Cloudinary's ImageTag helper method. This method generates the full image resource URL based on the given transformation parameters and adds the image tag to your HTML code:
The code above generates the following HTML image tag:
You can also include actions in the request, for example, to deliver an image padded to a width of 400 pixels:
Resize in the example above). For a full list of the available ImageTag methods, see the PHP reference.
In general, when using an SDK, you will probably take advantage of the SDK parameter names for improved readability and maintenance of your code. However, you can also optionally add any transformation in URL syntax using the addTransformation method.
For example:
Chaining transformation actions
Cloudinary supports powerful transformations. You can even combine multiple transformation actions together as part of a single transformation request, e.g. resize an image and add a border. In certain cases you may want to perform additional transformations on the result of the previous transformation action. To do that, you can use chained transformation actions. The following example first fills the image within a 250px square, then rounds the result to a circle, and finally delivers the image in the optimal transparent format:

The following example applies 4 chained transformations: fill to a 250*400px portrait, then rotate the result by 20 degrees, then add a brown outline to the rotated image, and optimize the resulting image to deliver with the best compression that gives good visual quality and in the optimal transparent format:

For more information on image transformations, see Apply common image transformations.
Direct URL building
The ImageTag method described above generates an HTML image tag. In certain conditions, you might want to generate a transformation URL directly, without the containing image tag. To return only the URL, use the Image helper method, and call the toUrl() method. Here are few examples:
toUrl()method you also have the option to cast the image method to a string (string)$cld->Image(), or place the method inside a string "{$cld->Image()}"
Apply common image transformations
This section provides an overview and examples of the following commonly used image transformation features, along with links to more detailed documentation on these features:
Keep in mind that this section is only intended to introduce you to the basics of using image transformations with PHP.
For comprehensive explanations of how to implement a wide variety of transformations, see Image transformations. For a full list of all supported image transformations and their usage, see the Transformation URL API Reference.
Resizing and cropping
There are a variety of different ways to resize and/or crop your images, and to control the area of the image that is preserved during a crop.
The following example uses the fill cropping method to generate and deliver an image that completely fills the requested 200x200 size while retaining the original aspect ratio. It uses face detection gravity to ensure that all the faces in the image are retained and centered when the image is cropped:
You can also use automatic gravity to determine what to keep in the crop automatically.
For details on all resizing and cropping options, see resizing and cropping images.
Converting to another image format
You can deliver any image uploaded to Cloudinary in essentially any image format. There are three main ways to convert and deliver in another format:
- Specify the image's public ID with the desired extension.
- Explicitly setting the desired format using the
fetch_formatparameter. - Using the
autofetch_format to instruct Cloudinary to deliver the image in the most optimized format for each browser that requests it.
For example:
- Deliver a .jpg file in .gif format:
- Let Cloudinary select the optimal format for each browser. For example, in Chrome, this image may deliver in .avif or .webp format (depending on your product environment setup):
The above code generates a URL with the
f_autoparameter:
For more details, see:
- Delivering images in different formats
- Automatic format selection (f_auto)
- Tips and considerations for using f_auto
For more details see Image format support.
Applying image effects and filters
You can select from a large selection of image effects, enhancements, and filters to apply to your images. The available effects include a variety of color balance and level effects, tinting, blurring, pixelating, sharpening, automatic improvement effects, artistic filters, image and text overlays, distortion and shape changing effects, outlines, backgrounds, shadows, and more.
For example, the code below applies a cartoonify effect, rounding corners effect, and background color effect (and then scales the image down to a height of 300 pixels).

For more details on the available image effects and filters, see Visual image effects and enhancements
Adding text and image overlays
You can add images and text as overlays on your main image. You can apply the same types of transformations on your overlay images as you can with any image and you can use gravity settings or x and y coordinates to control the location of the overlays. You can also apply a variety of transformations on text, such color, font, size, rotation, and more.
For example, the code below overlays a couple's photo on a mug image. The overlay photo is cropped using face detection with adjusted color saturation and a vignette effect applied. The word love is added in a brown, fancy font and placed to fit the design. Additionally, the final image is cropped and the corners are rounded.

Image optimizations
By default, Cloudinary automatically performs certain optimizations on all transformed images. There are also a number of additional features that enable you to further optimize the images you use in your application. These include optimizations to image quality, format, and size, among others.
For example, you can use the auto value for the fetch_format and quality attributes to automatically deliver the image in the format and quality that minimize file size while meeting the required quality level. In addition, resize the image to make it even lighter. Below, these parameters are applied, resulting in a 25.66 KB AVIF file (in Chrome) instead of a 1.34 MB JPG with no visible change in quality.

For an in-depth review of the many ways you can optimize your images, see Image optimization
Responsive image settings
Responsive web design is a method of designing websites to provide an optimal viewing experience to users, irrespective of the device, viewport size, orientation, or resolution used to view it. Ensuring that optimal experience means you should avoid sending high resolution images that get resized client side, with significant bandwidth waste for users of small displays. Instead, you should always deliver the right size image for each device and screen size.
For example, you can ensure that each user receives images at the size and device pixel ratio (dpr) that fit their device using the auto value for the dpr and width attributes. The auto value is replaced with actual values on the client side based on the screen properties and viewport width:
Cloudinary offers several options for simplifying the complexity of delivering responsive images. For a detailed guide on how to implement these options, see Responsive images.
- Get an overview of the PHP SDK, and the various configuration options.
- Learn more about uploading images and videos using the PHP SDK.
- See examples of powerful video transformations using PHP code
and see our image transformations and video transformation docs.
- Check out Cloudinary's asset management capabilities, for example, renaming and deleting assets, adding tags and metadata to assets, and searching for assets.