Structured metadata
Last updated: Jan-20-2026
Structured metadata fields enable you to store descriptive information about your assets.
When setting up your product environment, determine what information best serves your organization to classify and identify your assets, and create your structured metadata fields accordingly.
A well planned structured metadata schema:
- Improves your ability to manage your assets. Describing your assets in a meaningful way increases asset searchability and discoverability.
- Opens up a variety of options for programmatic operations. Storing descriptive information about your assets enables developers to identify asset for different programmatic operations.
- Increases Media Library navigability. Using structured metadata in a comprehensive way can replace the need for deep file structure as a method of classifying assets.
- To learn more about the features available in the Assets Free plan and how they can support development workflows, see Media Library for Developers.
- For upgrade options or more information, contact us.
Overview
Structured metadata fields are a set of custom fields that you can define for each product environment. The defined fields are added to all assets in your Media Library. For example, you could create custom fields for Product category, Status, Product ID, Rights expiration date (for copyrighted materials), Photographer, etc. Each organization can decide on the fields that are most appropriate for its needs.
Once an Assets administrator defines these fields, all Assets users (with relevant permissions) can then set values for these fields on individual assets. This enables better searchability of your assets as well as opening up a variety of options for programmatic operations that your developers can perform based on the metadata values.
For each field you define, you can specify a field name, value type (text, number, date, list, etc), and other optional settings, such as validation rules, whether the field is mandatory, a default value that's automatically set for that field for new assets, and a custom ID value for developers to reference when managing metadata fields programmatically.
- Overview
- Metadata and tags (video tutorial)
- Defining how metadata is handled on upload
- Adding structured metadata fields
- Managing existing structured metadata fields
- Setting a primary attribute
- Modifying field definitions and values programmatically
- Managing conditional metadata rules
- View and add metadata values
- Bulk update structured metadata from a CSV file
Metadata and tags (video tutorial)
Watch this video tutorial to learn how to make your content searchable by adding metadata and tags.
This video is brought to you by Cloudinary's video player - embed your own!
Use the controls to set the playback speed, navigate to chapters of interest and select subtitles in your preferred language.
Tutorial contents
Defining how metadata is handled on upload
- To learn more about the features available in the Assets Free plan and how they can support development workflows, see Media Library for Developers.
- For upgrade options or more information, contact us.
You can control whether users are prompted to enter structured metadata values on every upload, or only when there are mandatory fields without default values, in the Request structured metadata on upload section of the Media Library Preferences. When users are prompted to enter metadata while uploading, they can only continue once they've filled in valid values for all mandatory fields. For more details on structured metadata and uploading, see Structured metadata on upload.
You can also determine how tags and contextual metadata are handled when existing assets are overwritten in the Keep existing metadata when uploading newer versions of an asset section of the Media Library Preferences. When this option is selected, existing tags and contextual metadata are kept when existing assets are overwritten. Otherwise, they are deleted.
Adding structured metadata fields
You can create fields of several different types, including text, number, date, single-selection list, and multiple-selection list. You can assign the field a default value, set relevant validations for each field type, and set the list values for single and multiple-selection lists.
Additional options include:
| Option | Description | Field Types | Example Use Case |
|---|---|---|---|
| Customize external ID (field) | Allows you to customize the field's external ID, an identifier for programmatically referencing it. If left blank, an automatically generated value based on the field name will be assigned. | All | If programmers in your organization manage structured metadata fields, customizing the external ID makes their work more intuitive.For example, a programmer can set the Now in stock field to mandatory programmatically by accessing it via its customized external ID: in_stock. |
| Hide this field | Keeps the field hidden in the Media Library and disabled through the API until a matching conditional rule activates it. If a field becomes Hidden in the Media Library via a matching conditional rule, it also becomes disabled through the API, and any previously entered values are cleared. |
All | Initially hide and disable the State field, unless USA is selected as the value for the Country field. If a different selection is then made in the Country field, such as Germany, the State field becomes hidden in the Media Library, disabled in API, and all previous selections for State are cleared. |
| Read-only field | Prevents the field's values from being changed via the UI. Changes can only be made programmatically. | All | All metadata values are imported from a PIM, and the system needs to be protected from users accidentally changing values from the UI. |
| Default value | Sets a default value that automatically populates for new assets uploaded to the Media Library. | All | Set the Status field to default to Draft for all newly uploaded assets. |
| Mandatory field | Ensures that a field is populated for all assets. | All | Users can't upload an asset while its Product field is left blank, and the value for the field can't be deleted. |
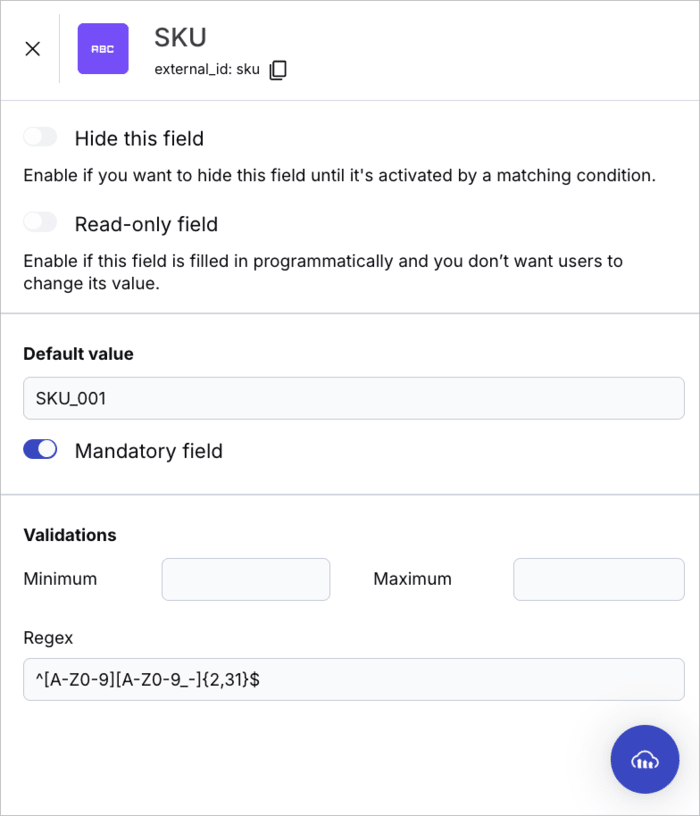
| Validations | Enforces rules to ensure data quality and consistency.For text fields:
|
Text, number, date |
|
| Allow users to add list values dynamically | Allows users with Can edit or Can manage permissions on an asset's containing folder to add list values to the structured metadata field. | Single and multiple-selection lists | While adding metadata to an asset, a user finds that the campaign the asset belongs to doesn't exist as a list value. So, the user dynamically adds the new campaign to the Campaign multi-selection field and saves the newly added list value in the asset's metadata. |
| Customize external ID (list value) | Allows you to customize a list value's external ID, an identifier for programmatically referencing it.If left blank, an automatically generated value based on the list value will be assigned. | Single and multiple-selection lists | If programmers in your organization manage structured metadata fields, customizing the external ID makes their work more intuitive.For example, if programmers decide to no longer support GIFs, they can easily reference the GIF list value via its customized external ID and delete it. |
For more detail on these options, see the Considerations section below.
