Visual Search
Last updated: Nov-04-2025
Cloudinary’s AI-powered Visual and Natural Language Search (referred to as Visual Search) lets you find images by describing them in plain language or by using another image as a reference. It understands context and visual meaning, whether from text or image input, to deliver more intuitive and accurate results than traditional keyword or tag-based search.
- The Visual Search feature is a premium offering for Assets Enterprise, with availability depending on your account setup. If Visual Search isn't yet enabled for your account and you’d like to use it, contact your Customer Success Manager. Additional costs may apply for accounts with more than 10 million images, depending on your setup.
Assets Free plan:
- This feature isn’t included in the Media Library available with the Assets Free plan, which offers basic management. It's part of the Media Library for Assets Enterprise plans.
- To learn more about the features available in the Assets Free plan and how they can support development workflows, see Media Library for Developers.
- For upgrade options or more information, contact us.
Overview
You can search visually, either by image or by text:
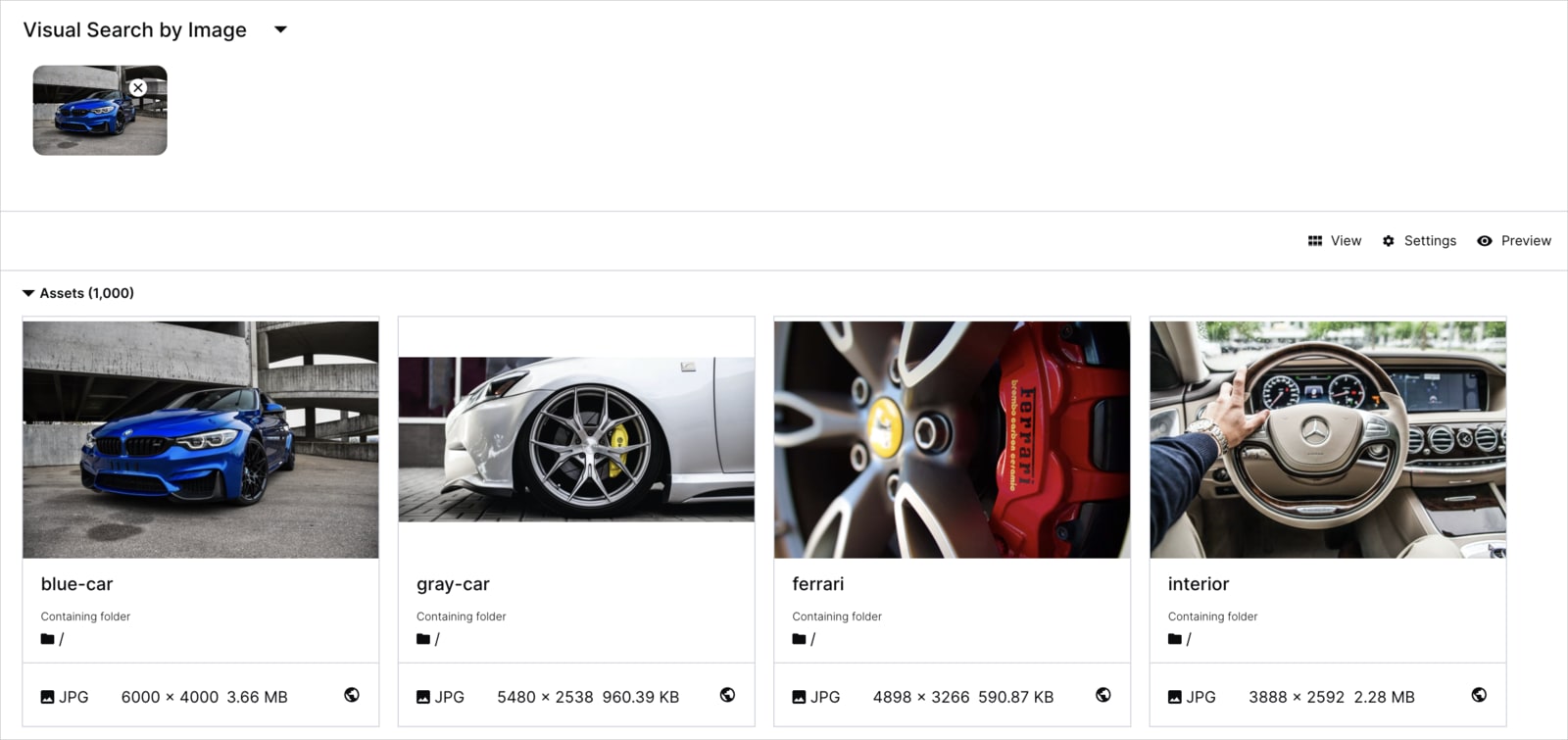
Visual Search by Image: Allows you to find matches for a certain image in your product environment. For example, you can select an image of a woman at the top of a purple mountain, and images sharing similar traits will be retrieved.
