PDF and Photoshop files
Last updated: Apr-23-2025
With Cloudinary, you can deliver media assets that include multiple pages or layers. This includes PDF and Photoshop files.
Delivering content from PDF files
You can upload PDF files to Cloudinary as image types. You can deliver them via a CDN, convert them to images, and generate thumbnails.
For details, see Media delivery.
- You can use the automatic quality transformation to optimize PDFs for storage and delivery.
- You can create PDF files from images.
Deliver a PDF or selected pages of a PDF
To deliver a PDF from Cloudinary, just supply the basic delivery URL:
You can also generate a PDF on the fly that contains only specified pages or page ranges.
- Use semicolons to separate a list of pages:
pg_3;5;7 - Use hyphens to indicate a page range:
pg_3-5 - Use a hyphen with no ending page to indicate starting from a specified page until the end:
pg_5-
- You can also create PDF files and images from Office documents, using the Aspose add-on.
- You can extract all text from a PDF when uploading it using the OCR Text Detection and Extraction.
- You can apply image transformations, such as adding text layers, to PDF pages when delivering PDF pages as images. However, avoid doing this if you're delivering the file as a PDF, as the results can be unpredictable.
Deliver a selected PDF page as an image
To deliver an image of the first page in a PDF file, just change the file extension from pdf to the image format of your choice in the Cloudinary delivery URL. For example, to deliver a JPEG image of the first page in a previously uploaded PDF file called multi_page_pdf (scaled down to a width of 300 pixels):

To deliver an image of a different page, use the page parameter (pg in URLs):

You can control the resolution of the resulting image by changing the default DPI value of 150 with the density parameter (dn in URLs). For example, to deliver a JPEG image of the PDF file with a density of 20:

Delivering Photoshop images
If you upload a Photoshop (PSD) file or a TIFF file that was saved with layers and deliver it as a Cloudinary URL, it will enable users to download the original file, including all layers. For example:
You can also apply any standard image transformation, and deliver with another image extension (or explicitly set an image format in the transformation) to deliver it in a format that your website or mobile app can display. For example, below, the cld_record_PSD image is delivered as a 300 pixel-width JPG with the grayscale effect:

In addition to these basic options, there are a few special options available for working with PSD files.
Deliver selected layers of a PSD image
You can use the page (pg in URLs) transformation parameter to deliver an image containing only specified layers of a Photoshop image, where pg_1 represents all layers, and pg_2 is the bottom layer. The layers are delivered in the order you specify, even if the specified order is different from the original PSD file.
- Use semicolons to separate a list of layers:
pg_3;5;7 - Use hyphens to indicate a range of layers:
pg_3-5 - Use a hyphen with no ending page to indicate starting from a specified layer until the end:
pg_5-
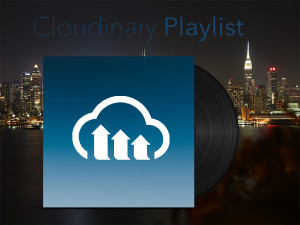
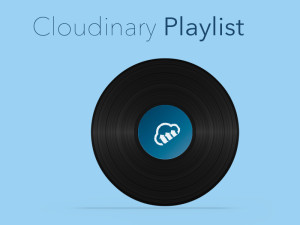
For example, below, cld_record_PSD is delivered with all layers except the record cover layer (8), the cover icon layer (9) and the cover's shadow layer (6):

You can also deliver layers by name (case-sensitive) using pg_name:. For example, now we'll deliver only the record cover and icon together with the cover's shadow:

name, and the next should be referred to as name-1, and so on.Extract the original content of an embedded object
A Photoshop image may include layers with embedded objects, such as Photoshop smart objects that are scaled down or otherwise modified. As long as the original image's content is fully preserved in the PSD file, you can extract and deliver the original embedded object using the pg_embedded:<index> parameter, where the index is the layer index number in the PSD file, or you can use the pg_embedded:name:<layer name> parameter to specify the layer name of the embedded smart object.
For example, suppose you embed a high resolution city scene as a smart object layer in a PSD alongside other layers. You can use the pg_embedded:name option to extract the full resolution city image by specifying the layer name, skyline-3242040_1920. Alternatively, you could reference it as the layer at index 8 in the PSD file (pg_embedded:8).
Additional Photoshop image transformation options
When working with Photoshop images, you may also want to take advantage of the following:
-
You can trim the pixels of a PSD image according to a Photoshop clipping path that is stored in the image's metadata, using the
fl_cliptransformation flag followed bye_trim.fl_clipmakes everything outside the clipping path transparent, but maintains the dimensions of the original image.e_trimtrims down the dimensions of the image to the non-transparent part.-
If there are multiple paths stored in the PSD, you can specify which path to use by path number or name using the
pageparameter (pgorpg_namein URLs).For example,
/fl_clip,pg_2/e_trim/my_image.jpgwill deliver your Photoshop image as a .jpg file, trimmed to the second clipping path in the file.
Alternatively,fl_clip,pg_name:mypath/e_trimwill trim to the clipping path namedmypathin your PSD file.
-
You can use a clipping path as a gravity option when cropping or overlaying images. Use
g_clipping_path_!<clipping path name>!to specify the clipping path to gravitate to. By usingc_crop,g_clipping_path_!<clipping path name>!, you can trim the image to the bounding box of the clipping path. For details, see the g_clipping_path parameter in the Transformation URL API Reference.You can force all semi-transparent pixels in an image to be either fully transparent or fully opaque using the
e_opacity_thresholdtransformation effect. This can be a useful solution when Photoshop PSD files are delivered in a format that supports partial transparency, such as PNG, and the default results are not as expected. For details, see the e_opacity_threshold parameter in the Transformation URL API Reference.You can get the original x (
page_x) and y (page_y) co-ordinates of a layer (pxandpyin URLs), and use them to set user defined variables, or within arithmetic or conditional transformations. See this article for an example.
Limitations with Photoshop images
There are some known limitations when working with Photoshop images:
- If a clipping mask is used in a PSD file, the mask only works if delivering the image as a whole. It does not work when delivering selected layers. Layer masks do work when delivering selected layers, so consider using layer masks instead if you intend to be selective about the layers you want to deliver.
- PSD files using custom color spaces, such as duotone and palette mode, or those using spot colors from a non-default color book, do not always render correctly when delivered with an image extension. Try to stick to RGB, Grayscale and CMYK.
- Layers that apply certain effects or blend modes cannot be accessed using the
pgtransformation parameter.For example, in the PSD file shown in the screenshot below, the effect on the third layer is applied to the second layer, but accessing
pg_4returns an error: "Image only has 3 pages and page 4 requested" (pg_1delivers the whole image, including the effect). Accessingpg_3returns only the second layer without the effect.
 Ask AI
Ask AI