- Get Started
- Image & Video APIs overview
- Developer kickstart
- SDK quick starts
- Try it!
- MCP servers and LLM tools (Beta)
- VS Code Extension (Beta)
- Video tutorial library
- Programmatic asset management
- Programmatic upload
- Upload programmatically
- Create upload presets
- Auto upload
- Moderate images with AI
- Use AI to generate image captions
- Upload images in Flutter
- Upload images in Node.js
- Auto-tag images in Node.js
- Upload multiple files in Node.js
- Upload videos in Node.js
- Upload images in Python
- Auto-tag images in Python
- Upload videos in Python
- Upload images in PHP
- Upload images in Go
- Upload assets in a React app
- Upload assets in a Vue.js app
- Drag-and-drop uploads in React
- Upload assets in a Next.js app
- Upload assets with Server Actions
- Upload assets in Svelte
- Upload assets in a SvelteKit app
- Upload assets in a Remix app
- Upload images in Hono
- Use webhooks to remove backgrounds
- Upload images in Laravel
- Interaction with Cloudinary APIs
- Cloudinary SDKs
- Find your credentials
- Configure the JavaScript SDK
- Configure the React SDK
- Configure the Angular SDK
- Configure the Flutter SDK
- Configure Svelte Cloudinary
- Configure the Javascript SDK in Svelte
- Getting started with Cloudinary in Node.js
- Configure the Node.js SDK
- Configure the Python SDK
- Configure the PHP SDK
- Configure the Go SDK
- Configure the Vue.js SDK
- Configure the Next.js SDK
- List images in Next.js
- Lazy load images with Next.js
- Image fallbacks in JavaScript
- Captioning on upload with Node.js
- Delete assets with Node.js
- Manage images in a Django app
- Cloudinary CLI
- Widgets and tools
- Programmatic upload
- Optimization and delivery
- Transformations
- Get started with transformations
- Advanced transformation features
- Text overlay transformations
- Complex transformations
- Named transformations
- Named transformations using TX Builder
- Advanced image components
- Trim videos in Node.js
- Splice videos in Node.js
- Zoompan effect
- Video transformations
- Crop and resize images in React
- Crop and resize videos in React
- Crop and resize images in Python
- Remove backgrounds and add drop shadows
- AI generative fill in Next.js
- Color accessibility in JavaScript
- Transformations for social media
- Dev Hints on YouTube
- Dev Hints en Español
- Cloudinary Café Training Sessions
- Programmatic asset management
- Additional onboarding resources
- Guides
- Cloudinary Image
- Product overview
- Image transformations
- Image transformations overview
- Resizing and cropping
- Placing layers on images
- Effects and enhancements
- Background removal
- Generative AI transformations
- Face-detection based transformations
- Custom focus areas
- Transformation refiners
- Animated images
- Transformations on 3D models
- Conditional transformations
- User-defined variables and arithmetic transformations
- Custom functions
- Image optimization and delivery
- Programmatic image creation
- Product Gallery widget
- Media Editor widget
- Image add-ons
- Troubleshooting and tips
- Cloudinary Video
- Upload
- Asset management
- Account management
- Retail and e-commerce
- User-generated content
- Accessible media
- AI in action
- Native mobile
- Add-ons
- Advanced Facial Attributes Detection
- Amazon Rekognition AI Moderation
- Amazon Rekognition Video Moderation
- Amazon Rekognition Auto Tagging
- Amazon Rekognition Celebrity Detection
- Aspose Document Conversion
- Cloudinary AI Background Removal
- Cloudinary AI Content Analysis
- Cloudinary AI Vision
- Cloudinary Duplicate Image Detection
- Google AI Video Moderation
- Google AI Video Transcription
- Google Auto Tagging
- Google Automatic Video Tagging
- Google Translation
- Imagga Auto Tagging
- Imagga Crop and Scale
- Perception Point Malware Detection
- Microsoft Azure Video Indexer
- OCR Text Detection and Extraction
- Pixelz - Remove the Background
- URL2PNG Website Screenshots
- VIESUS™ Automatic Image Enhancement
- WebPurify Image Moderation
- Cloudinary Image
- References
- SDKs
- Release Notes
Node.js sample projects
Last updated: Aug-06-2025
We've created some sample projects to get you started with integrating Cloudinary into your Node.js application.