To add a structured metadata field:
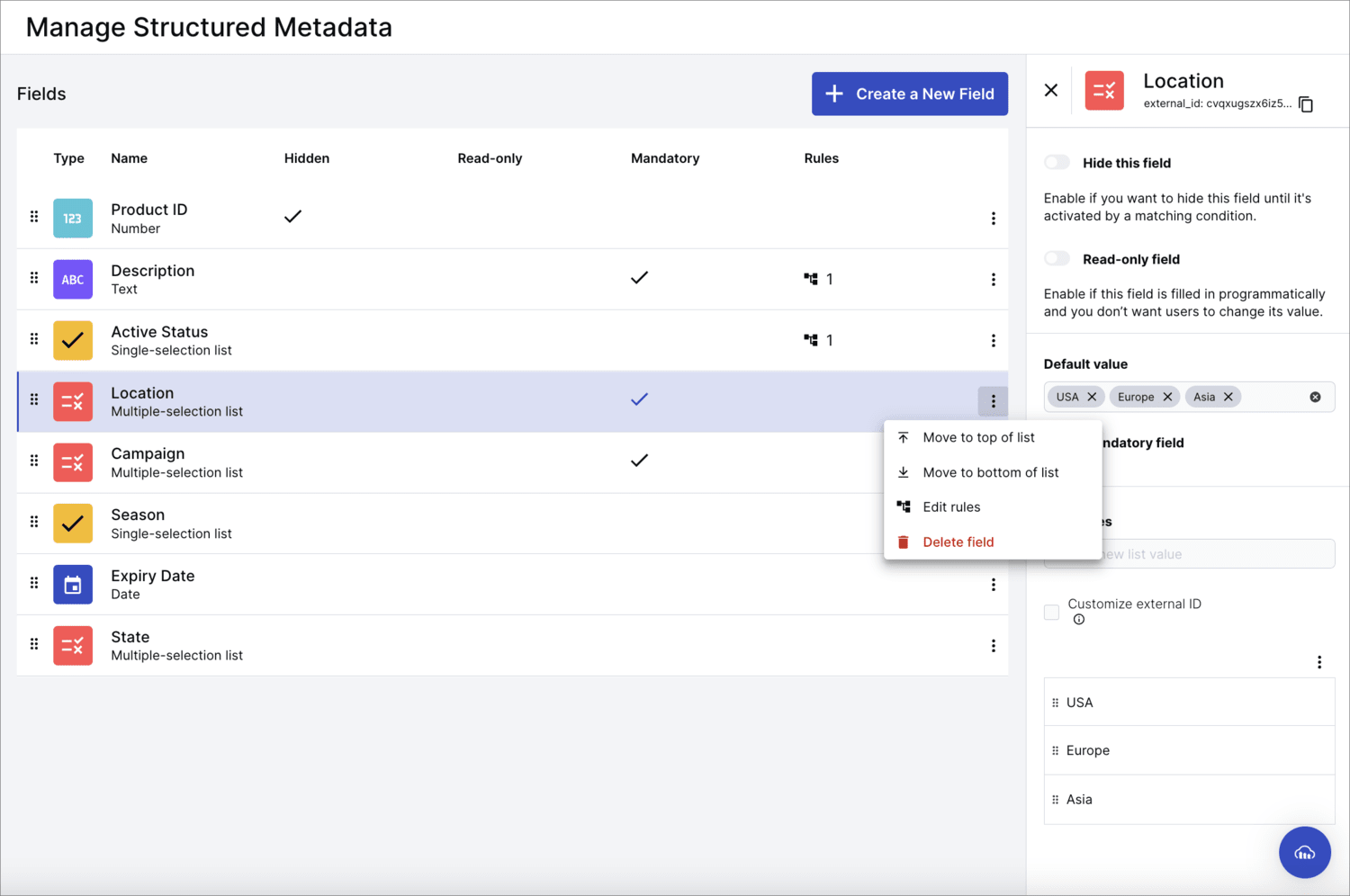
From the Product Navigation menu, select Structured Metadata to open the Manage Structured Metadata page and then follow the steps shown in the animations below or follow the written instructions.
Watch and learn: Create your first field (numeric)
Watch and learn: Create a multi-select field
Read about how to create fields:
These steps walk you through the process shown in the above animations, with some additional clarifications:
- Click Create a new field and then define the field Label (display name) and Field type. Optionally select the Customize external ID checkbox to customize the field's external ID value. The ID can include only alphanumeric, underscore, hyphen, and period characters.
- Fill in the relevant options for the field type you chose:
- For text fields, you can optionally set min/max length or regex pattern validations, a default value for new assets, and whether the field should be marked as mandatory, read-only, or hidden.
- For number fields, you can optionally set greater than/less than validations, a default value for new assets, and whether or not the field should be marked as mandatory, read-only, or hidden.
- For date fields, you can optionally set before/after validations, a default value for new assets, and whether or not the field should be marked as mandatory, read-only, or hidden.
