Vue.js SDK video transformations
Last updated: Dec-17-2025
Overview
After uploading videos to Cloudinary, they can be transformed in many ways.
The syntax for transforming and delivering videos is generally similar to that for images, and you can apply the majority of available image transformations to video as well. For example, you can resize, crop, rotate, set video quality and format or use auto quality and/or auto format, add text or image overlays to your videos, and more.
There are also a number of special options you can use for transforming and delivering video content. For example, you can adjust their speed, duration, sound, and appearance. There are also some features that are specific to audio.
This section introduces you to the basics of video transformations using the @cloudinary/url-gen package.
For complete details on all video transformation functionality, see Video transformations and the Transformation URL API reference.
If you haven't yet installed the Vue.js SDK, you might want to jump to the quick start first.
See also: Vue.js image transformations
Video transformation functionality
In addition to transformation features that are equally relevant for images and video, such as resizing, cropping, rotating, adding text or image overlays, and setting video quality or format, there are a variety of special transformations you can use for video. For example, you can:
- Transcode videos from one format to another
- Apply video effects such as fade-in/out, accelerating or decelerating, adjusting volume, playing in reverse
- Play video-in-video, trim videos, or concatenate multiple videos
- Set video and audio quality options such as bitrate, video codec, audio sampling frequency, or audio codec
- Adjust the visual tone of your video with 3-color-dimension LUTs
- Generate thumbnails or animated images from video
- Deliver your video using adaptive bitrate streaming in HLS or MPEG-DASH
You can optionally specify all of the above transformations to videos using methods that generate image tags or via direct URL-building directives.
Video transformations with Vue.js
To transform a video asset, use the @cloudinary/url-gen package to create the transformation, then pass the transformed video object to the cldVid attribute in your AdvancedVideo component to render the video on your site. For example:
In the above example, the walking_talking video is cropped to a 150 x 150 pixel video with rounded corners, focusing on the faces, resulting in this video element:
The @cloudinary/url-gen package installs an additional transformation-builder-sdk library as a dependency, which handles the transformation generation part of the URL.
You can use the Transformation Builder reference to find all available transformations, syntax and examples.
Syntax overview
The @cloudinary/url-gen package provides an intuitive coding experience for transforming an asset:
- The SDK supports an action-based syntax, designed to make building delivery URLs and transformations logical and discoverable.
- It allows discovering the available options from within your development environment, and ensures that only options that are supported can be used together.
The general form of the syntax is:
An example being:
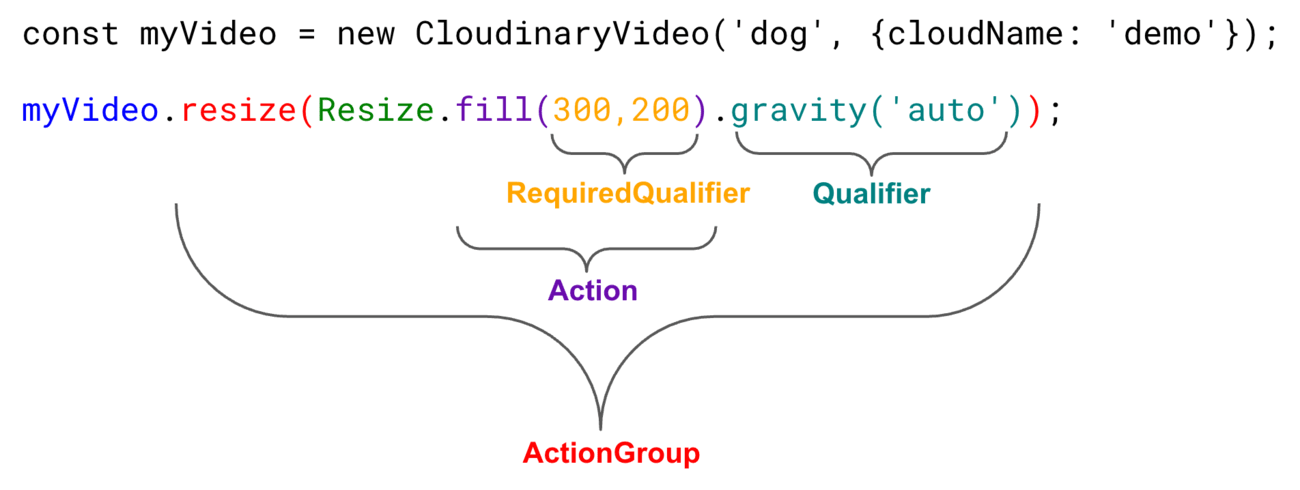
Actions and ActionGroups
- Assets expose methods called ActionGroups (
myVideo.adjust()) that represent a directive to Cloudinary on how to transform a specific aspect of an asset - ActionGroups receive an Action object as a parameter that defines the specific action to apply
- Action objects are created through Factory methods (
Adjust.brightness()) - Some actions require a qualifier as a parameter (
20) - You can find more Actions in
@cloudinary/url-gen/actions - You can import all actions with
import {Actions} from '@cloudinary/url-gen'
Qualifiers and QualifierValues
- Actions expose methods to define their behaviors (
level()) - We call the methods on Actions, Qualifiers
- Qualifiers usually accept a QualifierValue (
20inlevel(20)) - QualifierValues can be primitive (numbers, strings) or predefined SDK values that can be imported
- Many QualifierValues are functions
- You can find more QualifierValues in
@cloudinary/url-gen/qualifiers
The output of each ActionGroup is a complete transformation component in the URL.