Photo Album
The Photo Album app demonstrates best practices for integrating Cloudinary within a Node.js environment.
This sample project provides several RESTful API endpoints — some designed for CLI-based use cases and others for showcasing how to use Node.js as the backend for a browser-based application.
The browser-based implementation utilizes LIT, one of many options available for building a UI around a Node.js REST API.
Two endpoints, /upload-from-local and /upload-large-from-local, can be accessed directly. These endpoints perform operations using Node.js's built-in file system module.
All other endpoints demonstrate various methods for uploading files via a browser-based UI.
Here's the Photo Album app in action, showcasing its browser-based UI:
Here's an excerpt from the code showing the uploadFromBrowser route handler:
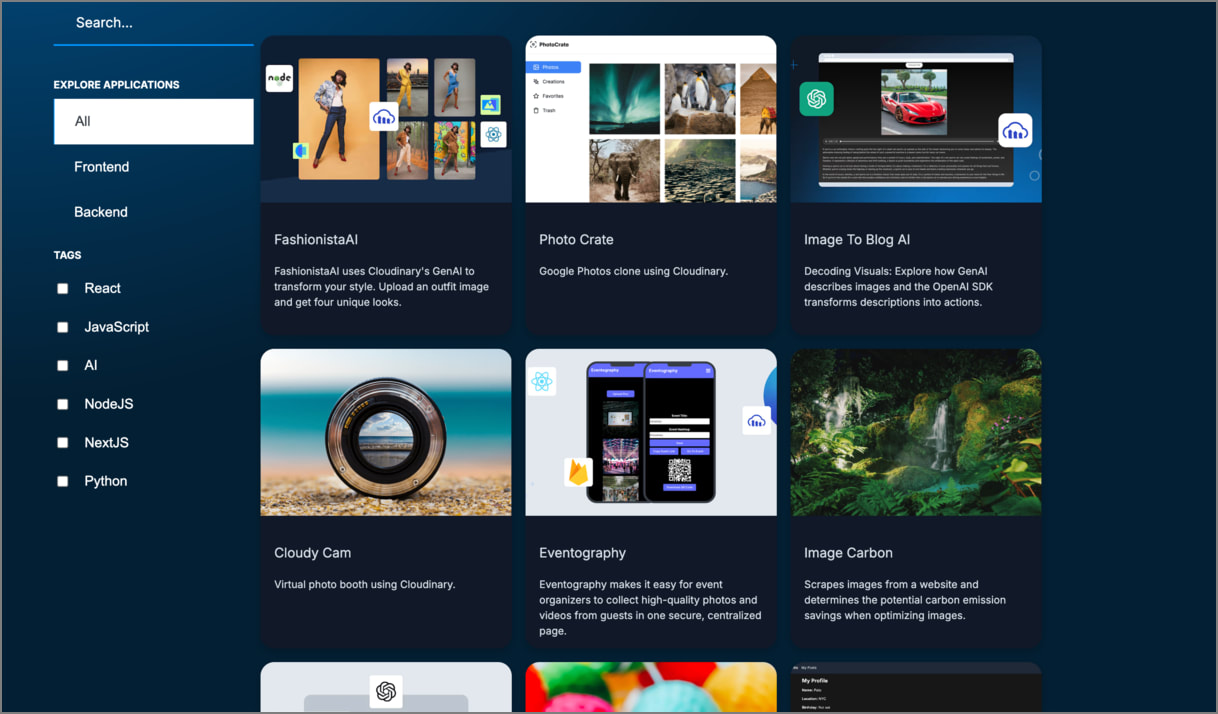
App Gallery
The Cloudinary app gallery provides a variety of fully working apps that incorporate Cloudinary as part of the tech stack, built in various popular programming languages.
Each app in the gallery presents an overview of the functionality, a link to the open-source repo, and complete setup instructions, so that you can grab the code and easily build your own version.
✔️ Feedback sent!
Error
Unfortunately there's been an error sending your feedback.
 Ask AI
Ask AI