- For single-selection or multiple-selection lists:
- Add the values you want to make available for your list:
- Click Manage list values to open the manage page.
- Optionally select the Customize external ID checkbox to customize the list value's external ID value. The ID can include only alphanumeric, underscore, hyphen, and period characters.
- Enter a field Label and optionally an External ID and press 'Enter'.
Notes
- Each new value is added to the end of the list, but you can drag it to the desired location (or use the Move value to top of list/Move value to bottom of list buttons).
- Up to 3000 values can be defined for a list.
- Optionally select one of the defined values as the default value, and whether or not the field should be marked as mandatory, read-only, or hidden.
- You can also:
- Edit the list value's name.
- Select Block value for future use from the (3-dots) option menu to hide the value. You can always make it visible again.
- Filter to find list values more easily.
- Add the values you want to make available for your list:
Structured metadata field considerations
- When you create a new field, that field is immediately available from every asset in the Media Library.
- Default value: After you define a default value for a field, that value appears as the default value for any asset that's subsequently uploaded to the Media Library. The field value won't be set retroactively for assets that were uploaded previously.
- List values: You can block a list value from being selected by users. Blocking a list value doesn't delete the value from assets already using it, and you can unblock a list value anytime.
-
Validations: You can set validation rules to ensure data quality and consistency:
-
Text fields can have:
- Minimum/maximum length: Controls the number of characters allowed in the field
-
Regular expression (regex) pattern: Validates that values match a specific format (such as email addresses, UUIDs, SKU codes, URL slugs, etc.). When you define a regex pattern, users receive real-time validation feedback with helpful error messages as they type. TipFor regex pattern examples and detailed API documentation, see Validating data in the Admin API reference.
-
Number fields can have:
- Greater than/less than: Sets acceptable numeric ranges using greater than or less than comparisons (optionally with "equals")
-
Date fields can have:
- Before/after: Sets acceptable date ranges using before or after comparisons (optionally with "equals")
- Validation rules apply to new assets and any assets where the field is subsequently edited. Existing field values are not automatically validated or changed when you add or modify validation rules.
-
Text fields can have:
-
External ID: The unique identifier for structured metadata fields and single and multiple-selection list values when programmatically handling structured metadata.You can customize this value. If you don't, the external ID will be assigned an automatically generated default value, based on the field name or the list value.
- If you choose to customize external IDs, it's recommended to determine a standard naming convention for these together with the relevant developers.
- Automatically generated default values follow these guidelines:
- If the field name or the list value has only alphanumeric characters, the external ID will be given the same value (capital letters changed to lowercase). Example: the list value is
Red, so the external ID will bered. - Whitespaces or any of these characters
-@#()+*.,:~[]{}<>/\=;`“?!_|included in the field name or list value are replaced with an underscore_in the external ID. Example: the field name isPhotographer Name, so the external ID will bephotographer_name. - If any non-alphanumeric character that is not listed above is included in the field or list value, the external ID is randomly generated. Example: the list value is
Black & white, so the external ID will begxkeslnor1wj8hyux5cr.
- If the field name or the list value has only alphanumeric characters, the external ID will be given the same value (capital letters changed to lowercase). Example: the list value is
- Once set, external IDs cannot be modified.
- External IDs (whether automatically generated or customized) can easily be copied and sent to developers as needed:
- If you choose to customize external IDs, it's recommended to determine a standard naming convention for these together with the relevant developers.
- Read-only field: If a field is populated programmatically, you might want to set it as read-only to prevent unwanted changes to its values.
-
Hidden field: When you define a field as hidden, it's also disabled via the API. You can't initially assign it a default value, nor can you set it to mandatory. You can change the mandatory setting and assign a default value (as well as determining when it will be displayed) using conditional metadata rules. ImportantIf a field becomes Hidden in the Media Library via a matching conditional rule, it also becomes disabled through the API, and any previously entered values are cleared.
-
Mandatory field:
- You have a few ways to make sure that mandatory fields receive values:
- Define fixed default values when defining the fields.
- Create conditional metadata rules that assign them default values when they become visible.
- Allow users to set the values when they are prompted during upload.CautionKeep in mind that if you don't assign default values for mandatory fields, any developers in your organization must ensure that they pass field values for mandatory fields every time they upload an asset via the API. If they don't, their upload calls will fail.
- Once a mandatory field has a value (either the default value or one that was set manually), users can modify the value, but they cannot remove the value and leave the field blank. For assets that existed in the Media Library before you set a field as mandatory, the field will initially remain untouched. However, if a user clicks in a mandatory field and then exits it without setting a value, they are notified that the field is mandatory.
- You have a few ways to make sure that mandatory fields receive values:
Managing existing structured metadata fields
After you create metadata fields, you can modify the field definitions, change the display order of fields or list values, block selected list values, or permanently remove a field.
Considerations:
- Renaming a field takes effect immediately for all assets in the Media Library. You can also add additional values or modify value names for a single or multiple selection list, and these changes will take place immediately for all assets.
- If you modify the value name (display text) of an existing list value, this change will also impact assets where the previous name was selected. Thus you should change existing list values only to fix spelling or make the value more clear for users, but you should not change the significance of the value once it's in use. If you want to make a completely different option available, add it as a new value.
- If you no longer want a value to be available for selection, you can block the value. This removes the value from the selection options in the list for all assets, but does not delete or modify the value for any assets where that value is currently selected.
- Even after a list item is blocked, you can still search for assets with that value in the Advanced Search. This can be useful to find all assets that used a value you've blocked to change them to other values.
- Other changes to the definition of a field, such as adding, removing, or modifying default values, changing validation rules, changing the mandatory setting, etc., impact new assets added to the Media Library after the change. Existing assets are affected by these changes only if a user chooses to edit that field.
- You can also permanently delete an entire field. When you delete a field, the values that were set for that field in existing assets are also permanently removed. You can't delete a field if there are metadata rules configured that cause other fields to depend on it.
Setting a primary attribute
- To learn more about the features available in the Assets Free plan and how they can support development workflows, see Media Library for Developers.
- For upgrade options or more information, contact us.