Tree shaking
The @cloudinary/url-gen package allows you to import only what you need, to minimize your bundle size.
See the Transformation Builder reference for all actions and qualifiers.
For example, if you import Effect, you import all effect actions, which may be more than you need. The only reason you may want to do this is to make other methods discoverable. Without tree shaking, actions require qualification (for example, Effect.blur()).
-
Without tree shaking:
You can also use:
In this case
blur()is equivalent toEffect.blur(). -
With tree shaking:
Similarly, for qualifier values:
-
Without tree shaking:
-
With tree shaking:
Most of the examples shown in this guide use tree shaking.
Shortcuts and aliases
To simplify some of the syntax, you can use string shortcuts for nested qualifiers. For example, rather than:
you can say:
Additionally, there are aliases for delivery format and quality, to shorten the syntax further. For example, the above can be shortened to:
For quality, instead of:
you can say:
Alternative ways to apply transformations
There are a couple of other ways to apply transformations to your videos that you may prefer to use, for example if a new transformation is not yet supported by the SDK, or if you're more familiar with other SDKs. Note, however, that you won't benefit from your IDE's code completion feature for building the transformations in these ways.
See also: Shortcuts and aliases for other ways to simplify the syntax.
URL syntax
You can add any transformation in URL syntax using the addTransformation method.
For example:
This can be used together with other actions and qualifiers in the usual way. It's useful if a new transformation is added but not yet available in the SDK, or if you're just more familiar with the URL syntax.
Object syntax
If you prefer the more concise syntax used for transformations in the Node.js SDK, you can use the transformationStringFromObject method to build the transformation, and add it to your video using addTransformation, importing only transformationStringFromObject instead of all the individual actions and qualifiers.
For example:
AdvancedVideo properties
The AdvancedVideo component accepts the following properties:
The cldVid property
The cldVid property accepts a CloudinaryVideo object.
The cldPoster property
The cldPoster property accepts a CloudinaryImage object, or a CloudinaryVideo transformed to an image format.
For example:
This takes the center frame of the video as the poster:
You can also set cldPoster to "auto" to select the best frame of the video to use as the poster (so_auto), and apply automatic quality (q_auto) to the image:
HTML video attributes
The AdvancedVideo component accepts the following properties, which result in standard HTML video attributes:
| AdvancedVideo property | HTML video attribute |
|---|---|
| autoPlay | autoplay |
| controls | controls |
| loop | loop |
| muted | muted |
| playsInline | playsinline |
| poster | poster |
| preload | preload |
For example, this video would play inline, with controls, loop and start with the specified poster image:
HTML media events
The AdvancedVideo component accepts the following properties, which result in standard HTML media event attributes:
| AdvancedVideo event | HTML media event |
|---|---|
| onEnded | onended |
| onError | onerror |
| onLoadStart | onloadstart |
| onPlay | onplay |
| onPlaying | onplaying |
For example, this video would call the playFunction function when played and the endFunction function when it ends:
Plugins
You can lazy load your videos, in the same way as you can for images, using the lazyload plugin.
For example, this video would only load when it comes into the viewport, then play automatically:
Sources
You can optionally specify sources in the sources property, such as:
For example, this video would have a choice of two sources:
It results in the following video element:
Direct URL building
You can build a video URL by:
- Configuring your Cloudinary instance.
- Instantiating a
CloudinaryVideoobject for the video you want to deliver, usingcld.video(). - Calling the
toURL()method of theCloudinaryVideoclass to return the delivery URL:
The resulting URL, myURL, is:
Specifying a version of your video to deliver
You can specify a particular version of your video to deliver by using the setVersion method. The version is added to the delivery URL as explained in Asset versions.
For example, to specify version 1510668637 of the elephants video from the example above:
The resulting URL is now:
Transforming your video
Videos are transformed by adding serialized transformation instructions to the video delivery URL. For example, to scale your video to a width of 400 pixels, add c_scale,w_400.
https://res.cloudinary.com/demo/video/upload/c_scale,w_400/elephants.mp4
Using the @cloudinary/url-gen package, you transform a video by performing one or more transformation actions on the CloudinaryVideo object (see the syntax overview). Remember to import the actions that you are using:
The resulting URL is:
Code explorer: Vue.js video transformations
In this Vue.js app, you can see all the transformations that are used throughout this guide. Each transformation example has its own .vue file showing the imports and syntax required. (Use the hamburger menu to see all the files.)
This code is also available in GitHub.
Video transformation examples
This section provides examples of using the @cloudinary/url-gen package to apply some of the video transformation features mentioned in the previous section.
Example 1:
The following example resizes the elephants video to 20% of its original size and rotates it by 20 degrees. It also adds a semi-transparent Cloudinary logo in the bottom right corner, using a southeast gravity with adjusted x and y coordinates to reach the corner of the rotated video.
The resulting URL is:
Example 2:
The following example adjusts the brightness of the video, and sets its radius to max in order to give a telescope-like effect. It then appends a copy of the video in reverse, and then plays forward again, but in slow motion.
The resulting URL is:
 Ask AI
Ask AI