How to embed the Video Player
Last updated: Jan-22-2026
Overview
This section walks you through the steps of embedding self-hosted and cloud-hosted video players, setting them to play a video from your Cloudinary product environment, and for a self-hosted player, applying commonly used video player methods and properties.
You can use the self-hosted player by including the Cloudinary Video Player JavaScript library, giving you full control of all your video player instances. Alternatively, you can embed a cloud-hosted player using an iframe. You can easily generate the code for a customized player using the Cloudinary Video Player Studio, or build this out yourself.
Self-hosted player
Embedding a self-hosted player using the Cloudinary Video Player JavaScript-based library offers greater control over the player and playback settings. However, it requires a little more setup and configuration than the cloud-hosted player, and you must include the library in your website or application. We recommend using this method of embedding if you have multiple player instances, need to programmatically control playback and events, or have advanced customization and performance requirements.
You can also take advantage of player profiles to define your configuration, allowing you to easily make changes without having to deploy your code.
1. Include the relevant CSS and JS files for the video player
Import the video player and any additional modules, or include the video player scripts from a CDN in your pages.
To import as a module:
If you're including from a CDN, the video player package is available in either minified or non-minified formats. Core functionality is loaded initially, with additional modules loaded lazily as required.
For example, the following includes the standard, minified package and css from cdnjs:
For full details on all options, see Installation and setup
2. Embed the video player by adding a video tag element with the video player class
Create a video tag with at least the cld-video-player class and an id value. You can also include standard HTML5 video player attributes.
3. Instantiate the Cloudinary video player
Instantiate the video player by using the videoPlayer method and either passing the ID of the video tag ID you defined in step 1, or passing the video element itself. You can optionally add in constructor parameters to set global configurations.
Or
To use the Cloudinary Video Player library you have to configure at least your cloudName. You can additionally define a number of optional configuration parameters. For example, if you're an Advanced plan user with a private CDN and custom delivery hostname (CNAME), you can set privateCdn to true and configure the cname parameter to match your setup. This will ensure the video player delivers your videos using the correct URLs.
You set configuration parameters while instantiating a new player, for example:
Or for a private CDN and custom distribution:
For Video Player versions earlier than 1.9.15, configuration parameters including your cloud name must be specified in snake_case. All examples in the documentation now use camelCase for consistency with the rest of the video player options. Using snake_case will continue to be supported, however you must upgrade your video player version to at least 1.9.15 if you wish to use any camelCase examples.
If you plan to include multiple players on your page with the same configuration, you can use the videoPlayers method. For example, you can specify different video public IDs for each <video> tag. In this case, there is no need to define id attributes for the <video> tags as you can target the cld-video-player class. As with instantiating a single player, you can optionally add in constructor parameters.
4. Specify the video to play and optional player configurations
You can specify the video to play, the transformations to apply, as well as a number of additional configurations either as attributes of the <video> tag or as constructor parameters of the videoPlayer method. These configurations and transformations apply to the video player itself, and thus will apply to all video sources played inside it.
You can additionally specify some options like the video public ID or video URL, video transformations, and the poster source per video source, using videoPlayer.source (or data-cld-source attribute in the <video> tag), and then set different values for these options for each video source you play.
For optimal delivery, you can also define the source types you want the player to use. This can include a combination of advanced formats and codecs as well as adaptive bitrate streaming formats. The player will attempt to play the source type listed first and fallback to the subsequent formats. This helps provide the optimal video delivery depending on the browser and device.
For the <video> tag, all special Cloudinary video player configurations have a data-cld- prefix. Standard HTML5 video attributes are specified as usual.
Example 1: Specifying the public ID in the <video> tag
Example 2: Specifying the public ID in the videoPlayer method
Example 3: Specifying the video as a URL in the videoPlayer method
Example 4: Specifying multiple source types
For details on other configurations you can set, see Configuration options and the Video Player API Reference.
Recommendations for optimal performance
When embedding the self-hosted player, you can embed and configure it in a number of different ways. Some of these provide better performance than others. Here are some recommendations on how to embed the player for the optimal performance.
- Use the light package/module if you aren't using additional functionality such as adaptive bitrate streaming, video ads or shoppable video.
- Ensure your page loads the video player libraries and HTML in the following, optimal, order:
- Video player stylesheet
- HTML for the video element
- Video Player JavaScript libraries.
- JavaScript to configure your video player.
- Use the
cld-fluidclass for responsive player sizing. This should be used over any JS configuration method to prevent unwanted player resizing.
Below is a very simple example demonstrating how you should organize your code for the video player using the recommendations above:
Video tutorial: Embed the Video Player in a React app
Watch this video tutorial to learn how to embed the Video Player in a React app:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Tutorial contents
Cloud-hosted player
The cloud-hosted player uses an iframe to add an instance of the player to your page. The player itself is hosted by Cloudinary and can be easily configured and customized. You can design and configure your player using the Cloudinary Video Player Studio, and then copy and paste the iframe code it generates for you. Alternatively, you can configure the iframe code manually, as outlined below. We recommend using this method if you don't want to host the video player yourself and want to add individual pre-configured video players to your website or application.