To set a primary attribute, select Use as primary attribute from the field's (3-dots) option menu in the Manage Structured Metadata page.
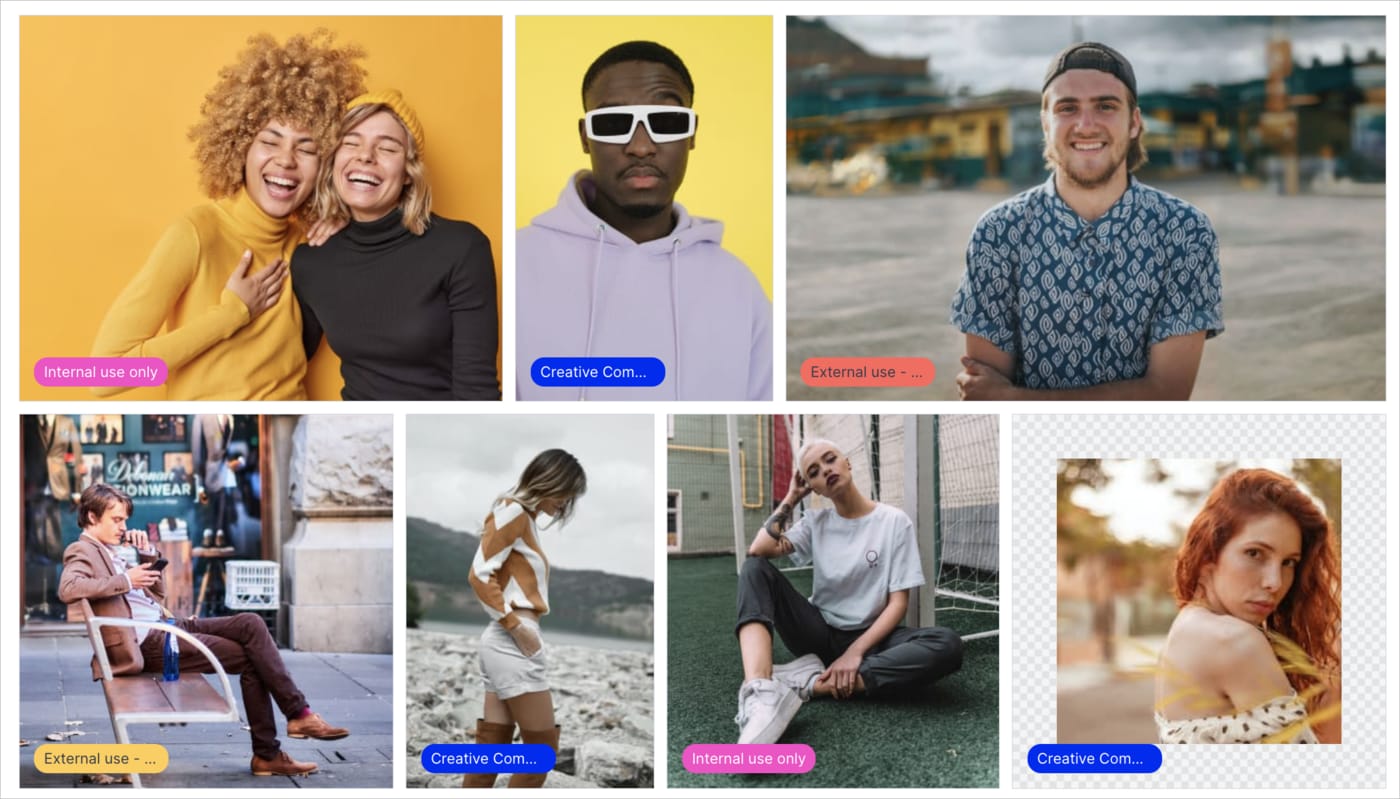
You can select a single-select structured metadata field or a built-in asset attribute (such as access control) as the primary attribute to ensure its constant visibility to users. This displays the attribute's value:
- Overlaid on asset previews on homepage search results.
- Overlaid on asset previews in Card and Mosaic views and as the first column in List view within Assets, Folders, Collections, and Moderation.
- On the asset management drill-down page.
Furthermore, you can color-code the attribute's possible values (list values) to make it easier to identify specific states.
For example, if there's a structured metadata field or a built-in asset attribute like access control with crucial status that needs to be readily visible in the Media Library, you can designate it as the Primary attribute.
Modifying field definitions and values programmatically
In addition to creating, updating, or deleting fields, or setting field values in the Console, structured metadata fields and values can also be created, updated, or removed programmatically by developers in your organization using Admin and Upload API methods.
For example:
Add a very long list of possible values to a field, where the values are pulled from external data, such as a list of cities or countries, a set of product codes, a list of suppliers, etc. It may be easier for a developer to create a script to automatically capture and add all the values than for you to add them manually.
Update field values for thousands of assets at once. A developer could use the Search API to find all assets that fit certain criteria and then set the metadata fields for all returned assets to the appropriate values.
Capture data from other parts of your application and use that data to assign metadata values to assets that your end-users upload. For example, a programmer could set metadata field values to a customer username, options the customer selected in your application and more, and store that data with the assets they upload, so that this data can then be used for other application features. For example, you could then allow your end users to search for all photos they uploaded or display a page with all photos that customers marked as belonging to a selected category.
Your developer could create a small application to monitor changes in an external system, such as a PIM, or status management system, and then those changes could trigger programmatic changes to asset metadata values or the possible values of a metadata field.
For details, see metadata_fields in the Admin API Reference and metadata in the Upload API Reference.
Managing conditional metadata rules
When setting up structured metadata fields, you may want to design it so that some fields depend on the values entered in others, meaning that some fields or field values only become relevant if certain selections are made or conversely some fields or values shouldn't be available under certain conditions.
- The conditional metadata rules feature is a premium offering for Assets Enterprise plans, and its availability depends on your account setup. If conditional metadata rules isn't yet enabled for your account and you'd like to activate it, please contact your Customer Success Manager.
Assets Free plans:
- This feature isn’t included in the Media Library available with the Assets Free plan, which offers basic management. It's part of the Media Library for Assets Enterprise plans.