Visual Search by Image URL: Allows you to find matches for an image hosted on any web platform. For instance, you can input the URL of an image hosted on a website, like
https://example.com/image.jpg, featuring a gold bracelet, and images in your product environment sharing similar traits will be retrieved.Visual Search by Text: Allows you to type in a word or phrase to find images that visually match the concept you described. For example, if you type the phrase
cold night, images that visually represent that concept will be retrieved.
When you run a visual search, the images in the Media Library are scored based on how similar they are to the image you selected or the concept you typed. Matching images are then returned by score, from most to least similar.
Searching for images based on visual similarity rather than by metadata allows you to:
- Find images even if they aren't tagged or named descriptively.
- Find duplicates.
- Find images by visual characteristics that might not be included in a description.
- Gather images that are similar in appearance.
- Increase the discoverability of your images.
Searching by image
You can select any image in your product environment and find other images that are similar to it.
To search by matching image:
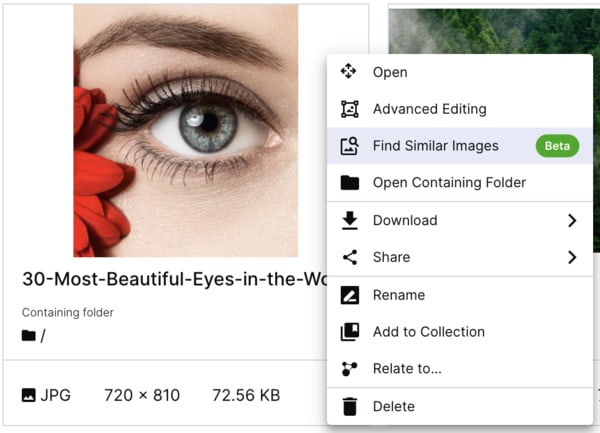
- From any page in the Media Library, right-click or click the (3-dots) options menu of an asset and select Find Similar Image.
Searching by image URL
You can paste a URL of an image hosted on any web platform and find images in your product environment that are similar to it.
To search by image URL:
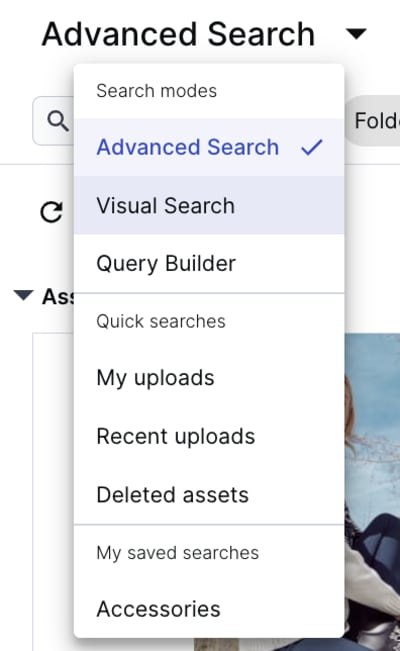
Navigate to the Visual Search by clicking the Assets tab from the top of the Media Library, and select Visual Search from the search navigation drop-down menu.