This is a simple example of how video player iframe code might look:
Here's how to code your own cloud-hosted player:
1. Add an iframe to your page or application
Add an <iframe> element to your webpage or application in the location you want the video player to appear. For example:
2. Set the "src" attribute to your Cloudinary Video Player configuration
Set the src attribute of the iframe to add the video player instance to the iframe. The iframe uses the URL of the Cloudinary Video Player embedder service along with your URL encoded parameters.
The URL structure for the service is - https://player.cloudinary.com/embed/?<parameters>
showLogo becomes show_logo.Required parameters
| Param | Type | Description |
|---|---|---|
| cloud_name | String | The cloud name for your Cloudinary product environment. |
| public_id | String | The Cloudinary unique identifier for the video. |
Optional parameters
| Param | Type | Description |
|---|---|---|
| cloudinary | Object | The Cloudinary product environment-specific configuration parameters to apply. |
| player | Object | The configuration for the player itself, including the player visuals and behavior. |
| source | Object | The configuration to apply to the video source. |
| vpv | String | The version of the Cloudinary video player to use. |
The simplest way to construct your URL is to build your parameters as a single string and append it to the embed URL, for example:
This will give you the following URL to set as the src of your iframe:
https://player.cloudinary.com/embed/?cloud_name=demo&public_id=elephants&vpv=1.4.0
Here's an example of building the configuration as an object before stringifying it and appending to the embed URL:
This will give you the following URL to set as the src of your iframe:
https://player.cloudinary.com/embed/?cloud_name=demo&public_id=elephants&cloudinary%5Bcname%5D=myCname&player%5Bloop%5D=true&source%5Bsource_types%5D%5B0%5D=mp4%2Fh265&source%5Bsource_types%5D%5B1%5D=mp4&source%5Btransformation%5D%5B1%5D%5Bquality%5D=auto
The full HTML code for the iframe using the above URL will be:
3. Set additional iframe attributes
In addition to configuring your embed URL, you need to add some attributes to the <iframe> element to allow the video player to behave as expected. You can add any HTML attribute that an iframe element supports. Below are the attributes we recommend setting:
- Set
frameborder="0"to ensure there's no border around your iframe. Alternatively, you could configure this using CSS by settingborder: 0;for your iframe. - Set the
widthandheightattributes to control the size of the video player. - Set the
allowattribute to allow the relevant video player functionality, for example if you want to allow the video to be played in fullscreen or play automatically.
For example, to set your iframe to a width of 500 pixels, remove the border and allow autoplay and fullscreen:
Video tutorial: Embed the Video Player in HTML
Watch this video tutorial to learn how to embed the Video Player in an HTML document or app:
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Tutorial contents
Common video player methods and properties
Once you have embedded a video player in your page or app, you can take advantage of the various video player methods and properties to retrieve the current status of elements and perform a wide variety of actions on the player (self-hosted only). For example, you can retrieve or change the video source that is playing, jump to a specific place in the video, activate video control operations like play, pause, stop, play next or previous, mute/unmute, adjust volume, maximize, and more.
Here are a few simple examples:
-
Set the player volume:
-
Mute the player:
-
Jump to the middle of a video:
All video player methods and properties
To view the code for a video player with a set of custom control buttons based on the video player methods, see api.html in the sample CodePen.
For details and code examples for all available video player operations, see the video player methods and playlist operations in the Video Player API Reference.
Player profiles
Video player profiles provide a mechanism to define and save your video player configuration to your Cloudinary account and then reference this profile as part of your video player setup. This allows you to easily make changes via the UI and apply those changes to all instances without having to deploy your code.
- Video player profiles require version 2.1.1 or later of the video player.
- To use profiles in your code, you need to use a newly added method called
player(instead ofvideoPlayeras shown throughout the rest of the guide). See using profiles for more information.
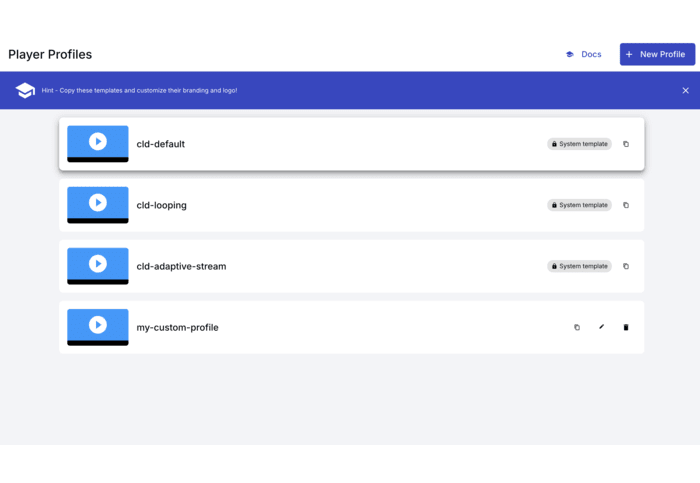
Creating profiles
You can create and manage Video Player profiles using the Video Player Profiles page in the Cloudinary Console. We currently offer a set of system profiles that are pre-configured for certain use-cases. You can duplicate these to use as a starting point, or alternatively you can create your own from scratch.