- To learn more about the features available in the Assets Free plan and how they can support development workflows, see Media Library for Developers.
- For upgrade options or more information, contact us.
Conditional metadata rules allow you to set up dependencies and hierarchical relationships between structured metadata fields and field options. This allows you to:
- Enable/disable (show/hide) another metadata field based on the value selected for a metadata field.
- Activate options displayed for a particular metadata field based on the value specified in another field.
- Set the default metadata value in a particular field based on the value specified in another field.
Some popular use cases for conditional metadata include:
- High-level file type selection, for example: setting metadata fields on different types of content such as image, video and document.
- Support segmenting into categories, for example: product imagery vs lifestyle photography.
- Document asset usage rights, for example: stock imagery.
- Support large organizations with multiple metadata schemas.
For example, one of the metadata fields can include various category values for photos on a company intranet site, such as 'Employee', 'Conference', and 'Culture'. You could set up rules based on these values as follows:
- Selecting 'Employee' in the Category metadata field enables (displays) the Team metadata field with values such as 'R&D', 'Product' or 'HR'.
- Selecting 'R&D' for the Team metadata field enables the Role metadata field with values such as 'QA', 'Devops' or 'Backend'.
- Selecting 'QA' for the Role metadata field enables the Name metadata field with the members of the QA team: 'John Smith' or 'Jane Kelly'. If Devops had been selected for the Role metadata field, then the Name field would be enabled with members of the Devops team: 'Paul Green' or 'Mary Rose'.
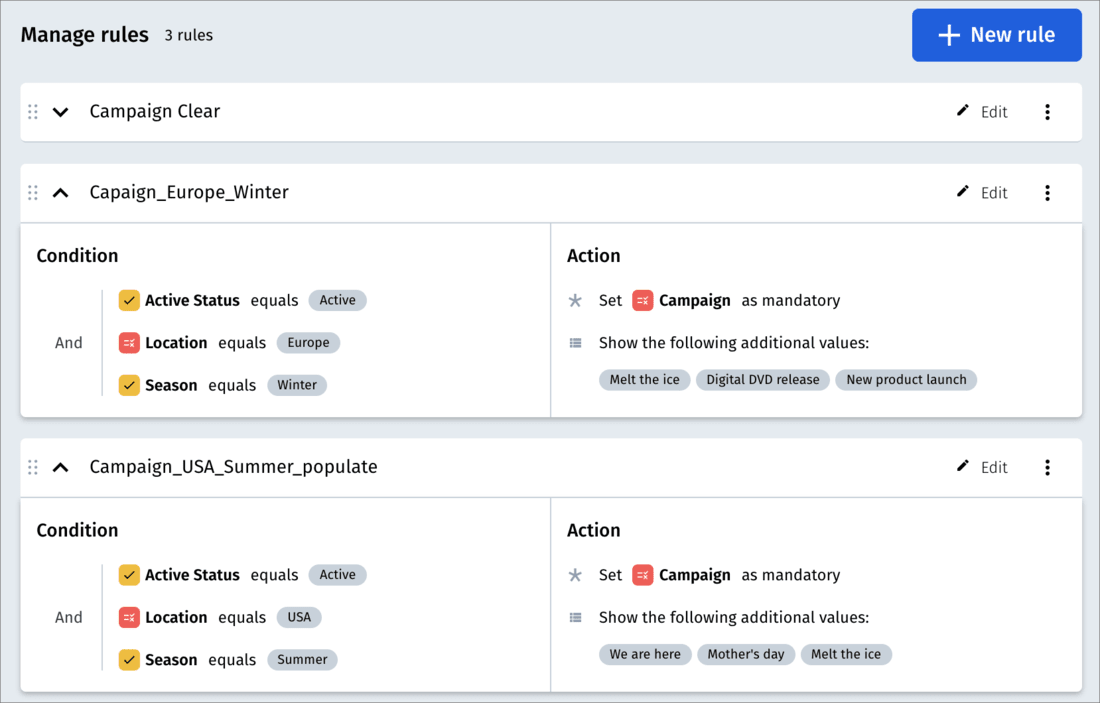
Adding rules
You can add one or more rules to a field, and each rule can have one or more conditions and actions for more information.
From the Product Navigation menu, select Structured Metadata to open the Manage Structured Metadata page.
-
Select the field whose behavior you want to set as a result of the condition you are adding. For example, if selecting the value Red from the Color field (condition) causes Pink and Maroon to be displayed in the Color shade field (result), then you should create the rule on the Color shade field.
NoteIf you want this field to remain hidden unless a certain condition is met, enable Hide this field. If the field is hidden, it cannot initially be a mandatory field, and it cannot contain a default value. In addition, it's disabled through the API. However, you can add a rule whose action displays the field, assigns it a default value, and / or makes it mandatory. In the right-hand panel, click Manage rules, then click Create a rule to open the Create Rule screen and enter a descriptive Rule name.