In the dialog box that opens, paste the image URL and click Search.
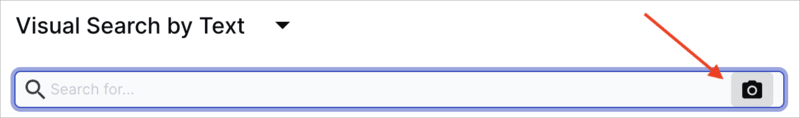
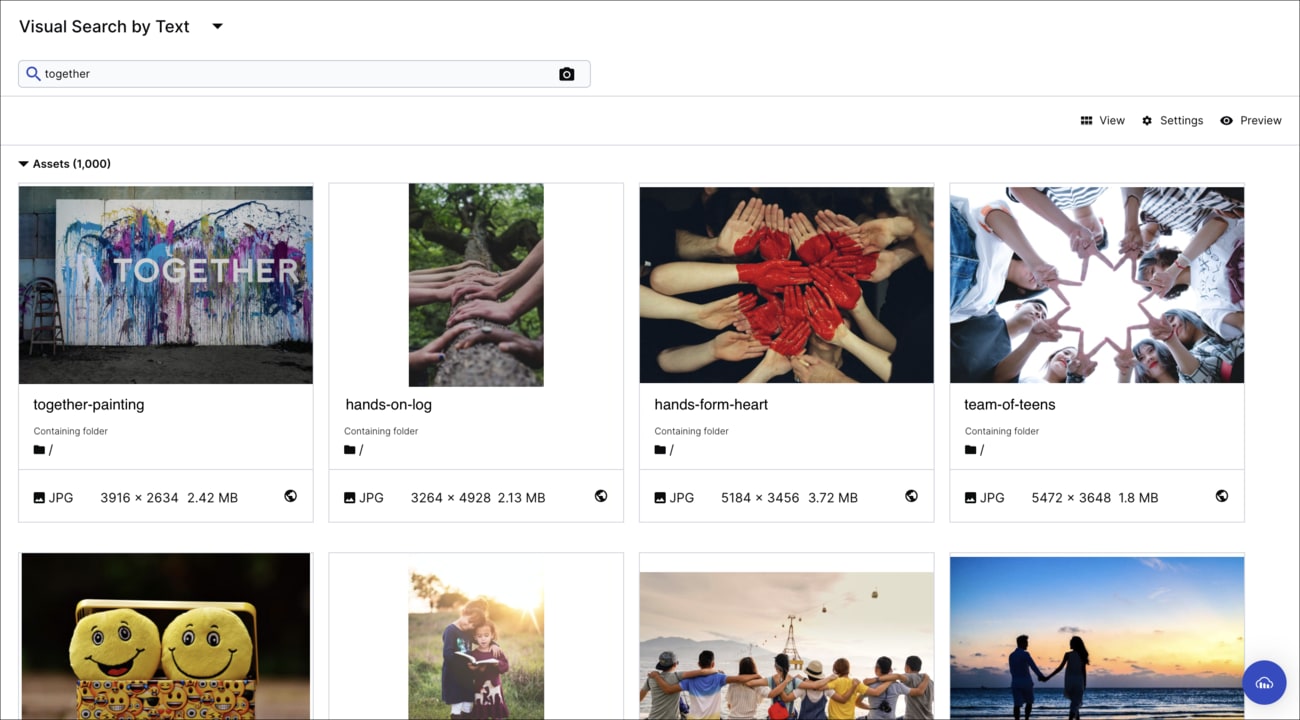
Searching by text
You can type in a search text to find images that are visual similar to the concept you enter.
To search by text:
 Ask AI
Ask AI