Using profiles
To use a profile for your player configuration, you need to specify it when creating your player instance.
In order for the profile details to be properly loaded, you need to use a newly added method called player (instead of videoPlayer as shown throughout the rest of the guide), which returns a promise instead of an instance of the player. This prevents any player instance methods, such as source, being set before the profile is loaded. To use any of these instance methods, you must resolve the promise, for example by asynchronously initializing the player using await:
Alternatively, you can set the player video using the publicId during the initialization:
You can also override any configuration specified in your profile by including the relevant configuration as part of initializing the player. You might use this to ensure certain aspects of your player can't be changed as part of the profile. Here's an example:
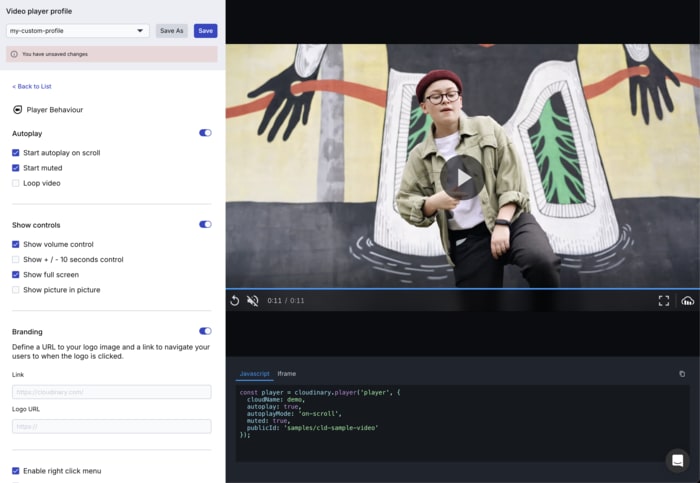
Updating profiles
To make changes to your profiles when they are already in use, you can update and save the profile using the Video Player Studio. Once you have saved any profile changes, the process of clearing the cache will begin. It can take a few minutes before your changes are reflected in your player.
Eagerly generating video player URLs
When embedding the video player in your web or mobile application, you can use of a number of configuration parameters to control how your videos look and how they are delivered to your end users. The Cloudinary Video Player itself will also apply some defaults for the delivery formats to ensure optimized performance and wide browser support. As a result, the URLs that are used for delivery will often include some transformations. If you're working with larger videos that exceed the file-size limitations for transforming videos on the fly (40 MB for free plans, 100 MB for paid plans), you will need to ensure that you eagerly generate the right URLs to match your configuration.
For example, the default sourceTypes for the video player are ['webm/vp9','mp4/h265','mp4']. This means that the video player will try and deliver a webm version using the vp9 codec before falling back to the others if it is unable to deliver that version. In this scenario, if your original file is an mp4 and the file size exceeds the on-the-fly limit, the webm version will not be generated and the player will need to fallback to a less optimal version. To resolve this, you can ensure that when you upload your videos, you eagerly generate the URLs you require. The same principle applies if you use any transformations on your videos.
Full example
Here's an example of a video player configuration that includes three source types and two transformations to apply to all videos. This is followed by the code required to eagerly generate the matching derived versions of each video.
Simple video player html:
Video player JavaScript configuration:
The configuration above will generate three delivery URLs, one for each of the defined source types and all three including the transformations we have defined:
https://res.cloudinary.com/demo/video/upload/bo_5px_solid_black,e_vignette/vc_vp9/my-video.webmhttps://res.cloudinary.com/demo/video/upload/bo_5px_solid_black,e_vignette/vc_h265/my-video.mp4https://res.cloudinary.com/demo/video/upload/bo_5px_solid_black,e_vignette/my-video.mp4
To ensure that the above URLs are generated and ready for delivery, you can create these eagerly on upload. Here's how to upload your videos with the relevant transformations:
The example code above processes the eager transformations asynchronously and sends a notification to the defined URL once complete and ready for delivery.
Rather than defining the required eager transformations in your code, you could make use of upload presets instead, allowing you to define the matching eager transformations once and use this for all uploads. This means that if you need to change your video player configuration, you would only need to update your upload preset configuration and your code would still generate the correct URLs.
You can create your upload preset using the Cloudinary console or alternatively you can do this programmatically.
Once you have your upload preset, you can use it with your upload code as shown below.
- Customize your video player
- Learn more about the video effects and transformations you can apply to your videos
- Deliver your videos using HLS or DASH adaptive bitrate streaming formats
- Define playlists and set up video recommendations
- Check out all the video player options in the Video Player API Reference
 Ask AI
Ask AI