-
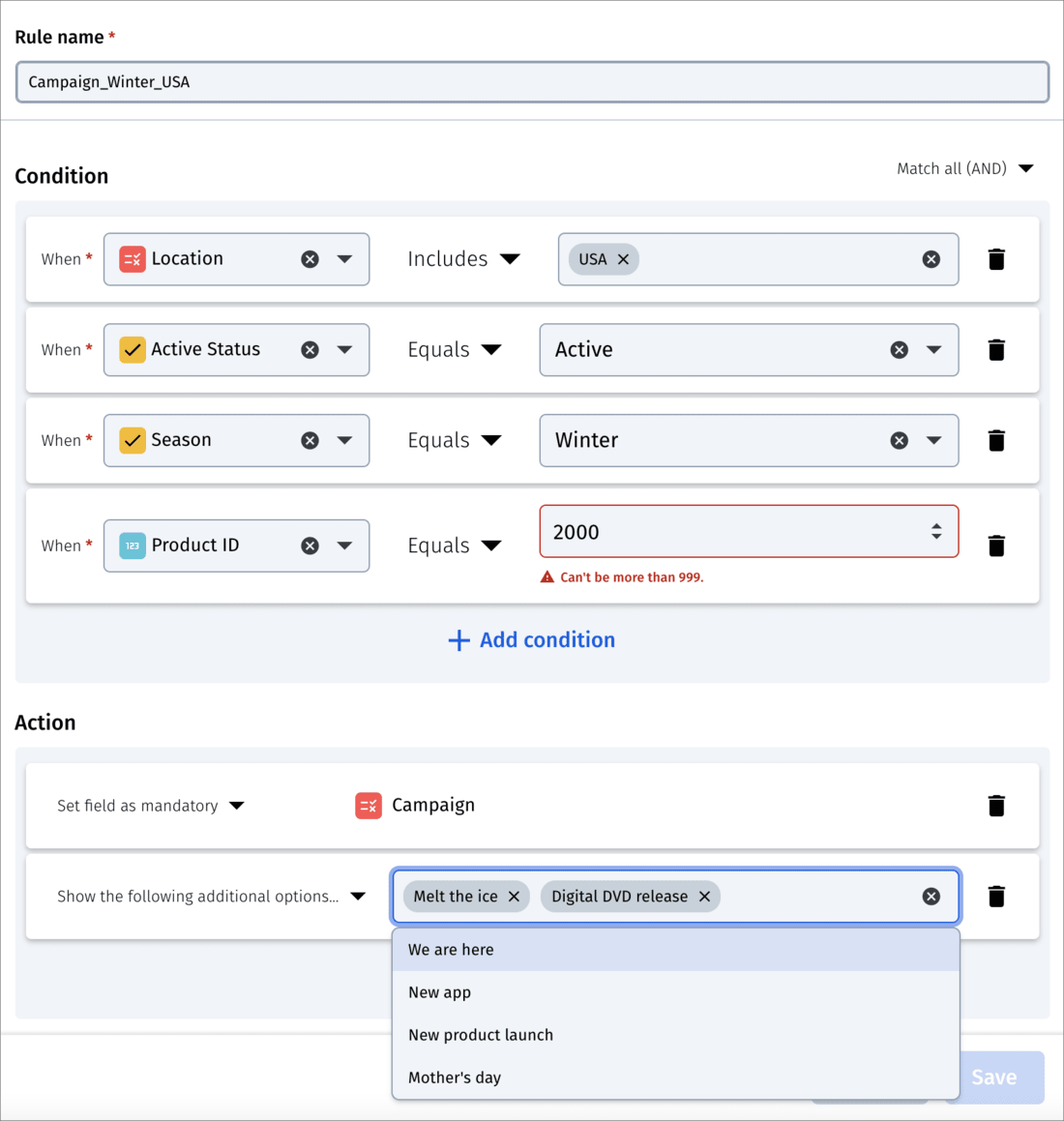
Click Add condition and select the field and condition options that express your case.
The condition is presented as a natural English sentence with the following structure:
When the field you select Is empty or Is populated OR Includes or Equals a value you select... Optionally, enter additional conditions and select Match one (OR) or Match all (AND).
Click Add action to determine what happens to your selected field when the condition you set is met. The Action summary table describes the actions you can set and gives a sample use case for each one.
Action summary table
| Action | Description | Use-case example |
|---|---|---|
| Show field | The dependent field is hidden by default and displayed if the condition is met. | If the value of the Category field is Employee, the Department field is displayed. |
| Hide field | The dependent field is displayed by default and is hidden if the condition is met. | The default value for the Country field is USA, and the State field appears. If the value of for the Country field is changed to England, the State field becomes hidden. |
| Set field as mandatory | The dependent field becomes mandatory. | All assets can optionally receive an Expiration date, but If the asset's Copyright field is set to Yes, then the Expiration date field becomes mandatory. |
| Set field as optional | The dependent field becomes optional. | Color is crucial to track for most assets and is therefore set to mandatory by default, unless the asset's Category is Oldies, in which case Color is not always a factor, so the Color field can be set to optional. |
| Set default value(s) | A default value is set for the dependent field. | This condition can be used with the Show field action. For example, the value Employee is chosen from the field Category, causing the Department field to be displayed. When the field is displayed, it's assigned a default value, R&D. |
| Append values | Automatically sets one or more values to the dependent field and displays them as selected (only if the user hasn't made a selection manually). | If the value Snow is selected for the Category field, the option Winter campaign is appended to the Campaign field, and is displayed as a selected value in that field. |
| Show all options | All available options of a single or multiple-selection list in the dependent field are displayed, when some of the options configured for the list may have previously been hidden. | When Usage Rights is set to Public, the asset can be displayed in all possible Venues, as opposed to when Usage Rights is set to Internal and a limited number of Venues are available. |
| Show no options | Clears all available options in a single or multiple-selection list in the dependent field. This is useful when you want to start with an empty list and add displayed values as conditions are met. | The Color Shades field is initially cleared using the Show no options action. When the color Blue is selected from the Color field, the Color Shades: Light Blue and Navy options are displayed using the Show the following additional options... action. When the color Red is added, red Color Shades options are additionally displayed. |
| Show only the following options... | Defines the available options in the single or multiple-selection list in the dependent field. | The Roles field displays different options based on the Department chosen. |
| Show the following additional options... | Additional options (that may have been hidden) are added to the single or multiple-selection list in the dependent field. | Certain core Categories of images are used all year round, but in Summer the category Swimwear is added. |
Viewing and updating rules
To view and update rules:
- From the Product Navigation menu, select Structured Metadata to open the Manage Structured Metadata page.
- If a field has a rule already configured, Has rules appears in the field description. Select the field whose rules you want to view or update and click Manage rules. A summary of the configured rules for that field appears.
- Click Edit and make changes to a rule. Drag and drop the rule to its desired position.
Conditional metadata rule considerations
-
You can add multiple conditions to determine a specific action. For example, you may want a specific list of Videographers to appear only if the value for the File type field is Video and the value for the Category field is Nature.
If your action depends on multiple conditions, you can select Match one (OR) to apply the action when ANY one of the conditions are met, or Match all (AND) to apply the action only when ALL of the conditions are met.
Actions are grouped according to their similar functions. (Show field is grouped with Hide field, Set field as mandatory is grouped with Set field as optional, etc.) You can only add one action from the same group in a single rule. For example, if you've already added Show only the following options..., you won't be able to also add Show the following additional options.... However, you can add a new rule to the field to set the desired action.
From the Manage Structured Metadata page, order your fields hierarchically so that when dependent fields appear, they are displayed directly below the fields they depend on.
When users update metadata in bulk, values in dependent fields may be automatically deleted if values of fields that they depend on are changed.
A field that has dependencies can't be deleted.
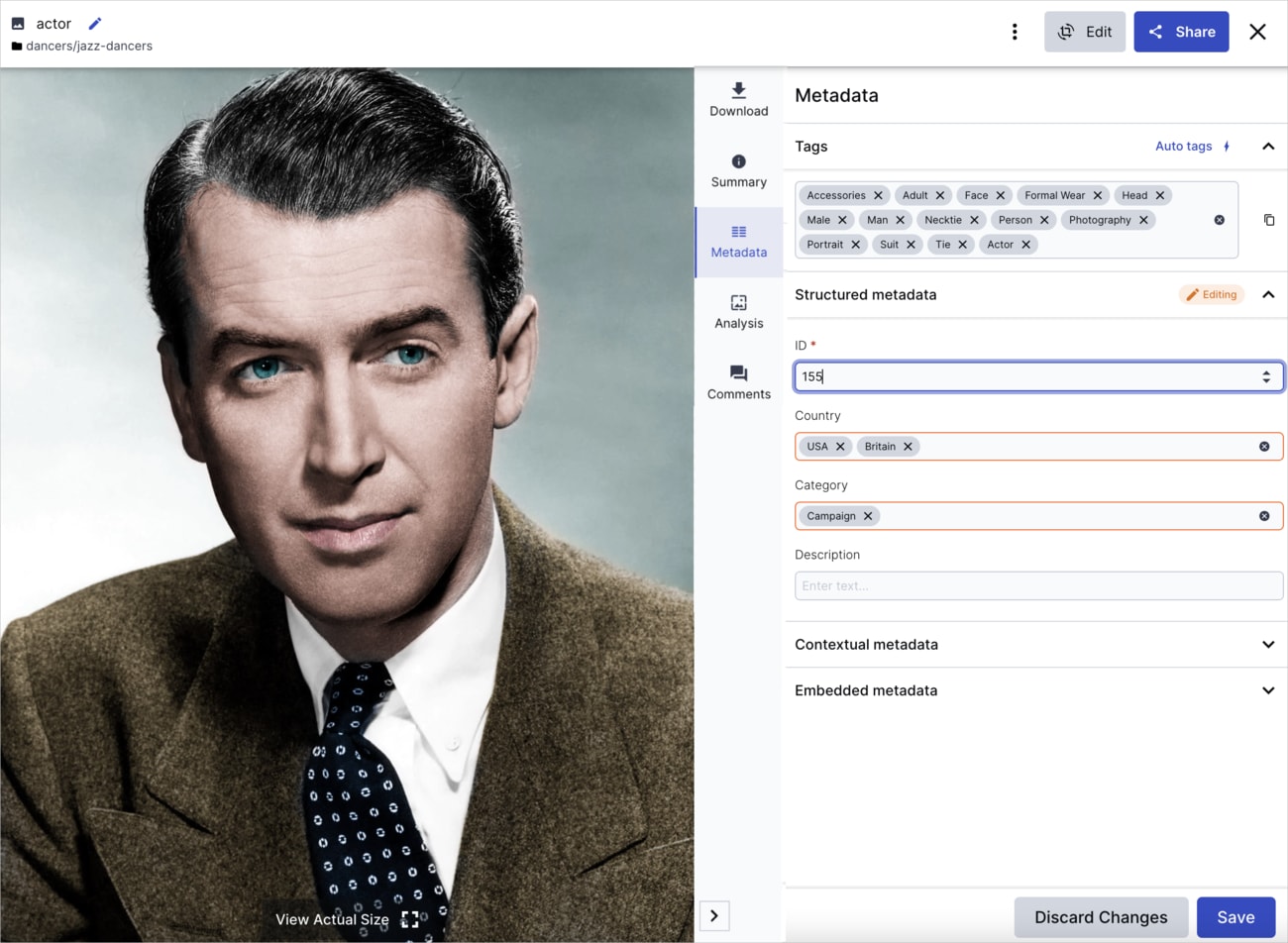
View and add metadata values
You can view and add metadata values via the Metadata tab of the asset Manage page. In particular:
- View or update the asset's custom metadata, including tags, structured metadata, and contextual metadata.
- View the asset's embedded metadata (such as the EXIF data stored with photos).Related topicsThis feature isn’t included in the Media Library available with the Assets Free plan, which offers basic management. It's part of the Media Library for Assets Enterprise plans.
- To learn more about the features available in the Assets Free plan and how they can support development workflows, see Media Library for Developers.
- For upgrade options or more information, contact us.
To open the Asset Management Metadata tab, either double-click the asset or select Open from the asset (3-dots) options menu, and select the Metadata tab.
Metadata notes and tips
- The tags shown in this tab include both tags that were added manually and any tags that were automatically generated by auto-tagging add-ons, either programmatically, during upload as defined by an upload preset or via the Analysis tab.
- You can copy all the tags from one asset and paste them in another.
-
Depending on the Media Library preferences set for your product environment, this tab may show both structured and contextual metadata, or it may only show one or the other of these.
-
Structured metadata fields are defined globally for the product environment. Users with edit permissions for the asset can update the values in this tab.
-
Contextual metadata fields are defined individually for each asset. Users with edit permissions for the asset can add or remove fields and values.
For more details, see Custom metadata.
-
Structured metadata fields are defined globally for the product environment. Users with edit permissions for the asset can update the values in this tab.
-
When you add, remove, or change the values in any editable section of the Metadata tab, the section is marked as Editing... and the Save button becomes enabled. When you're finished with changes to that section, you should save your changes. If you try to close the browser tab or navigate to another area of the Media Library or Console, you'll be prompted to save your changes.
If you decide to close the tab or navigate away without saving, all changes to unsaved metadata sections will be reverted to their previous state.
You can bulk update structured metadata, either directly from the Media Library or by importing a CSV file. You can also bulk update tags and contextual metadata from the Media Library.
For assets with long lists of embedded metadata, you can use the Filter data box to find the type of embedded metadata you're looking for. Additionally, depending on the Media Library preferences set for your product environment, it's possible that only a select set of embedded metadata fields will be included in the list.
Bulk update structured metadata from a CSV file
- To learn more about the features available in the Assets Free plan and how they can support development workflows, see Media Library for Developers.
- For upgrade options or more information, contact us.
You can update your assets' structured metadata in bulk by importing a CSV file that contains all the assets and field value changes you want to make. You can update up to 10,000 assets in a single import.
To bulk update structured metadata, follow these steps:
Step 1 - Prepare your CSV file
To prepare your own CSV file, first download the CSV file containing your current metadata using the Export Metadata DAM app, then change any of the values you want to update in the file:
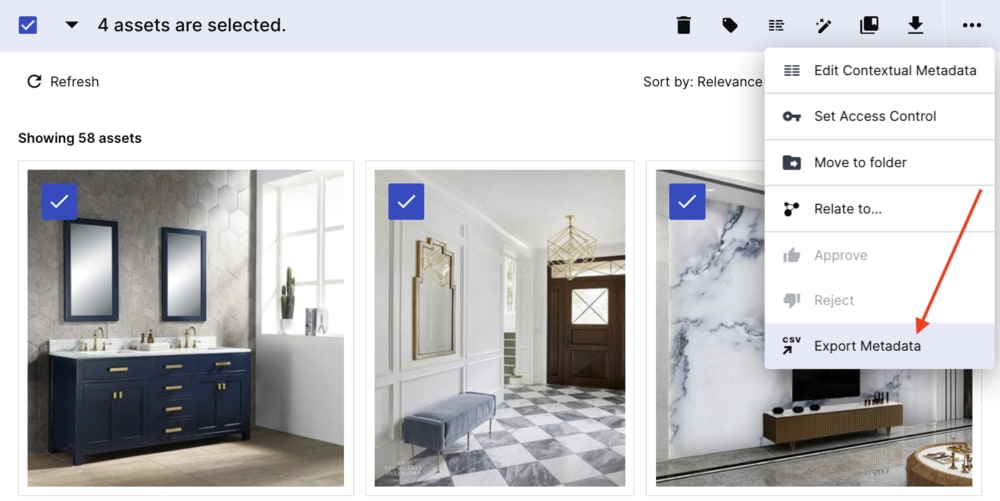
- Select the assets you want to update, then select Export Metadata from the assets toolbar.
 NoteIf the Export Asset Metadata DAM app isn't accessible in the assets toolbar, an administrator can enable it from the App Marketplace page of the Console. For more information, see Dam Apps.
NoteIf the Export Asset Metadata DAM app isn't accessible in the assets toolbar, an administrator can enable it from the App Marketplace page of the Console. For more information, see Dam Apps. - From the Export Asset Metadata dialog box, select the required identifier fields:
- If you want to use the asset's public ID as the identifier, you must select all three fields,
Public ID,Asset Type, andDelivery Type, but NOT theAsset IDfield. - If you want to use asset ID as the identifier, you must select the
Asset IDfield but NOT thePublic ID,Asset Type, andDelivery Typefields.
- If you want to use the asset's public ID as the identifier, you must select all three fields,
- Select any structured metadata fields you want to update.
- Export your CSV file.
- Edit the field values in the CSV file that you want to update. Fields that are left blank won't be updated.
Alternatively, prepare a CSV file on your own:
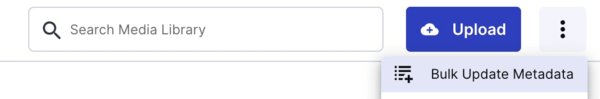
- Click the (3-dots) options menu at the top right of the Media Library and select Bulk Update Metadata.
- Download the sample file containing the required unique asset identifier column(s) that you want to use, either
publicIdorassetId. - Edit the CSV file:
- Add columns that map to the structured metadata fields you want to update.
- Fill in the CSV file with the relevant asset details. Fields that are left blank won't be updated.
CSV file requirements:
In order for the import and update to succeed, the CSV file must contain:
- Columns that map to and have the same name as the asset's unique identifier. Include only one of the following sets of columns in your CSV file, either:
-
assetIdOR -
publicIdtogether withassetTypeanddeliveryType
-
- Additional columns that map to existing structured metadata fields.NoteMake sure your CSV file contains only columns that correspond to one of the asset identifier sets, i.e., either
assetIdORpublicId,assetTypeanddeliveryType, and structured metadata fields. Any extra columns, or duplicated columns, will cause the import to fail. - Rows that represent up to 10,000 assets, without duplicates.
For the asset to update successfully, its row must contain:
- A valid value in the column(s) that map to the asset's unique identifier.
- A unique identifier that matches an existing asset.
- A valid value for each structured metadata field column, e.g., a column that maps to a structured metadata field of type
datemust contain a date in the required format (YYYY-MM-DD).
When metadata rules are applied to your schema:
- Verify that your CSV file includes necessary parent columns according to the conditional rules. For any particular row, populate these parent columns with values that satisfy the condition in the specified conditional rule. This step is necessary to enable adding values in the dependent fields.
For instance, if a metadata rule allows entry of states only when the United States is chosen, in your CSV file, you can input
CAandPAinto theStatecolumn for a specific row only if theCountrycolumn for that row exists and containsUSA. For more information, see Managing conditional metadata rules.
Step 2: Import your CSV file and update your asset metadata
If you haven't yet opened the bulk update, click the (3-dots) options menu at the top right of the Media Library and select Bulk Update Metadata.
Import your CSV file and run the update.
An email will be sent to you when the update is complete, containing a full report of the asset metadata. This report will show values for all the assets and metadata fields that had been listed in the CSV file, including values that were and weren't updated, and any errors that may have occurred.
 Ask AI
Ask AI